- Sign up FREE or login to SociableKIT.
- Create and customize your Instagram feed widget.
- Copy the Instagram feed widget embed code.
- Login to your Tumblr website admin panel and create or edit a page.
- Paste the embed code where you want the Instagram feed widget to appear.
- Save and view your page. Done!
That's easy! Embedding Instagram feed widget on your Tumblr website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Instagram feed widget
The first part is creating your Instagram feed widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Select your Instagram feed type on the dropdown.
SociableKIT offers several Instagram feed widgets. You might need to search it using the highlighted area below. Once found, you can then select it.
Here are the different types of Instagram feed that you can add to your Tumblr website:

- Enter your Instagram feed ID or username. Copy your Instagram feed URL and paste it in the username box. Our system will automatically identify your Instagram feed ID or username.
- Paste the embed code and save your Tumblr website page. Please follow the second part below to add Instagram feed widget to your Tumblr website.
Add Instagram feed widget to your Tumblr website
The second part is adding your Instagram feed widget to your Tumblr website. After you customize your Instagram feed widget and copied the embed code, it is time to add it to your Tumblr website. Follow the steps below.
- Get your free embed code from SociableKIT. Make sure you followed the first part above to create your widgget, customize it, and copy your free embed code.
- Login to Tumblr.
- Create a new page or edit your Tumblr page. This is where you want to show or display your widget.
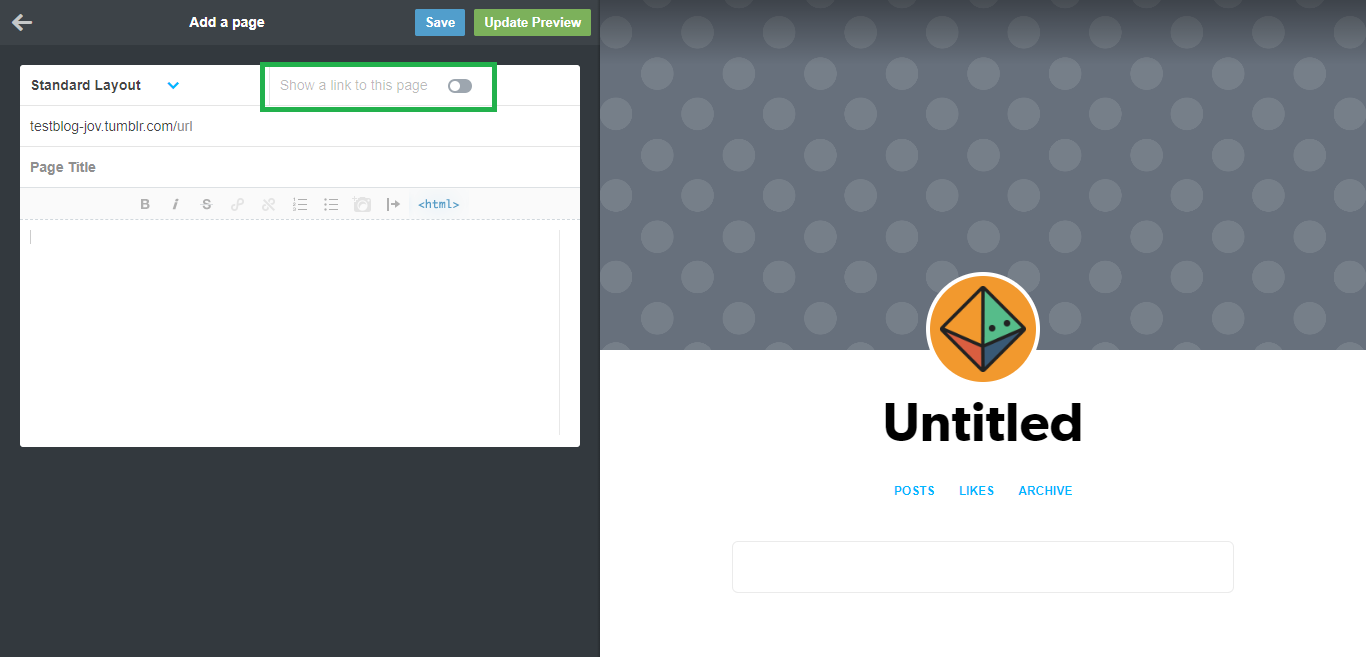
- Enable the "Show a link to this page". Once enabled add a custom link to your page.

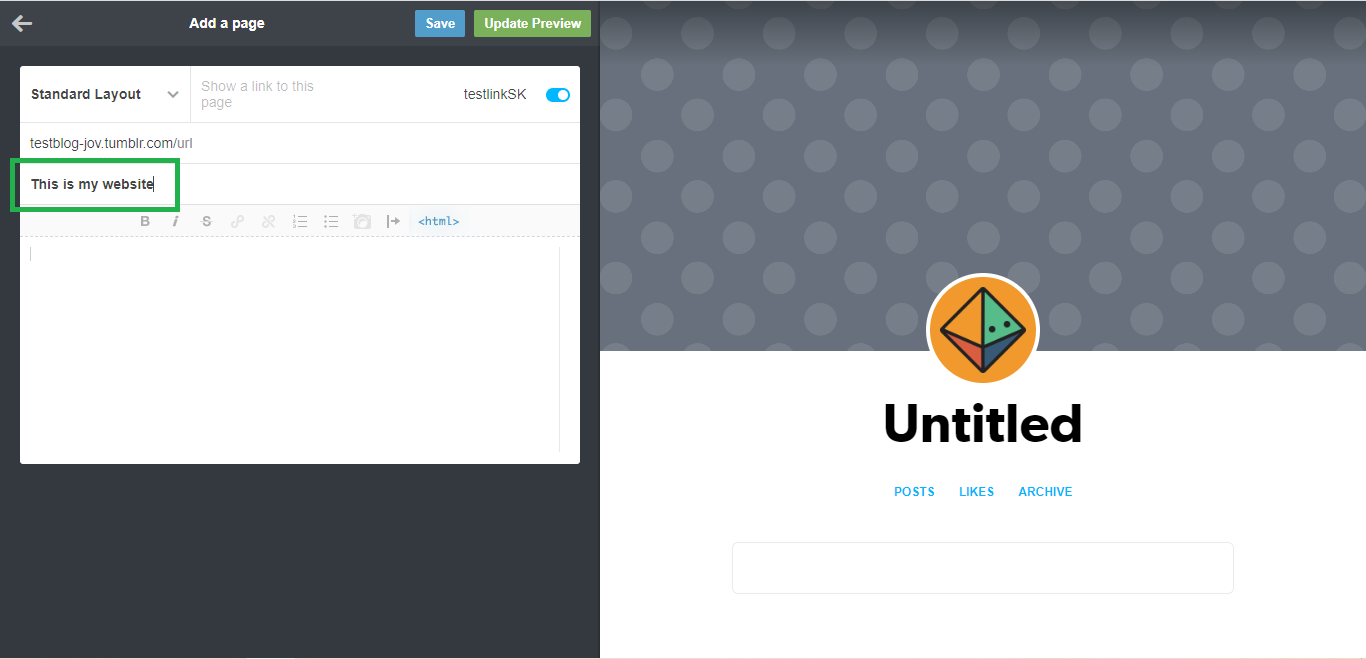
- Add your desired website title.

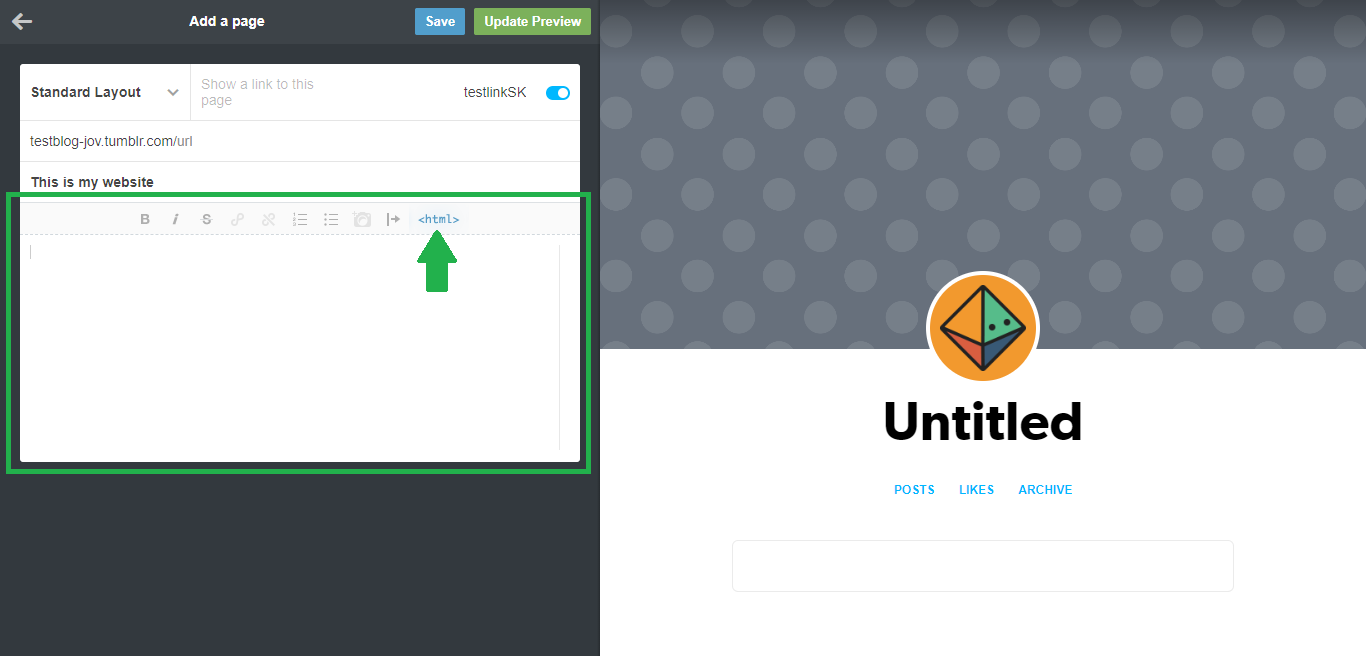
- Paste the Javascript code you copied from SociableKIT. Click the "HTML" from the text editor then paste the Javascript code you copied earlier.

- Save your page. Click on the "Save" button.
- View it on your web browser. Click on the "Update preview" button. Done!

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!