- Create your Instagram story highlights widget here.
- Customize your Instagram story highlights widget.
- Copy the Instagram story highlights widget embed code.
- Login to your Webnode website admin panel and create or edit a page.
- Paste the embed code where you want the Instagram story highlights widget to appear.
- Save and view your page. Done!
That's easy! Embedding Instagram story highlights widget on your Webnode website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Instagram story highlights widget
The first part is creating your Instagram story highlights widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your Webnode website page. Please follow the second part below to add Instagram story highlights widget to your Webnode website.
Enter your Instagram username.
Add Instagram story highlights widget to your Webnode website
The second part is adding your Instagram story highlights widget to your Webnode website. After you customize your Instagram story highlights widget and copied the embed code, it is time to add it to your Webnode website. Follow the steps below.
- Copy your free Instagram story highlights widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
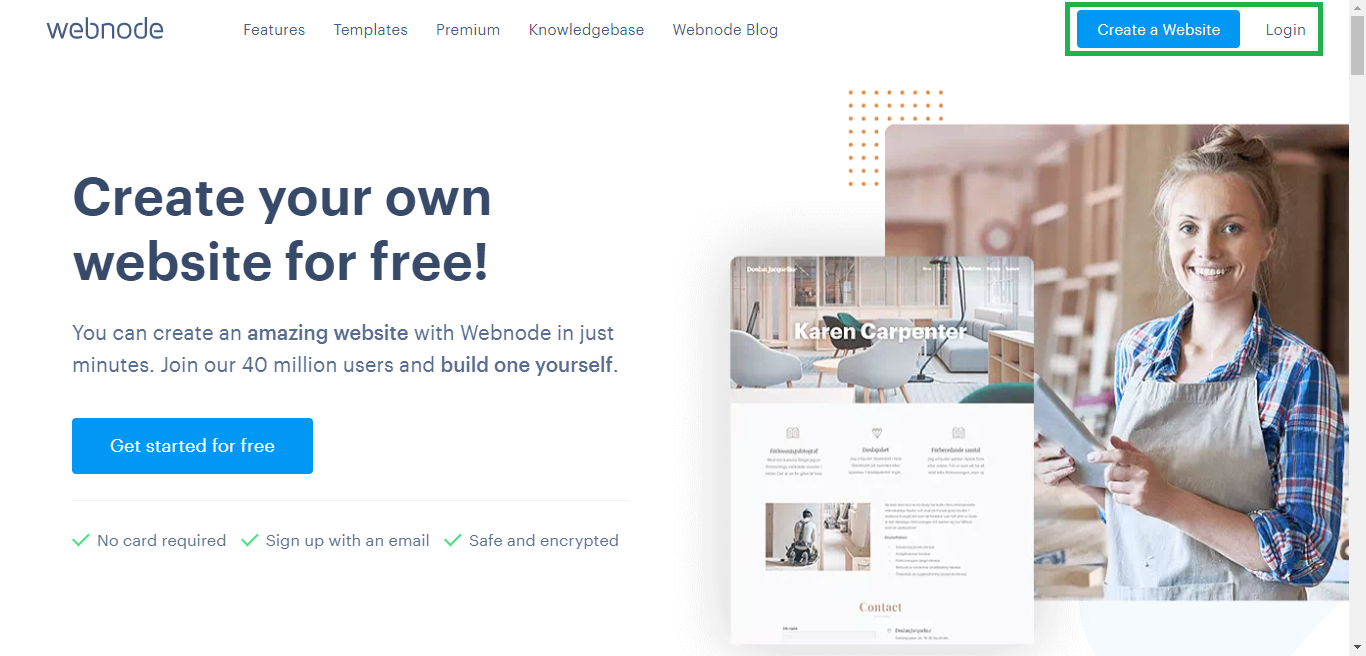
- Go to the Webnode. We must first go to Webnode's website.
- Login or click the "Create a website". Click create a website if you don't have an account or login if you have an account.

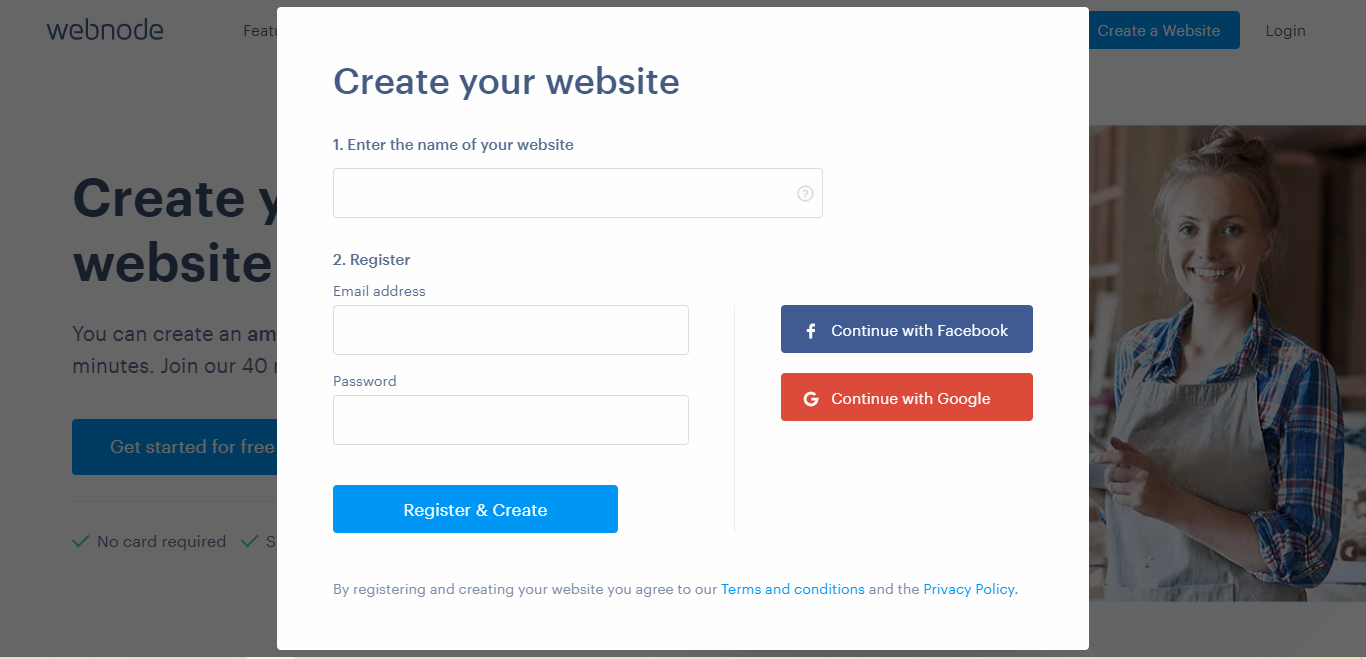
- Register an account on Webnode. If you don't have an account you will have to create one.
- Select your desired website template. Once a template is chosen click "View template" then "Choose template".

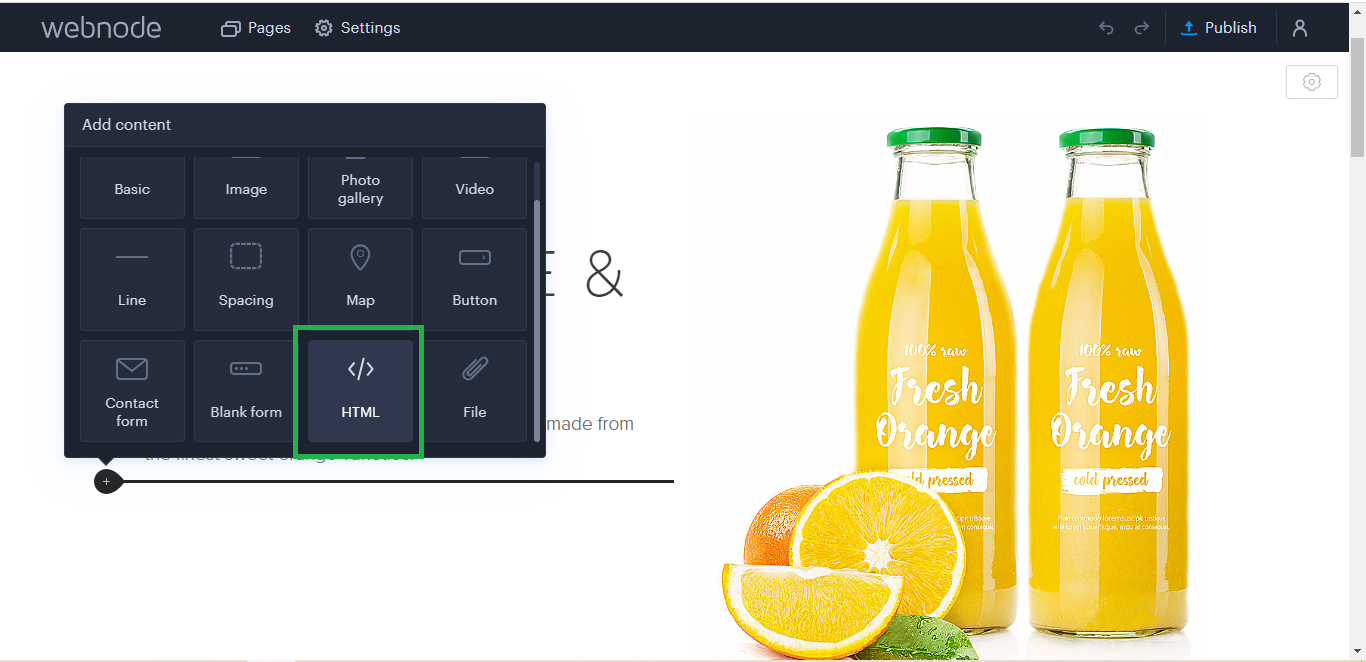
- Add a code block to your website. Choose which part of the website where you want to display the widget, click the "+" icon then choose "HTML" from the content.

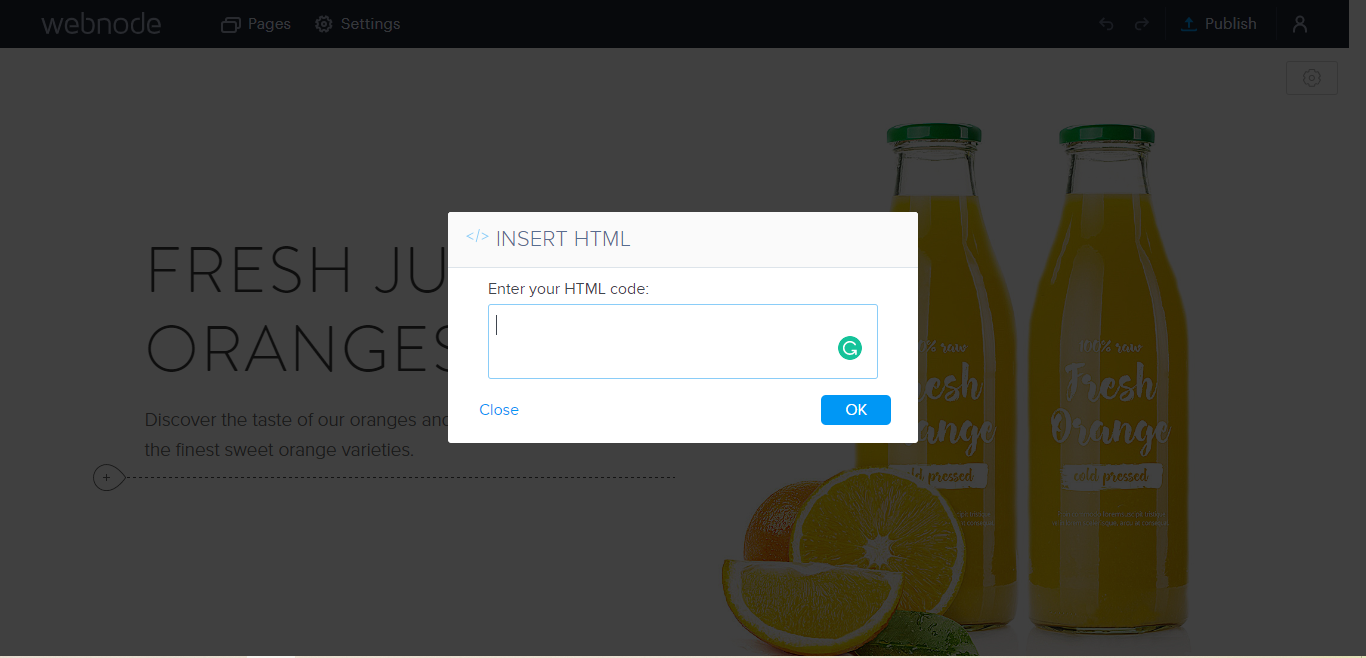
- Paste the Javascript code you copied from SociableKIT. Add your Javascript code on the textbox then click "OK".

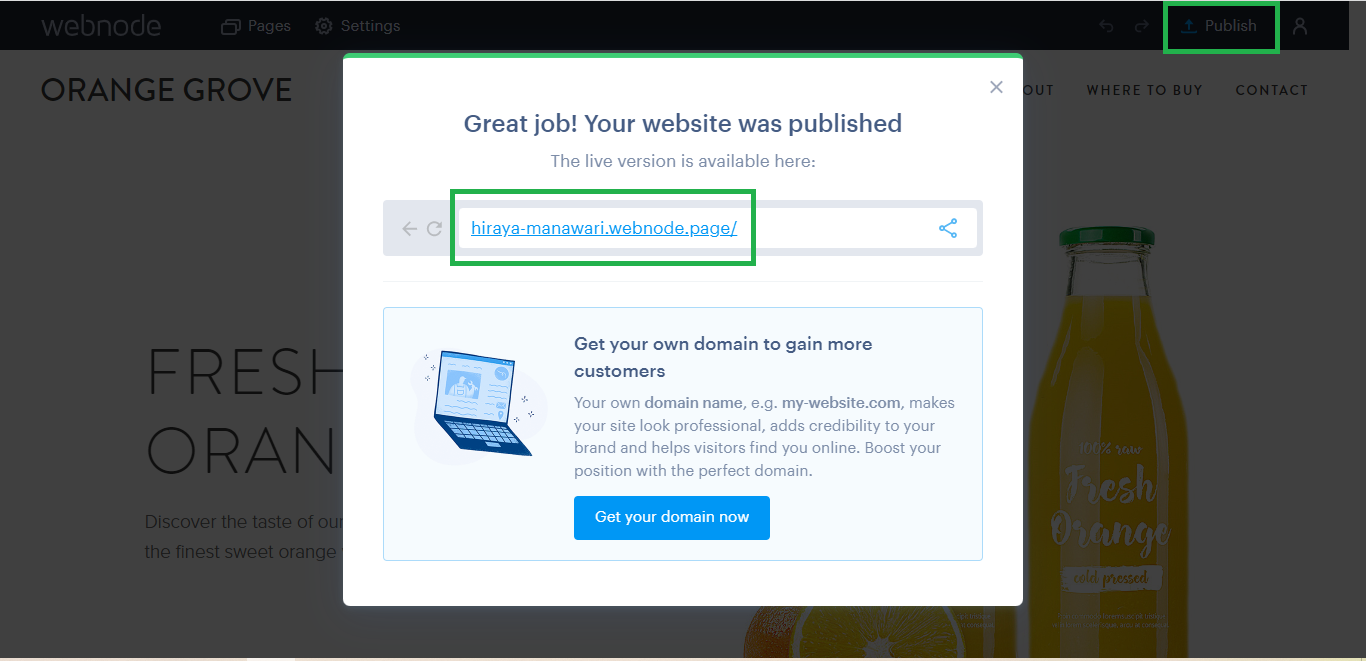
- Save your page. Click on the "Publish" button.

- View it in your web browser. Done!


"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!






















































































































