- Create your Linkedin page posts feed widget here.
- Customize your Linkedin page posts feed widget.
- Copy the Linkedin page posts feed widget embed code.
- Login to your Adobe Portfolio website admin panel and create or edit a page.
- Paste the embed code where you want the Linkedin page posts feed widget to appear.
- Save and view your page. Done!
That's easy! Embedding Linkedin page posts feed widget on your Adobe Portfolio website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Linkedin page posts feed widget
The first part is creating your Linkedin page posts feed widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your Adobe Portfolio website page. Please follow the second part below to add Linkedin page posts feed widget to your Adobe Portfolio website.
Enter your LinkedIn page ID.
Add Linkedin page posts feed widget to your Adobe Portfolio website
The second part is adding your Linkedin page posts feed widget to your Adobe Portfolio website. After you customize your Linkedin page posts feed widget and copied the embed code, it is time to add it to your Adobe Portfolio website. Follow the steps below.
- Copy your free Linkedin page posts feed widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Login to Adobe Portfolio. You must have an 'Individual' or 'Business plan' to use the Adobe portfolio.

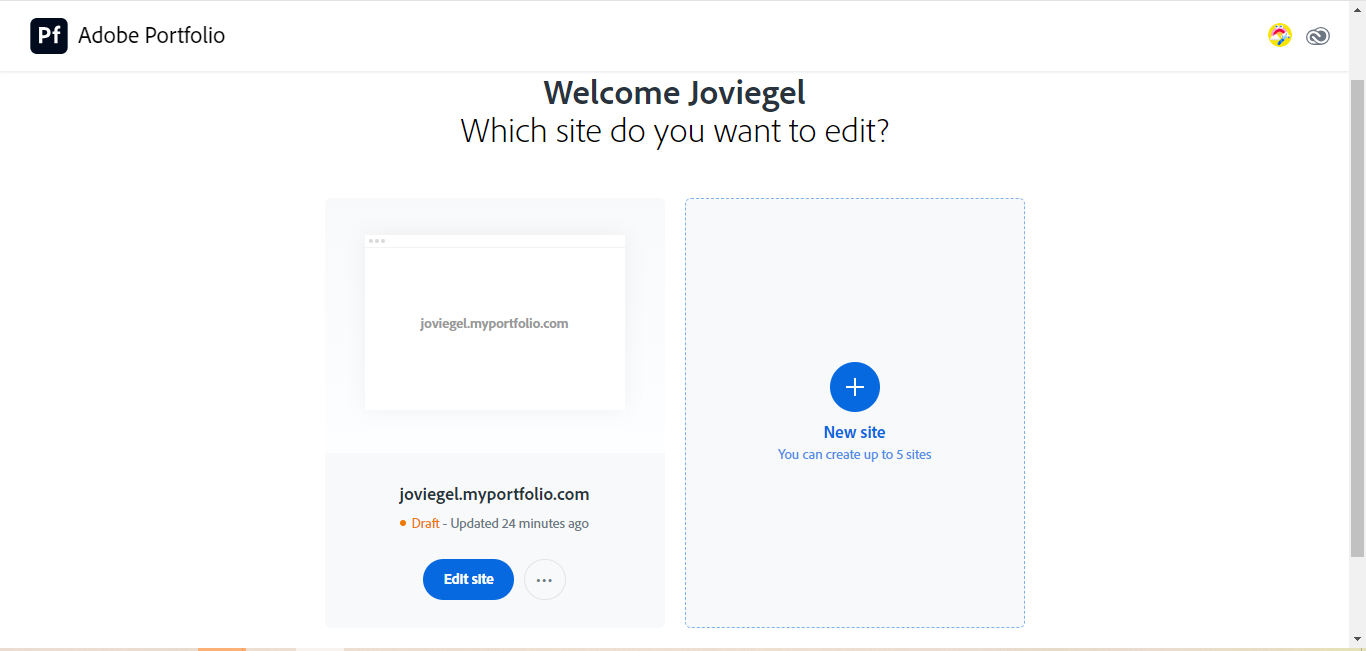
- Create a new site or edit your existing site. On your dashboard, select to create a new or edit your existing site.

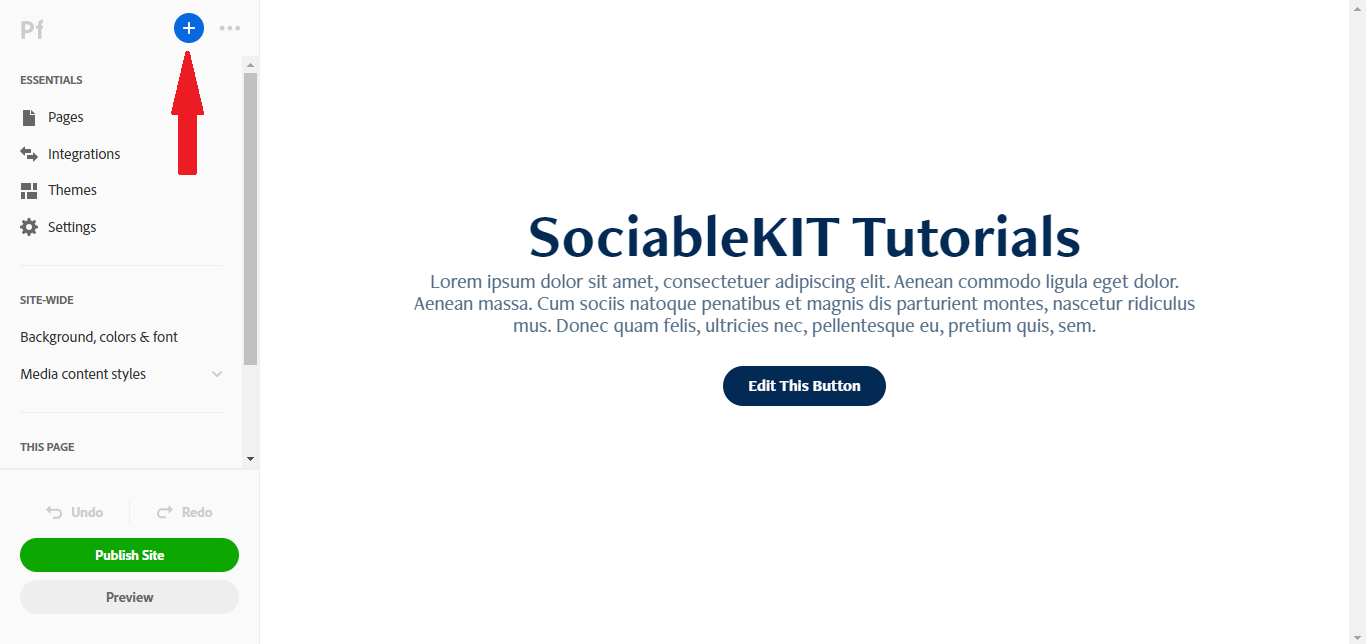
- Create a new page or edit an existing page. On the top left click the "+" icon to create a new page.

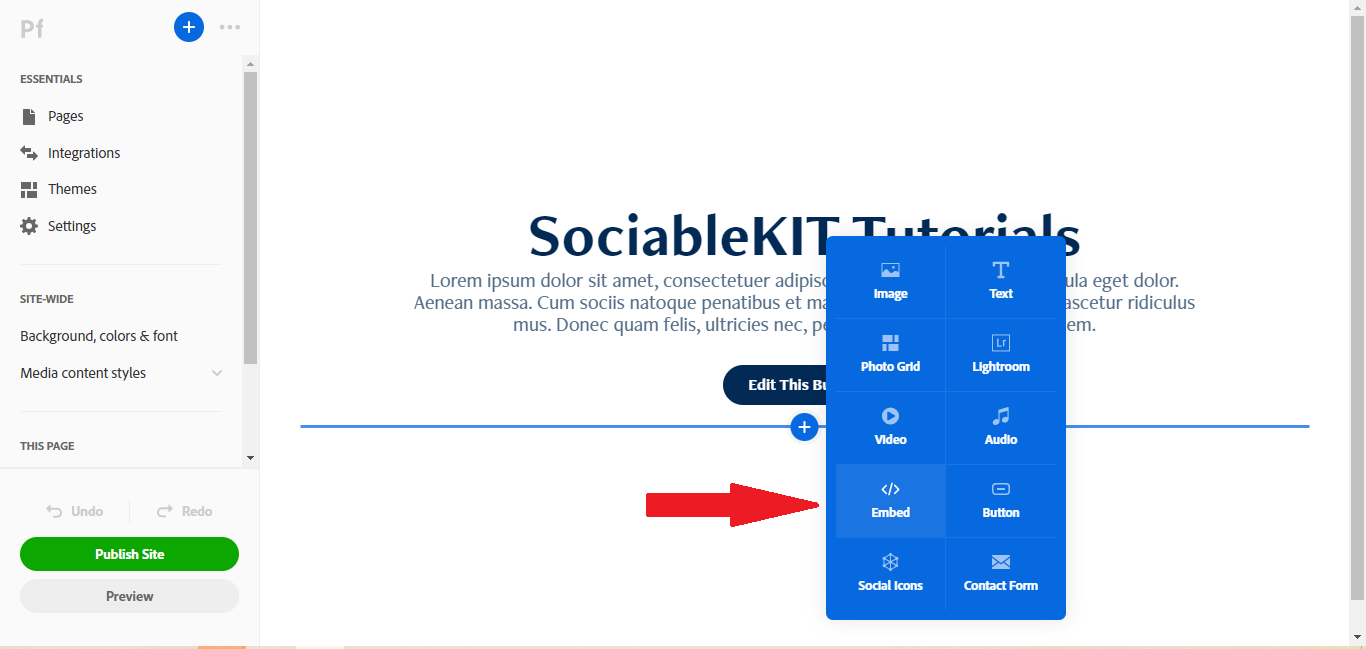
- Add your SociableKIT widget to your site. Decide where you want your widget to show. Hover your mouse to show a "+" icon.

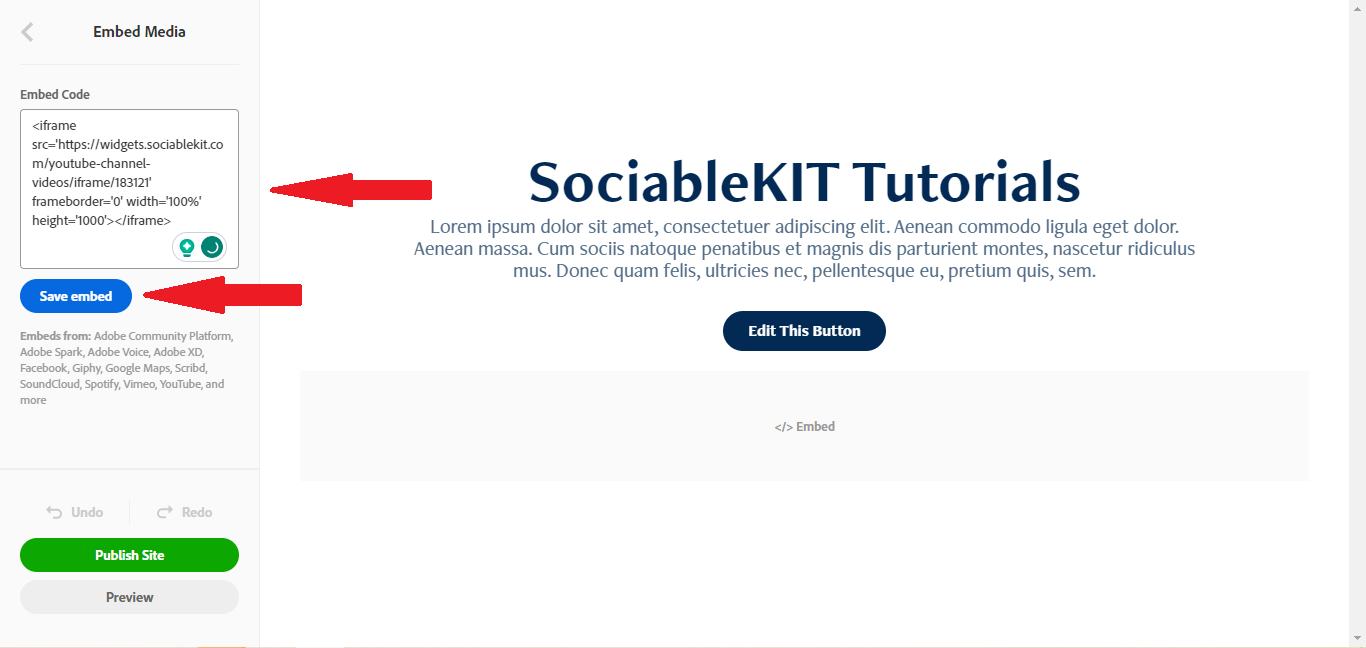
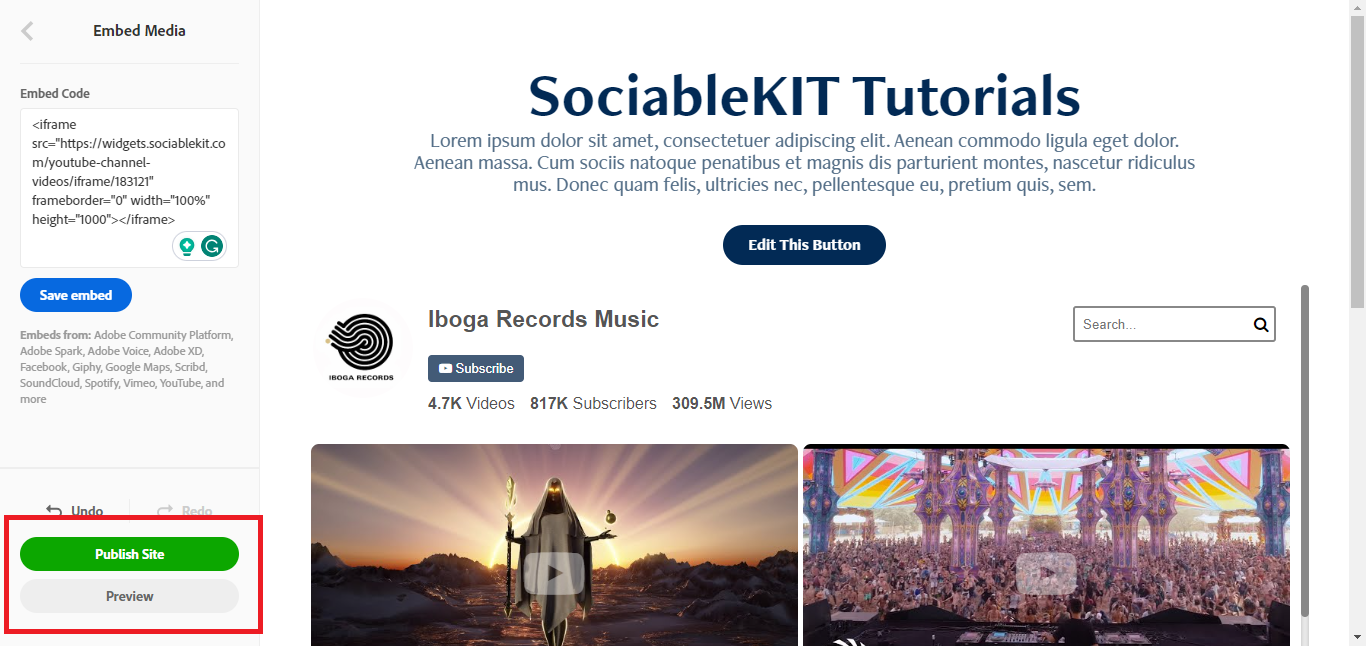
- Paste the embed code from SociableKIT. Select "Embed" from the pop-up, it will show other options on the left panel, paste your iFrame embed code on the textbox then click "Save embed". Note: Adobe Portfolio only accepts iFramed embed codes.

- View your page. On the bottom of the page, click the 'Preview' button. Done!


"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

We hope this article has provided you with valuable insights on how to embed LinkedIn Page posts on Adobe Portfolio using our free website widgets. By seamlessly integrating your professional updates, you can enhance your online presence, engage with your audience, and establish yourself as a thought leader in your industry.
Remember, our widgets are reliable, fast, and easy to customize, ensuring seamless integration with your Adobe Portfolio website. Don't miss out on the opportunity to showcase your expertise and engage with your website visitors.
Get started today and let our free widgets bring your LinkedIn Page posts to life on your Adobe Portfolio website. Elevate your online presence, inspire your audience, and make a lasting impression in the digital world.
365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!





















































































































