- Sign up FREE or login to SociableKIT.
- Create and customize your User-generated content widget.
- Copy the User-generated content widget embed code.
- Login to your Backendless website admin panel and create or edit a page.
- Paste the embed code where you want the User-generated content widget to appear.
- Save and view your page. Done!
That's easy! Embedding User-generated content widget on your Backendless website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your User-generated content widget
The first part is creating your User-generated content widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Select your User-generated content type on the dropdown.
SociableKIT offers several User-generated content widgets. You might need to search it using the highlighted area below. Once found, you can then select it.
Here are the different types of User-generated content that you can add to your Backendless website:

- Enter your User-generated content ID or username. Copy your User-generated content URL and paste it in the username box. Our system will automatically identify your User-generated content ID or username.
- Paste the embed code and save your Backendless website page. Please follow the second part below to add User-generated content widget to your Backendless website.
Add User-generated content widget to your Backendless website
The second part is adding your User-generated content widget to your Backendless website. After you customize your User-generated content widget and copied the embed code, it is time to add it to your Backendless website. Follow the steps below.
- Get your free embed code from SociableKIT. Make sure you followed the first part above to create your widgget, customize it, and copy your free embed code.
- Login to Backendless. Backendless has free blueprints you can use.

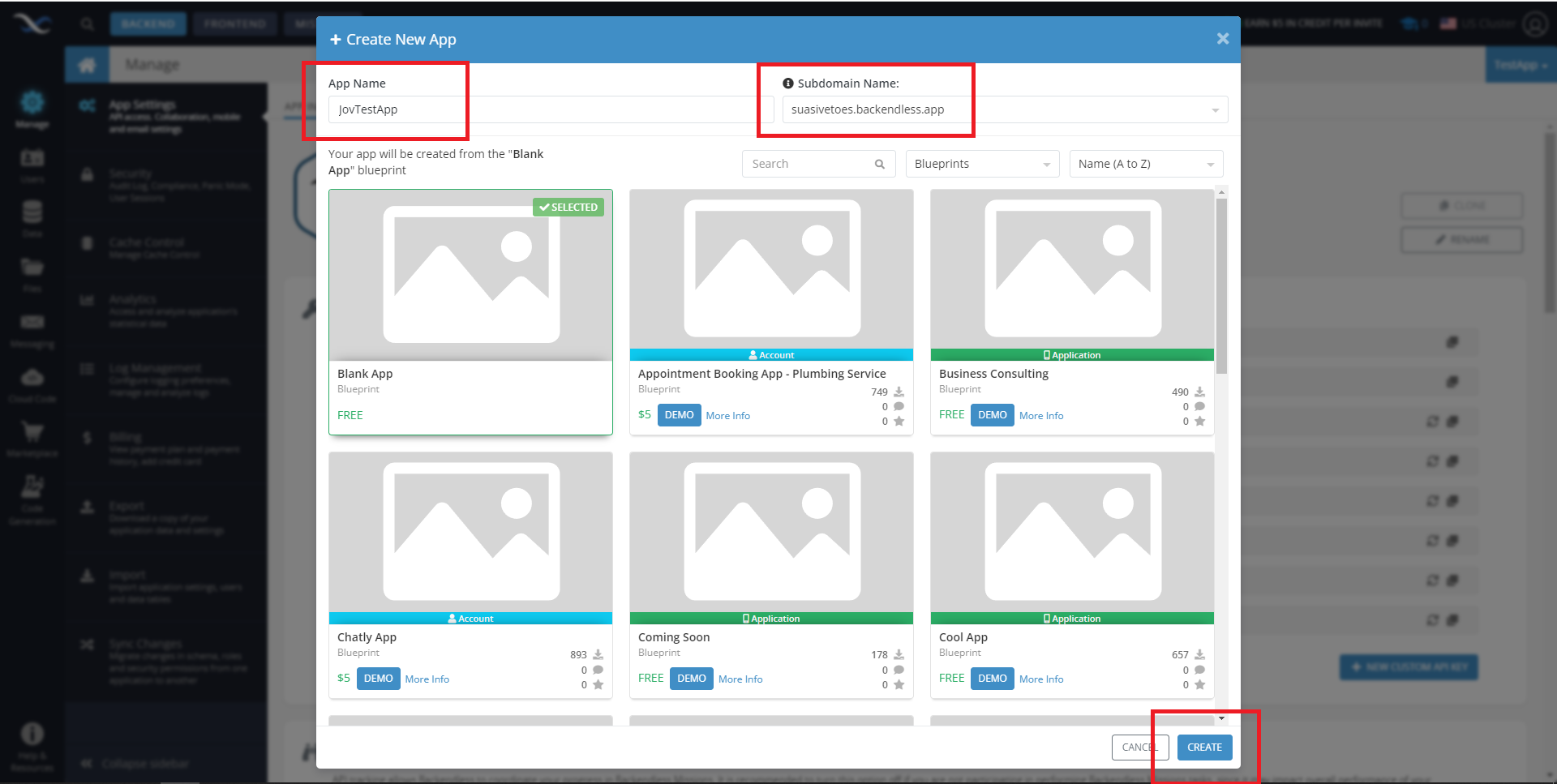
- Create a new App. Add your "App name" and "Subdomain name". Once done select the blueprint you want then click "Create". You can skip this step if you already have an App.

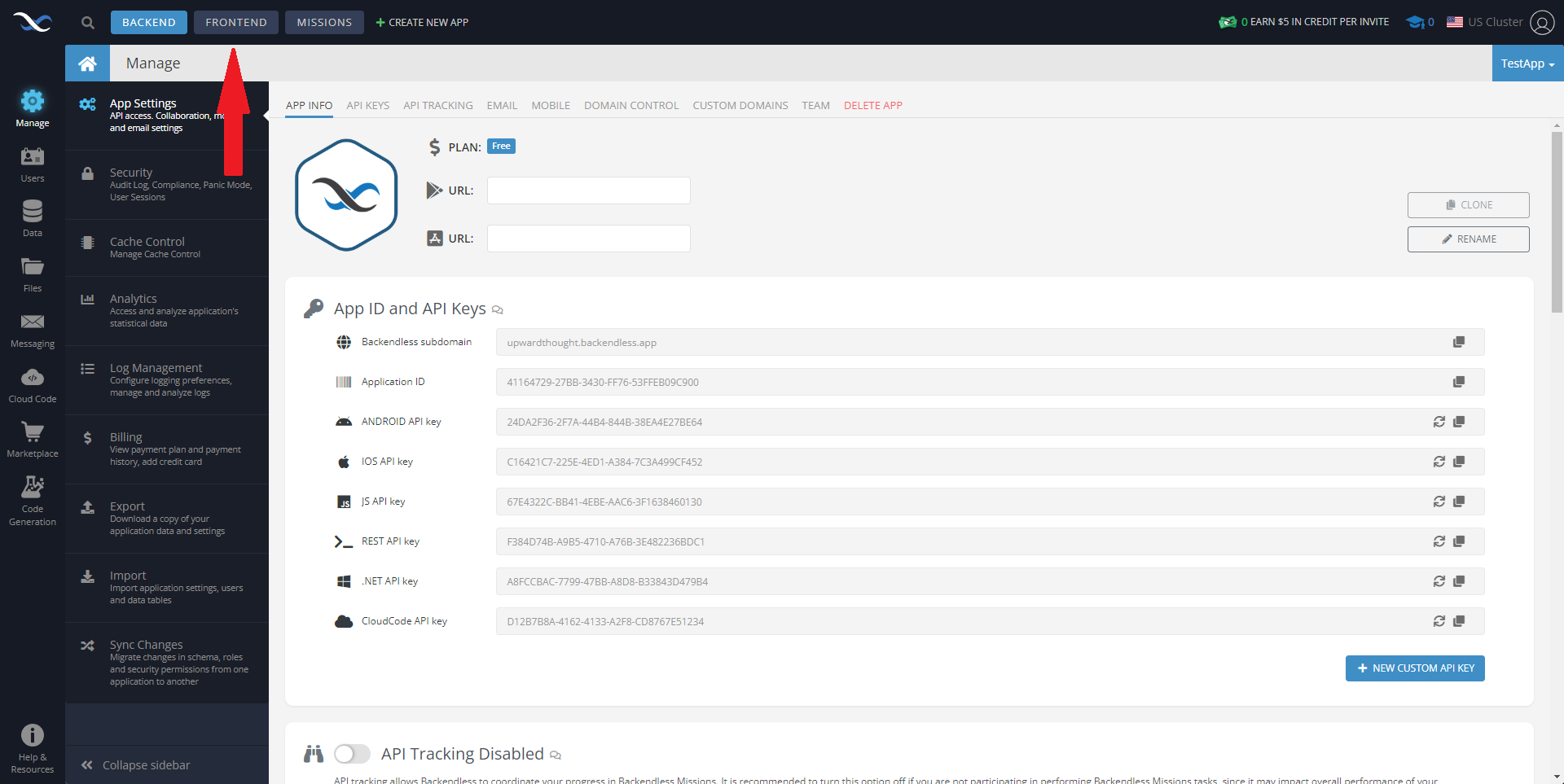
- Create a new page on your website/app. Click the "Frontend" button on the upper left. It should direct you to the front end of your website.

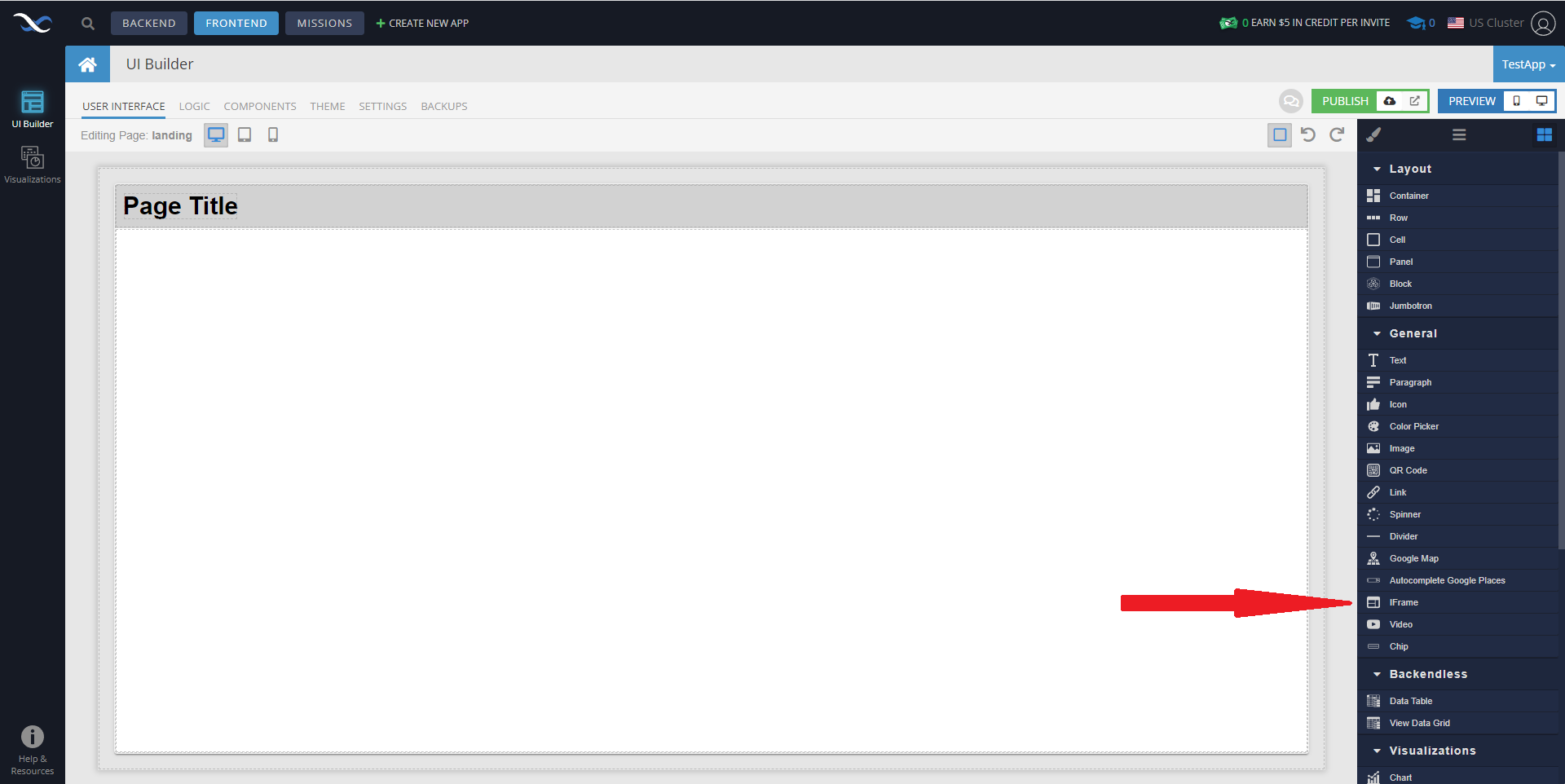
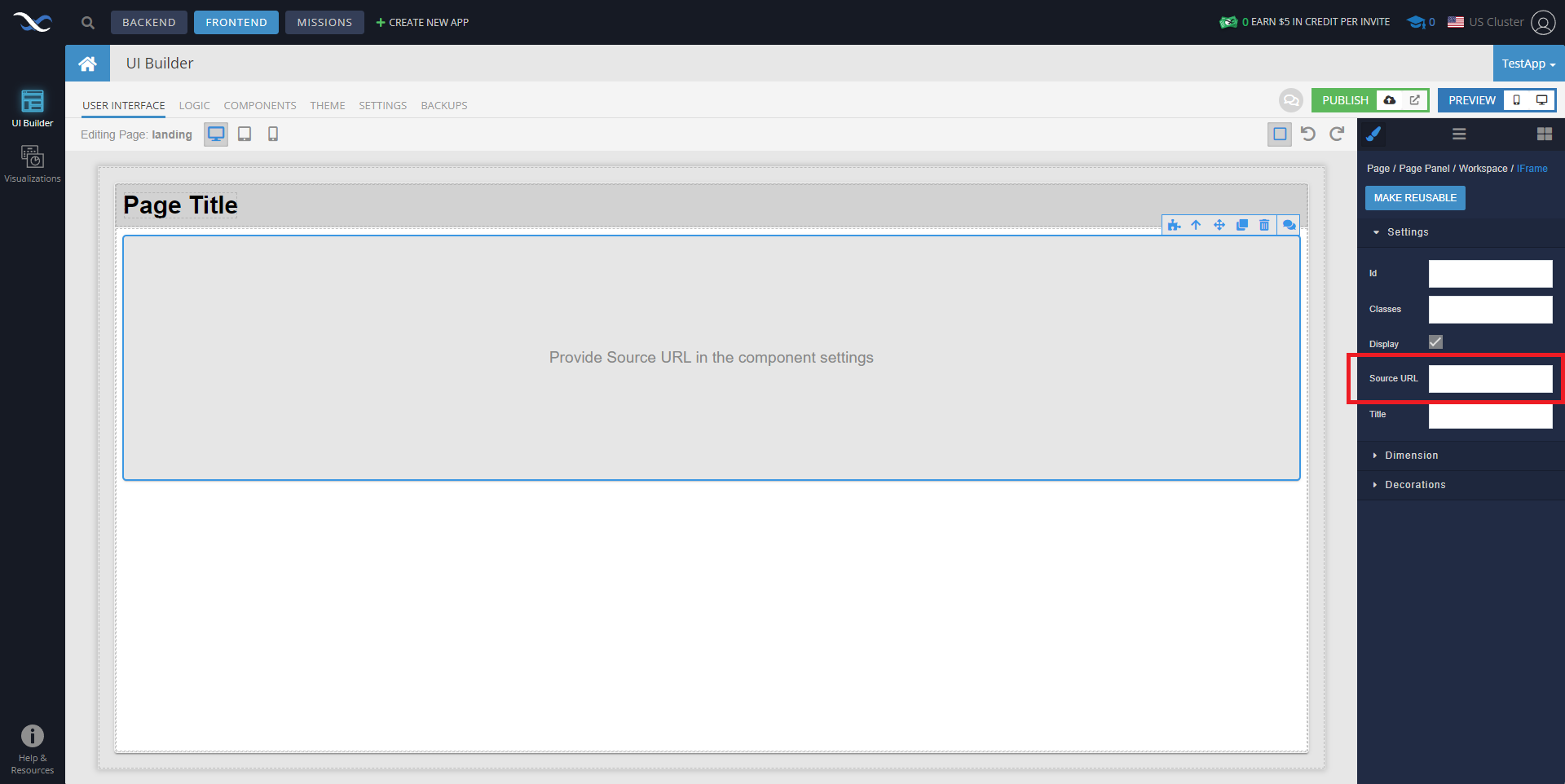
- Add your SociableKIT widget to your webpage. Drag and drop the "iFrame" tool from the right panel wherever you want your widget to show.

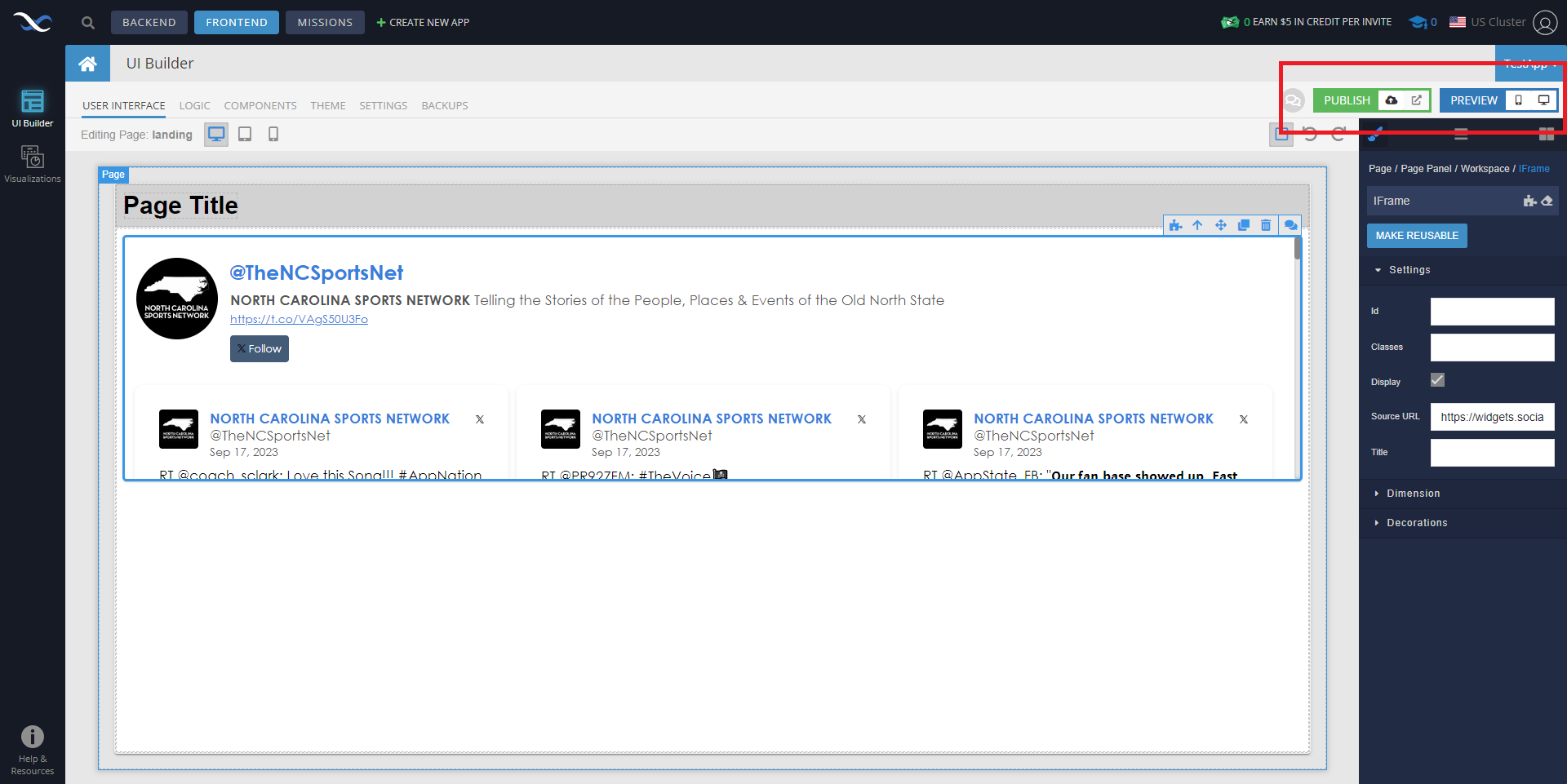
- Paste the embed code from SociableKIT. Paste the Link embed code you have copied on our site to the "Source URL" textbox.

- Save or publish your website. On the right side of the "Publish" text you can save it by clicking the icon.

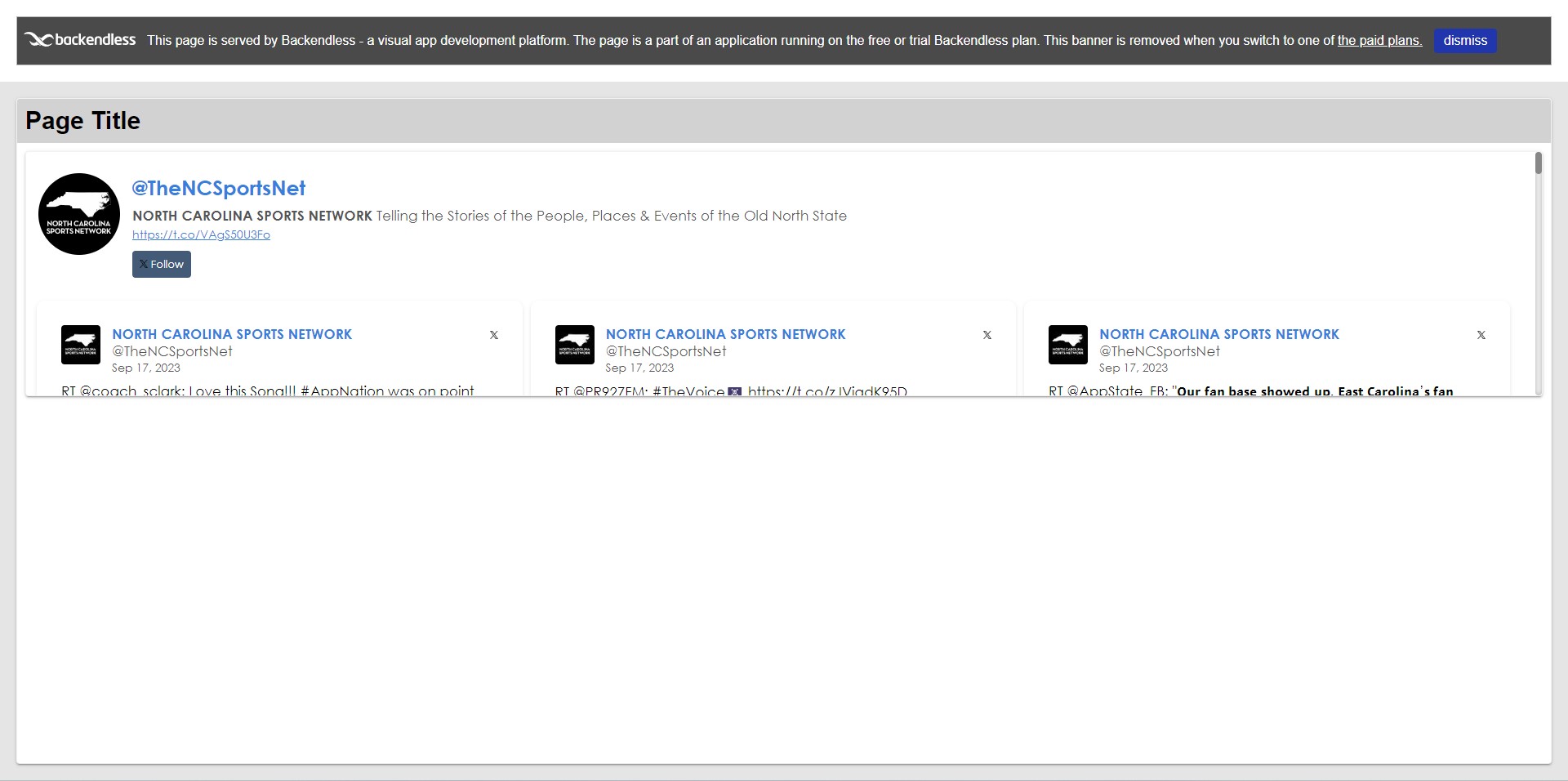
- View your website. Click the mobile and desktop icons to view your website.


"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!