- Create your Instagram hashtag feed widget here.
- Customize your Instagram hashtag feed widget.
- Copy the Instagram hashtag feed widget embed code.
- Login to your website admin panel and create or edit a page.
- Paste the embed code where you want the Instagram hashtag feed widget to appear.
- Save and view your page. Done!
That's easy! Embedding Instagram hashtag feed widget on your website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Instagram hashtag feed widget
The first part is creating your Instagram hashtag feed widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your website page. Please follow the second part below to add Instagram hashtag feed widget to your website.
Enter your Instagram tag, without the # character. For example: dogsofinstagram or catsofinstagram
Add Instagram hashtag feed widget to your website
The second part is adding your Instagram hashtag feed widget to your website. After you customize your Instagram hashtag feed widget and copied the embed code, it is time to add it to your website. Follow the steps below.
- Copy your free Instagram hashtag feed widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Create a new web page or edit your existing web page where you want the widget to appear.

- Open your webpage. You might use a code editor, a rich text editor, or a code block.

- Paste the embed code you copied from SociableKIT earlier.

- Save and publish your web page.

- View your web page with the widget. Done!

"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens
Here's an explanation of each statistic and how SociableKIT can help creators and website owners take advantage of them:
1. Hashtags can help you increase engagement:
Using hashtags effectively can increase engagement levels across your Instagram content. Instagram Hashtag feed facilitates the curation and display of user-generated content, showcasing your community's authentic experiences and interactions.
By encouraging your audience to use specific hashtags, you can create a sense of belonging and encourage them to participate actively. This heightened engagement can lead to increased likes, comments, shares, and a stronger connection between your brand and your audience.
2. Hashtags can help you build a community:
Hashtags serve as a powerful tool for community-building on Instagram, and the Instagram Hashtag feed widget enables you to leverage this potential. By aggregating content related to specific hashtags, you can foster a sense of community and encourage conversations among your audience members.
This strengthens the bond between your brand and its followers and creates an environment where users can connect with like-minded individuals who share common interests and values.
3. Hashtags can help boost brand awareness:
Hashtags are instrumental in boosting brand awareness, and SociableKIT's Instagram Hashtag feed widget can help you capitalize on this opportunity. By incorporating branded hashtags into your marketing strategy and promoting their use among your audience, you can enhance your brand's visibility and recognition.
The widget allows you to showcase user-generated content associated with your brand's hashtags, providing social proof and generating buzz around your products or services, ultimately contributing to increased brand awareness and recall.
4. Hashtags are free to use:
Hashtags are free, making them an incredibly cost-effective strategy to increase your social media reach. You can harness hashtags' power by leveraging the Instagram Hashtag feed without incurring additional expenses.
This means you can tap into the potential benefits of hashtags and user-generated content without straining your marketing budget, making it an attractive option for businesses of all sizes.
5. Hashtags are easy to use:
Instagram Hashtag feed makes incorporating hashtags into your website and leveraging their benefits easy. The widget provides a user-friendly interface for curating and displaying Instagram posts associated with specific hashtags.
With just a few simple steps, you can integrate this widget seamlessly into your website, allowing you to harness the power of hashtags without requiring technical expertise. A social media aggregator empowers you to drive engagement, increase brand visibility, and foster a thriving online community by enabling you to leverage hashtags effectively.
SociableKIT empowers creators and website owners to leverage the power of Instagram hashtags to increase engagement, drive traffic, build communities, boost brand awareness, and ultimately achieve their business goals. Using an Instagram hashtag feed widget on your website is a great way to showcase your latest Instagram posts and engage with your audience.
People visiting your website can see the posts you have shared using specific hashtags. This is a great way to show off your brand, products, or services, and it can also help you drive traffic to your Instagram profile.
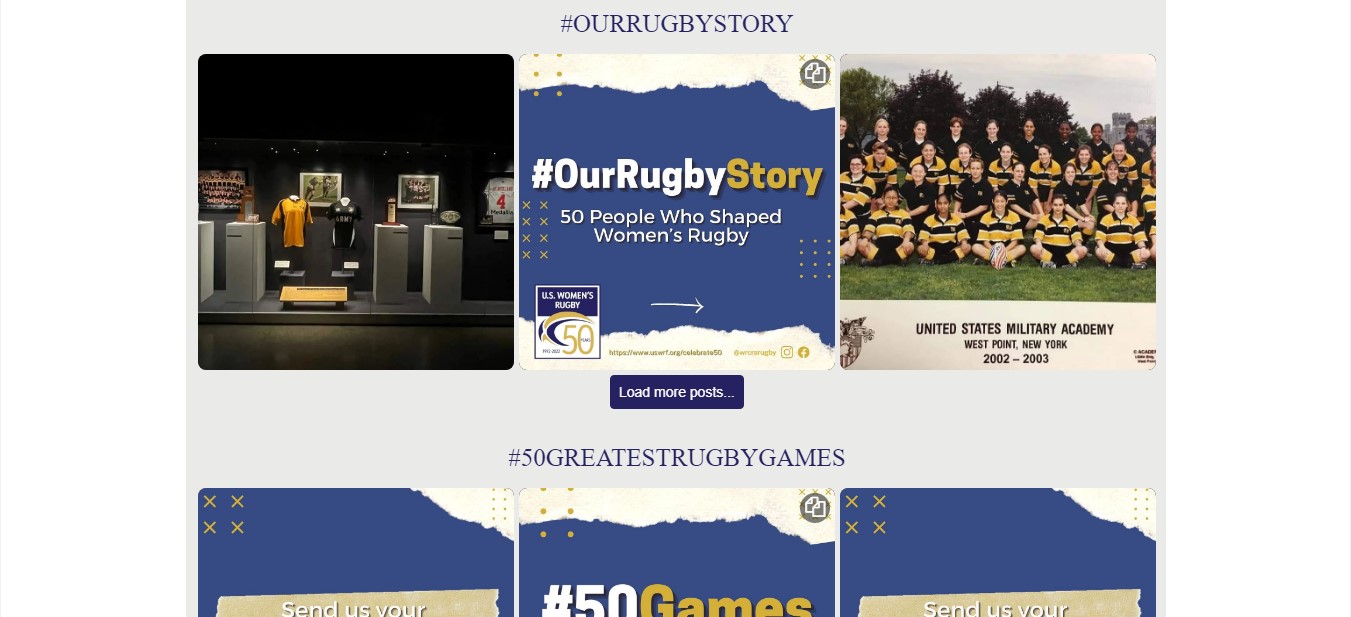
U.S. Women’s Rugby Foundation Instagram Hashtag Feed
U.S. Women’s Rugby Foundation is a Foundation that seeks to be an advocate and resource for players, coaches, referees, administrators, journalists, and their allies to advance girls and women in rugby. They use the SociableKIT Instagram Hashtag Feed widget to promote their initial focus to support the WNT followed by subsequent evolution into all areas of women's rugby including Girls & Youth; College/NCAA; Club/WPL; and WNT 7’s & 15’s on their website.

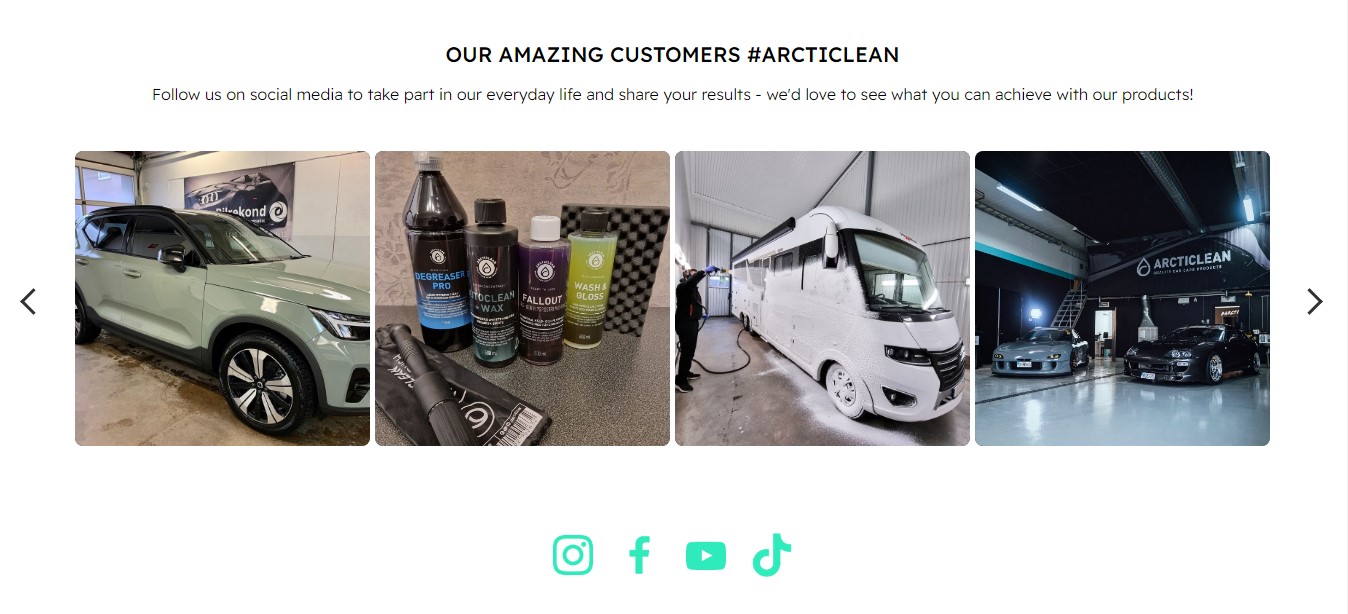
Arcticlean Instagram Hashtag Feed
Arcticlean is a brand that offers quality car care products. They use the SociableKIT Instagram Hashtag Feed widget to promote their thorough wash, polishing, and finishes with ceramic paint protectors on their website.
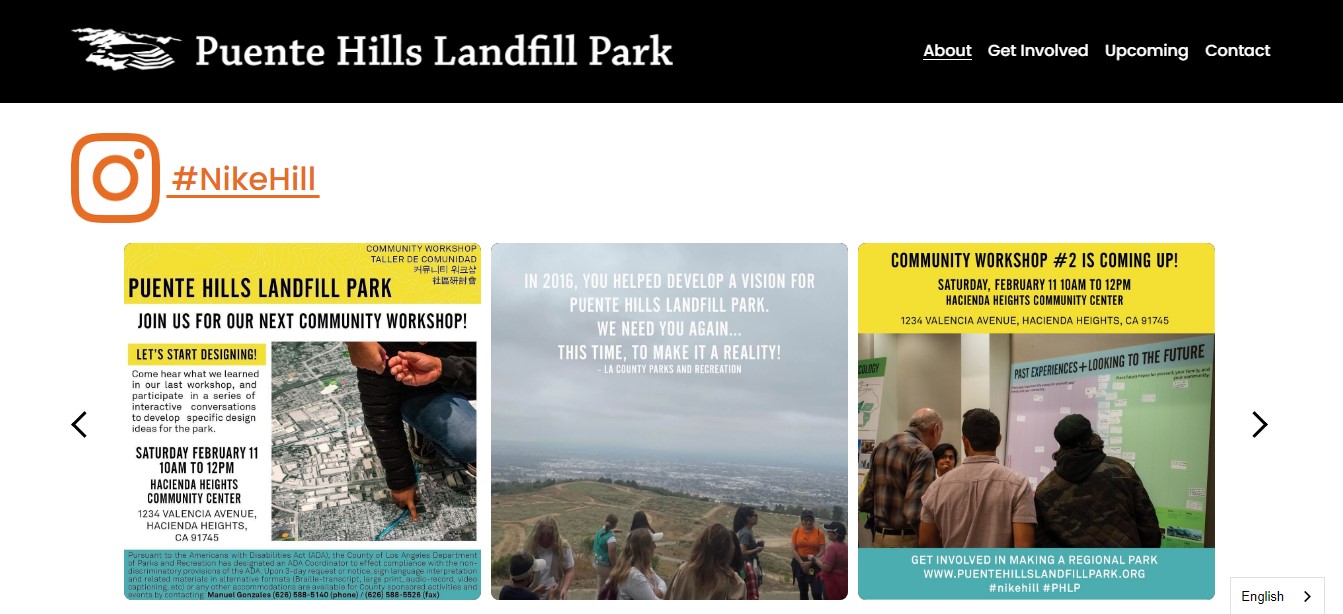
Puente Hills Landfill Instagram Hashtag Feed
Puente Hills Landfill is a brand that creates new parklands, natural habitats, and communities. They use the SociableKIT Instagram Hashtag Feed widget to promote their Masterplan that assessed the landfill development on their website.
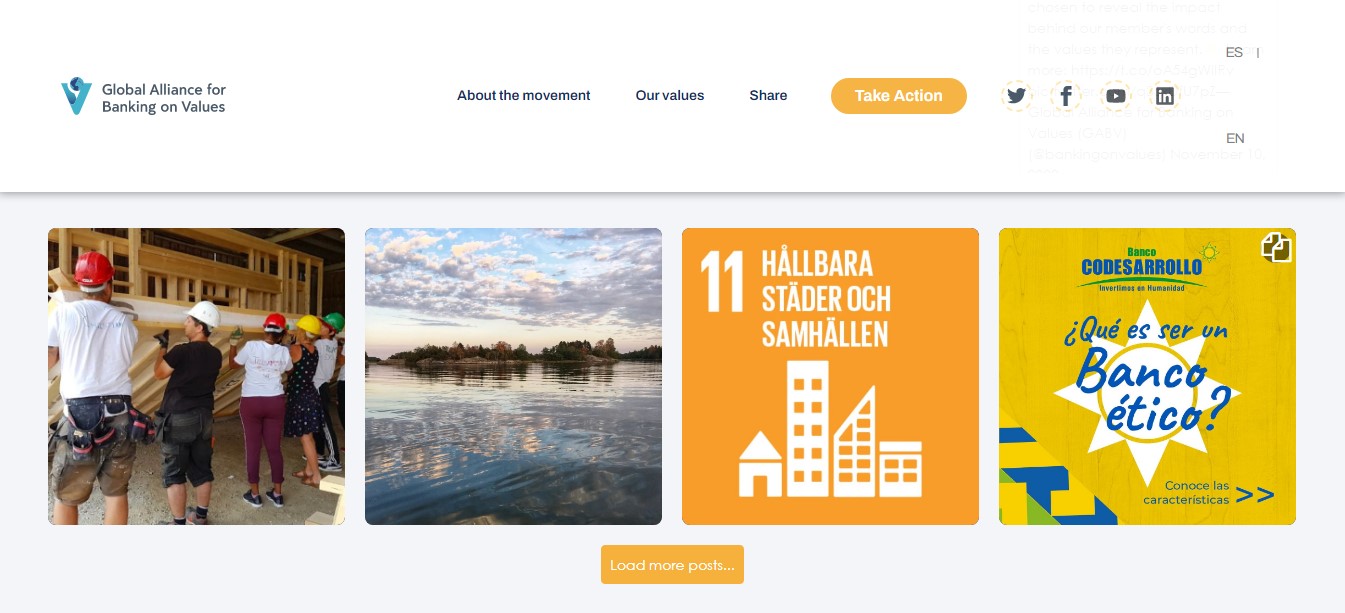
The Global Alliance for Banking on Values Instagram Hashtag Feed
The Global Alliance for Banking on Values is a network of independent banks using finance. They use the SociableKIT Instagram Hashtag Feed widget to deliver sustainable economic, social, and environmental development on their website.
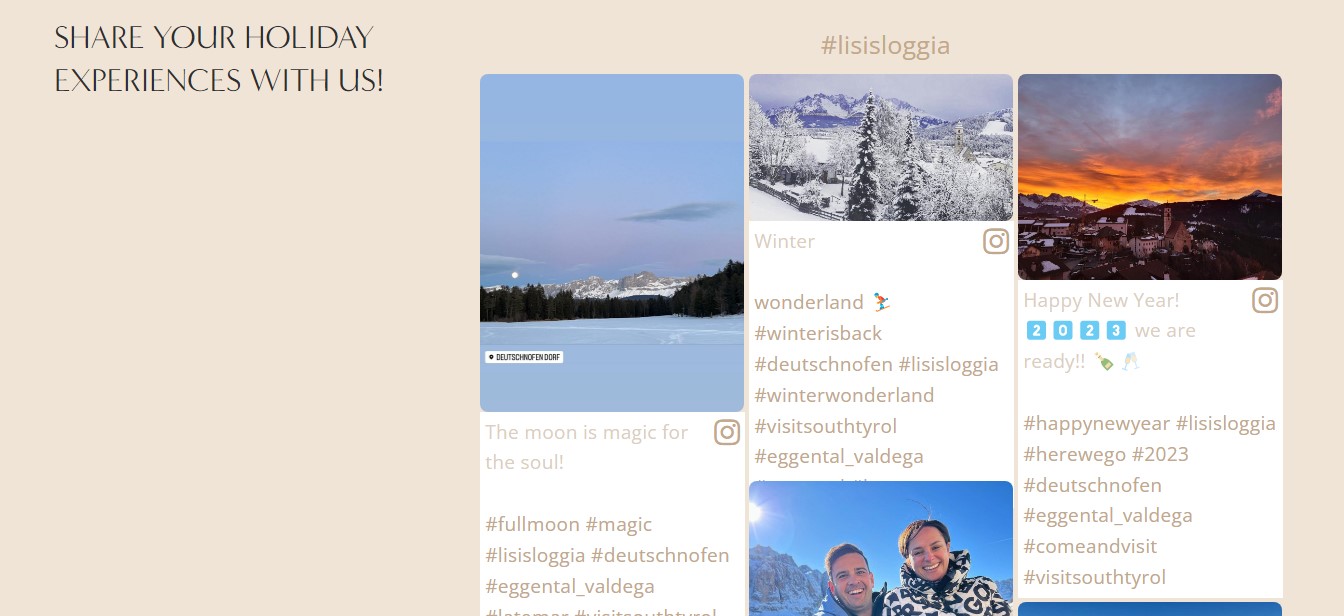
Lisi's Loggia Instagram Hashtag Feed
Lisi's Loggia is a brand that offers a holiday home to enjoy, relax and experience. They use the SociableKIT Instagram Hashtag Feed widget to promote their harmonious feel-good ambiance that awaits you to leave your everyday life behind on their website.
Easily embed Instagram hashtag posts to share cool content and boost engagement. Let’s dive right into the simple steps on how to get that Instagram goodness directly embedded into your site!
- Open Instagram and find the hashtag post you want to embed.
- Click on the three dots (...) at the top right corner of the post.
- From the dropdown menu, select "Embed."
- Customize the embed options, such as the size of the embedded post and whether you want to include the caption.
- Once you have customized the options, copy the embed code provided by Instagram.
- Paste the embed code into the HTML of your website or blog where you want the Instagram post to appear.
- Save your changes and refresh your website to view the embedded Instagram post.
Navigating the world of manual Instagram post embedding can lead to issues like limited customization and broken links.
That's where SociableKIT steps in, offering a streamlined, robust solution for seamless social media integration. With enhanced customization and maintenance ease, it ensures your audience enjoys an uninterrupted, visually rich browsing experience.
It’s not just a tool but a game-changing ally in amplifying your online presence. Get started with SociableKIT now!
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

To embed Instagram hashtag feed on your Squarespace website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Squarespace. You must have a "Business" account in Squarespace to use the widget. The "code block" needed cannot be found if you only have a "Personal" account.

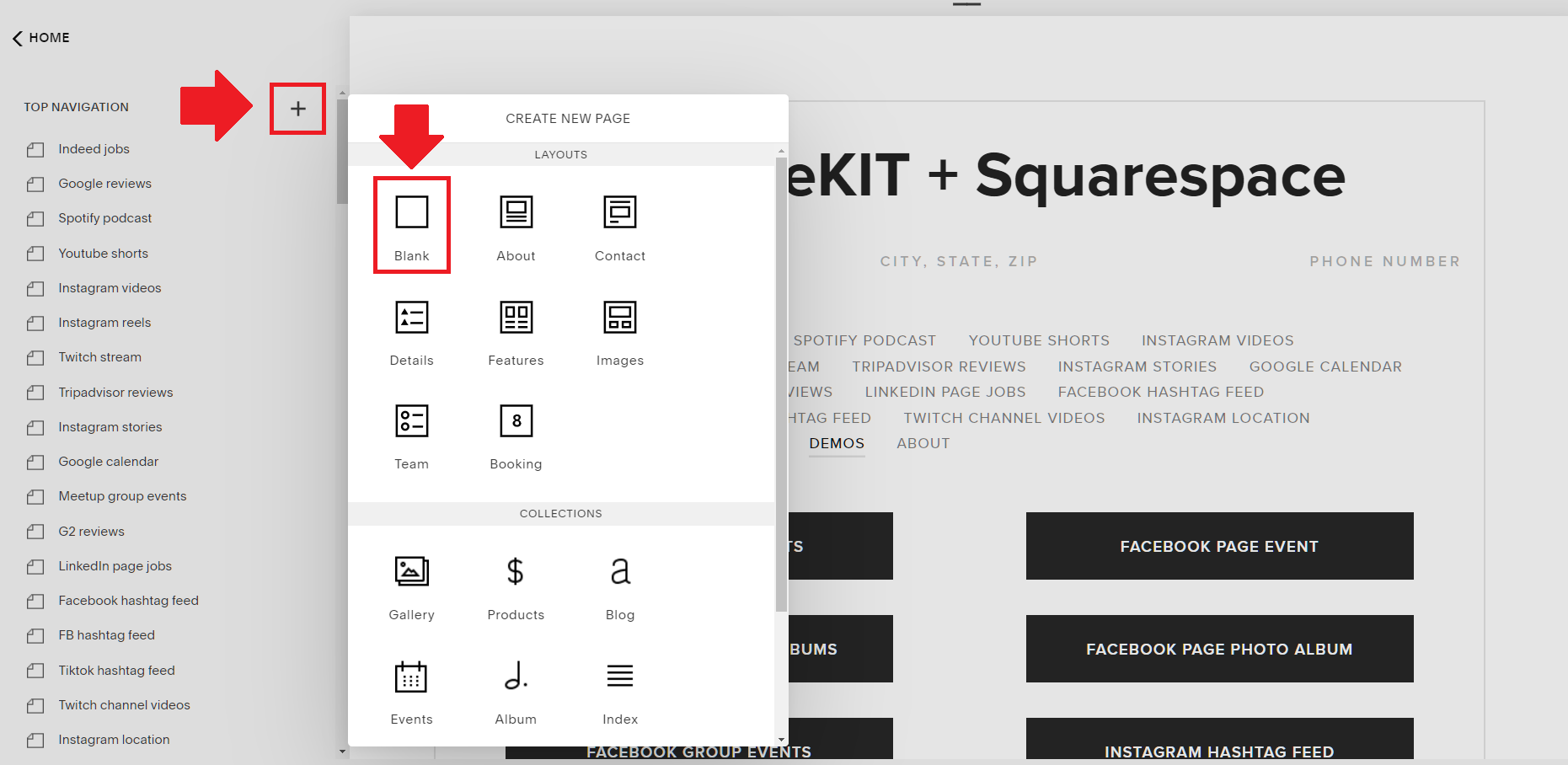
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. You can create a new page on Squarespace, or you can edit your existing page where you want the widget to appear.

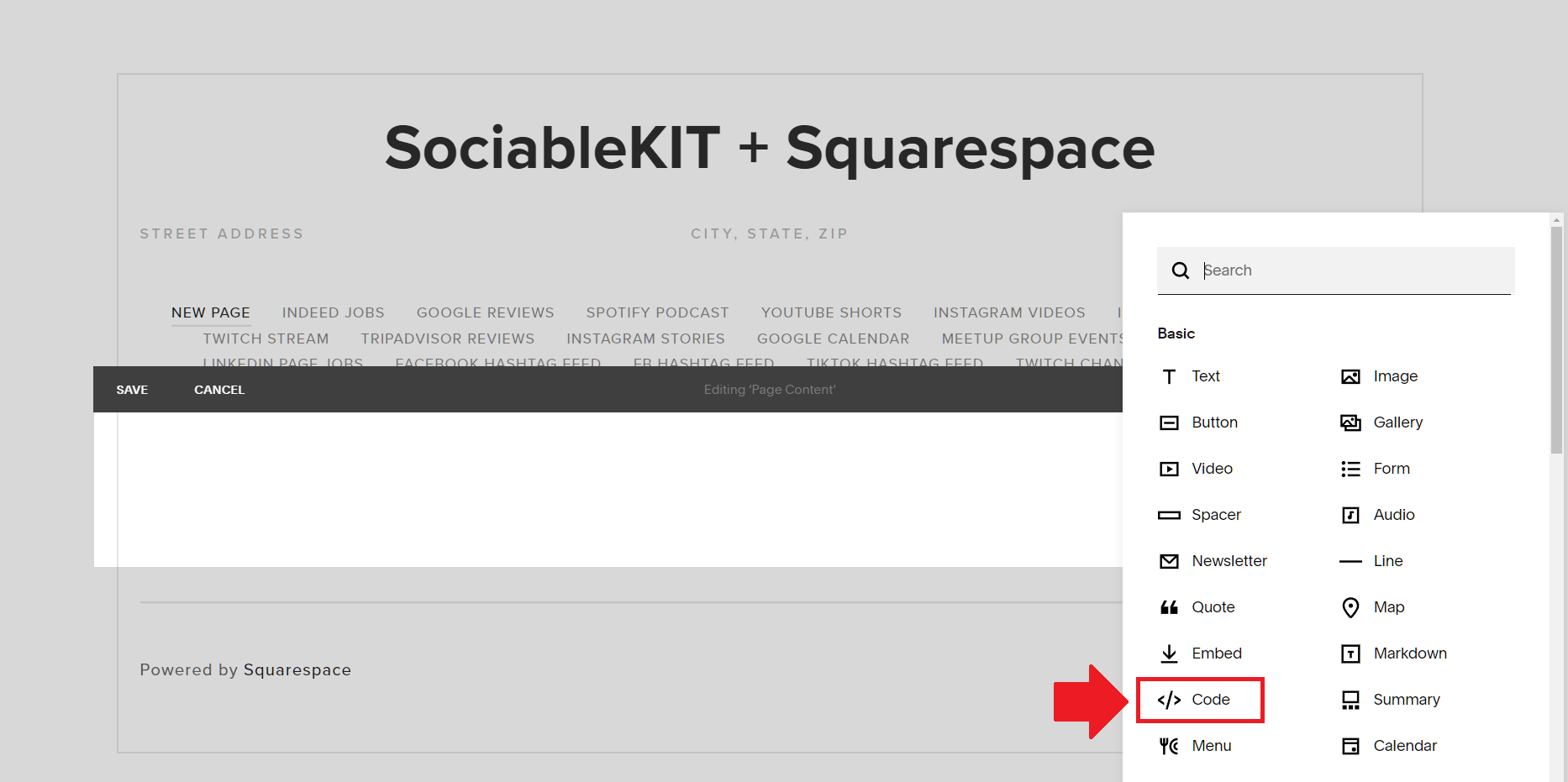
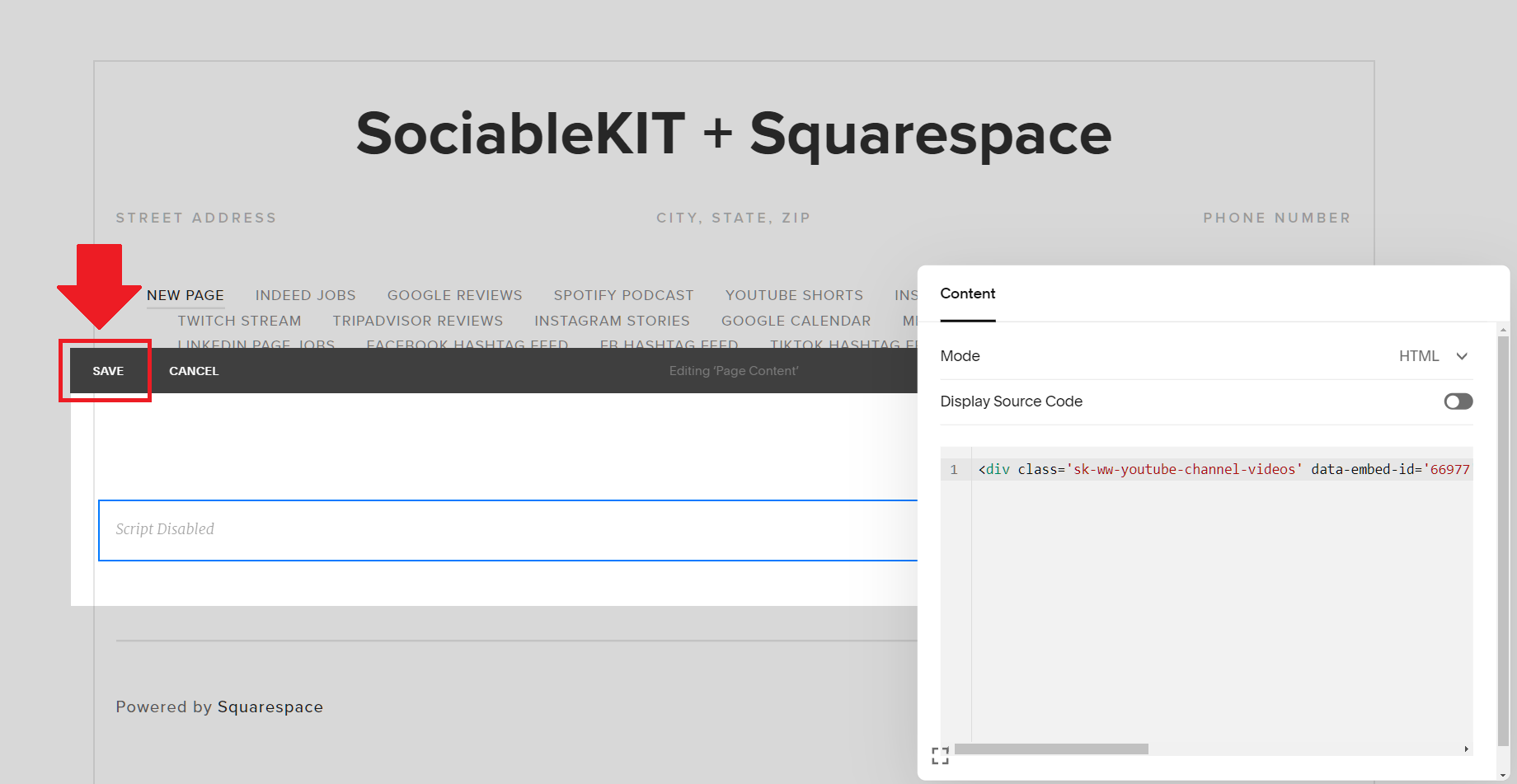
- Add a Code Block. On your Squarespace page, click the 'Edit' button. Find the 'Code' block and click it.

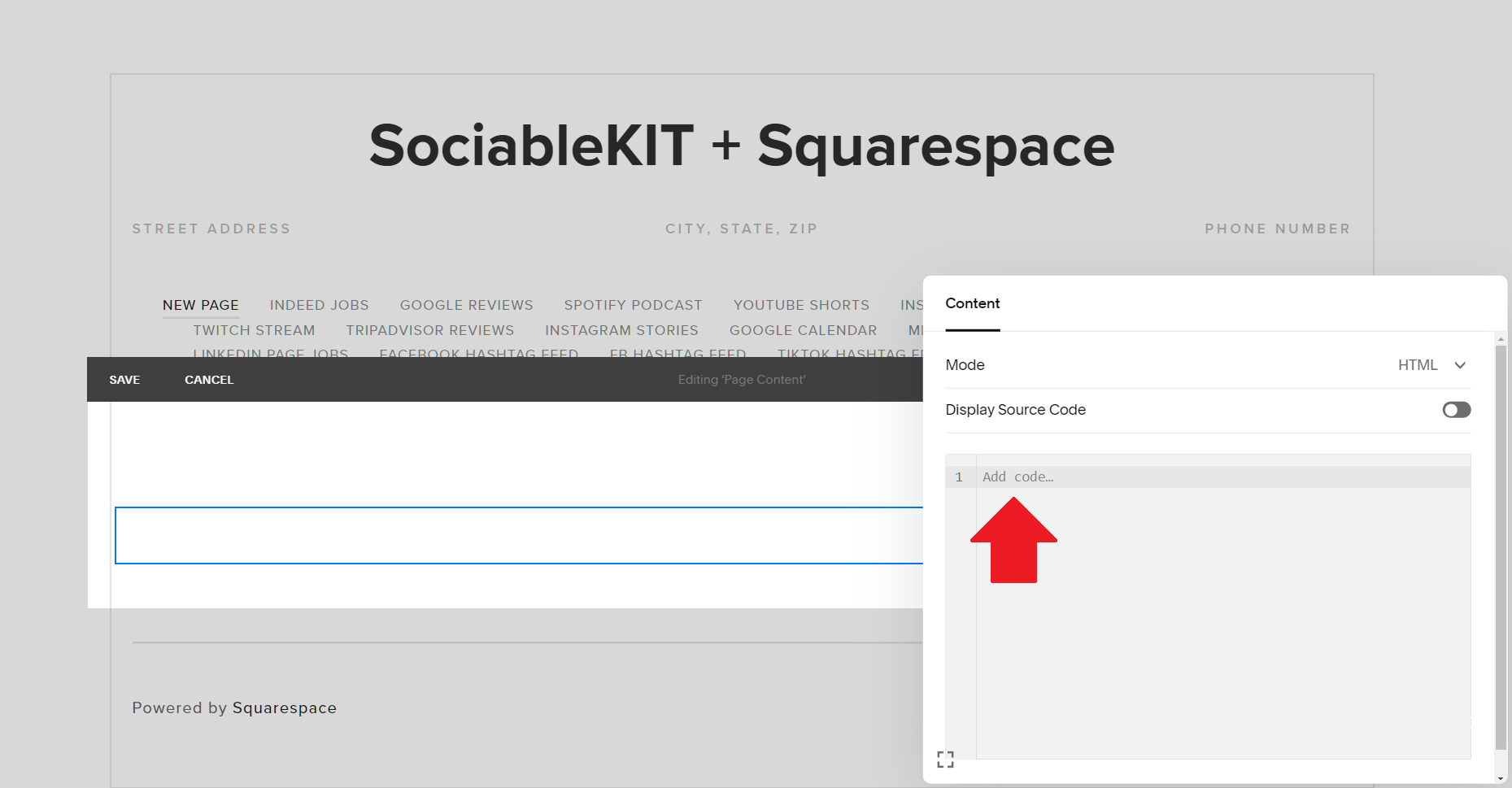
- Paste the embed code from SociableKIT. On the 'Content' of the 'Code' block, paste the JavaScript embed code you have copied from your widget.

- Save the changes on the 'Code block'. After pasting your widget's embed code. Click the 'Save' button on the left part of the page.

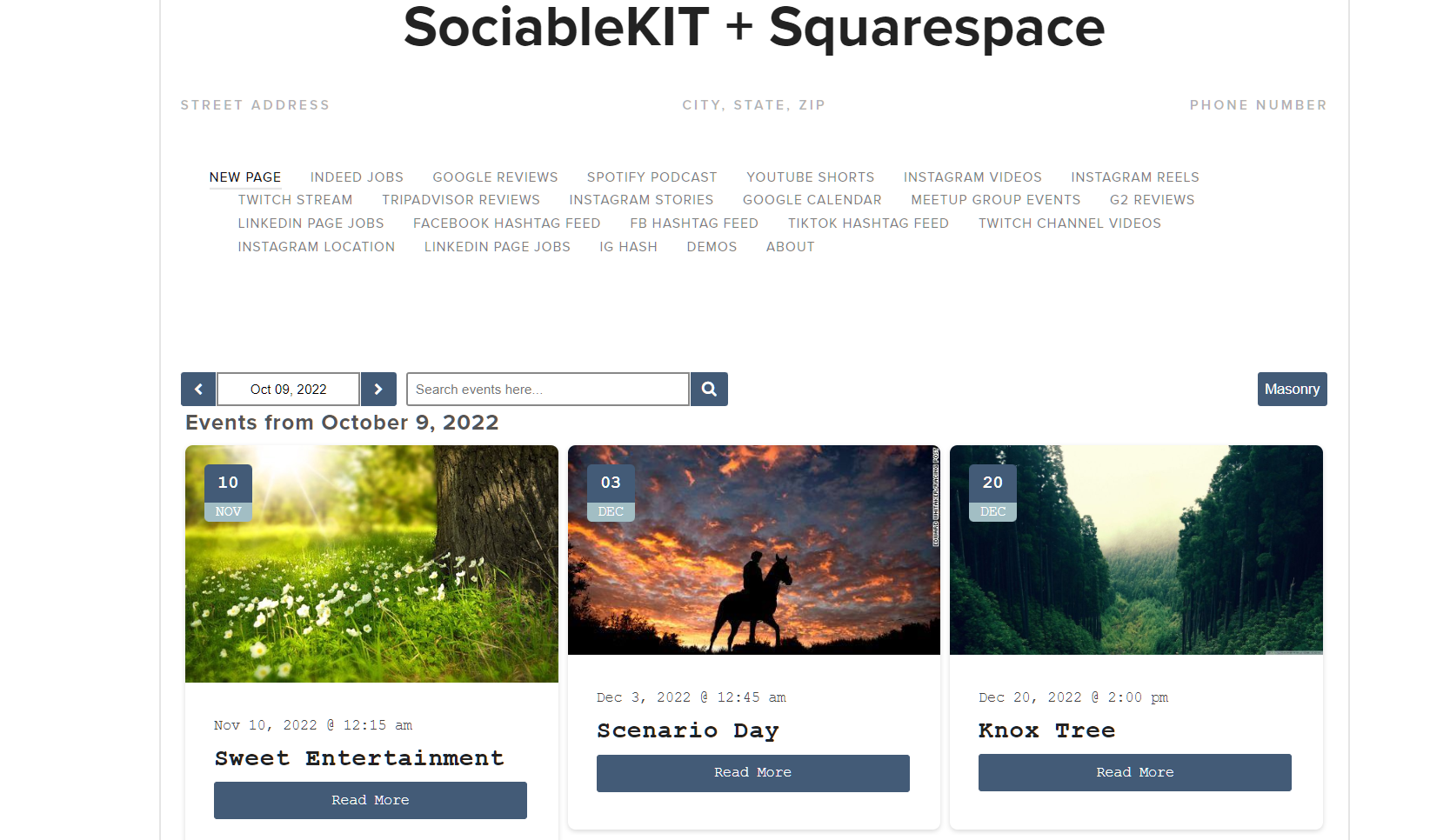
- View your page. Refresh your Squarespace page and check your SociableKIT widget. Done!

To embed Instagram hashtag feed on your WordPress website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to your WordPress site.

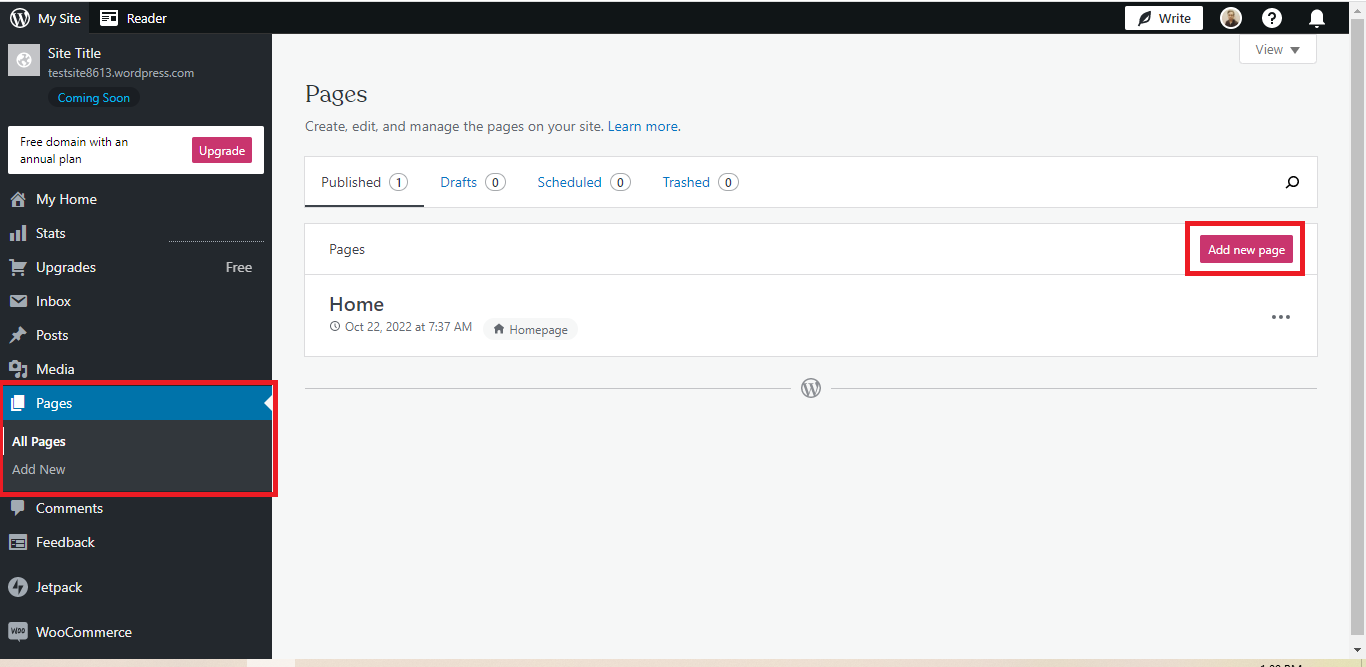
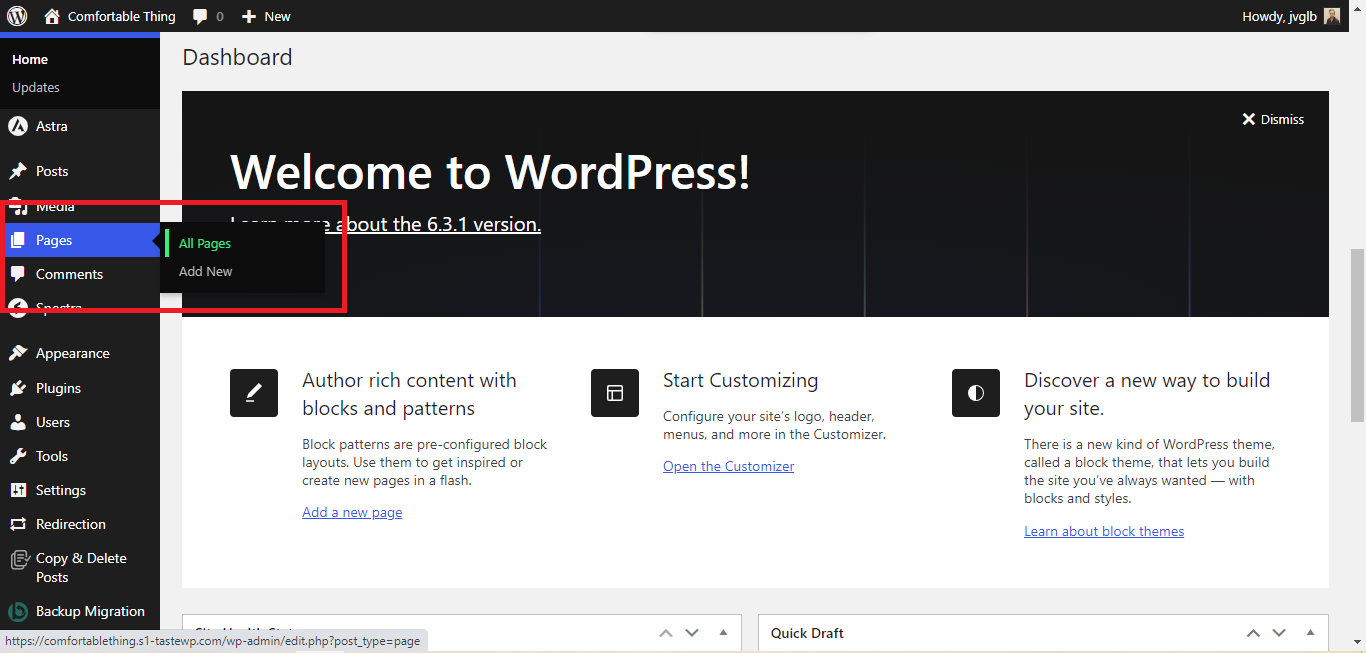
- On your WordPress, go to the "Pages" section then click the "Add new page".

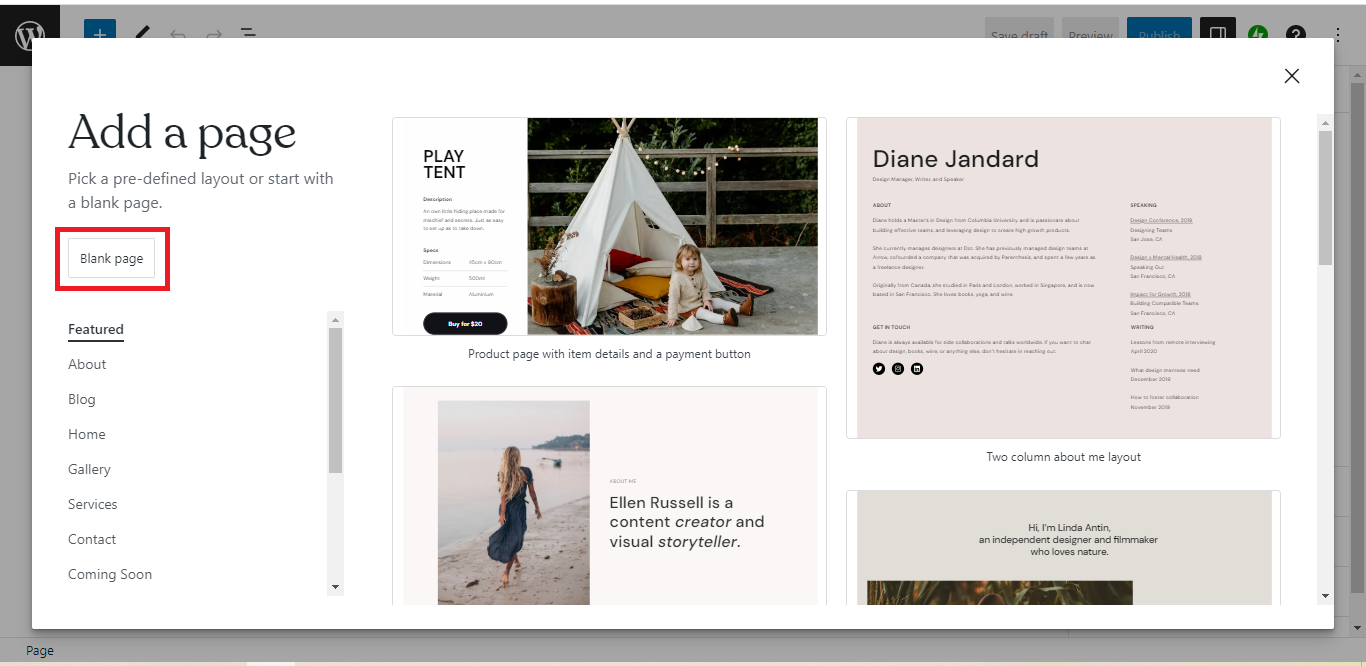
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

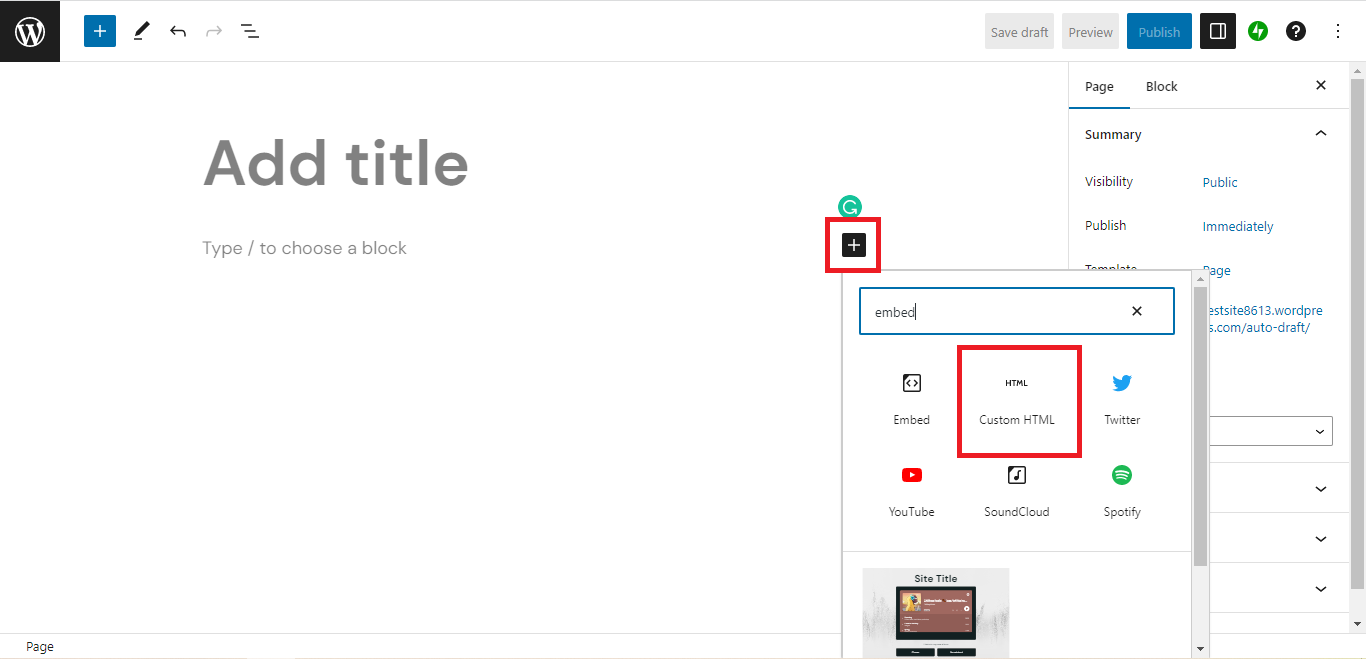
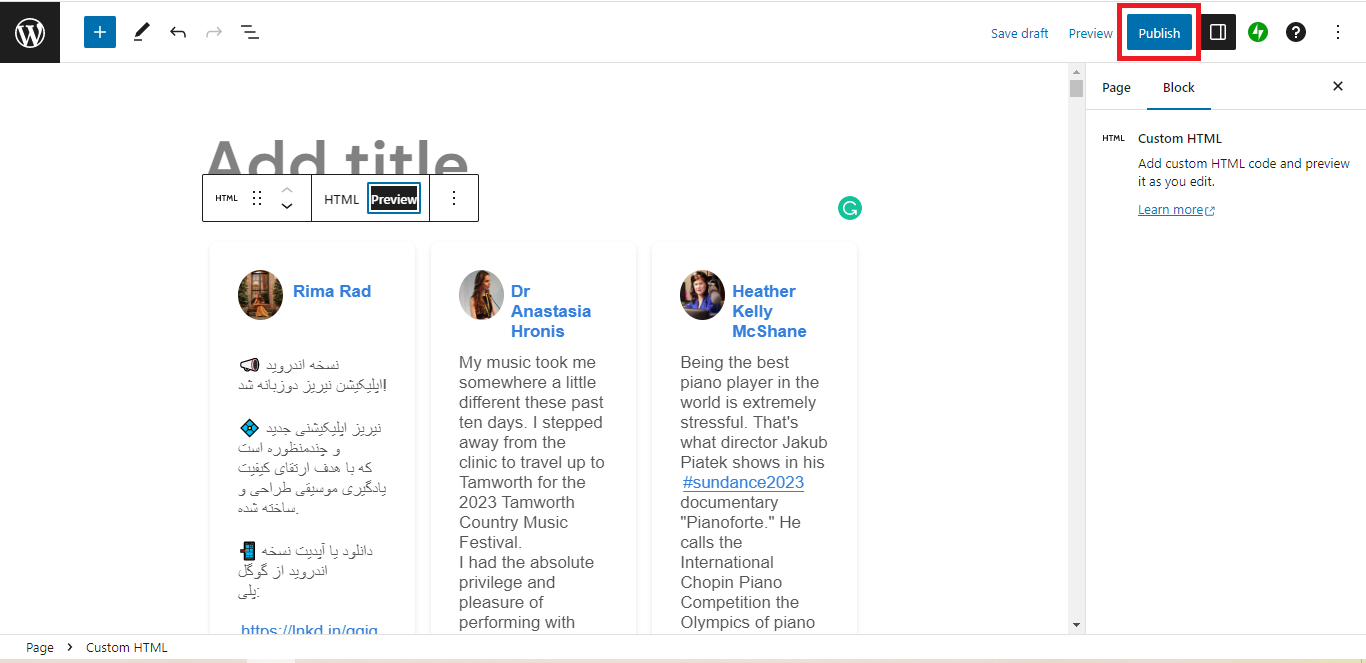
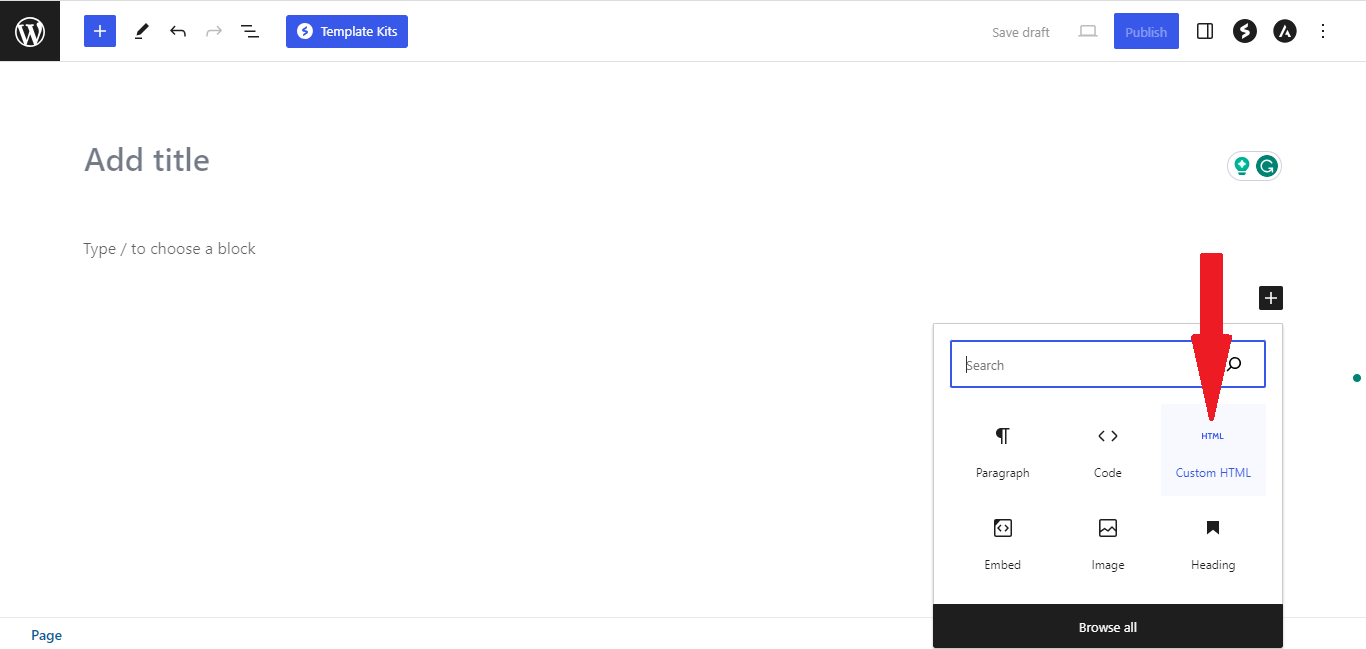
- On the body of your page, click the "+" icon and click the "Custom HTML".

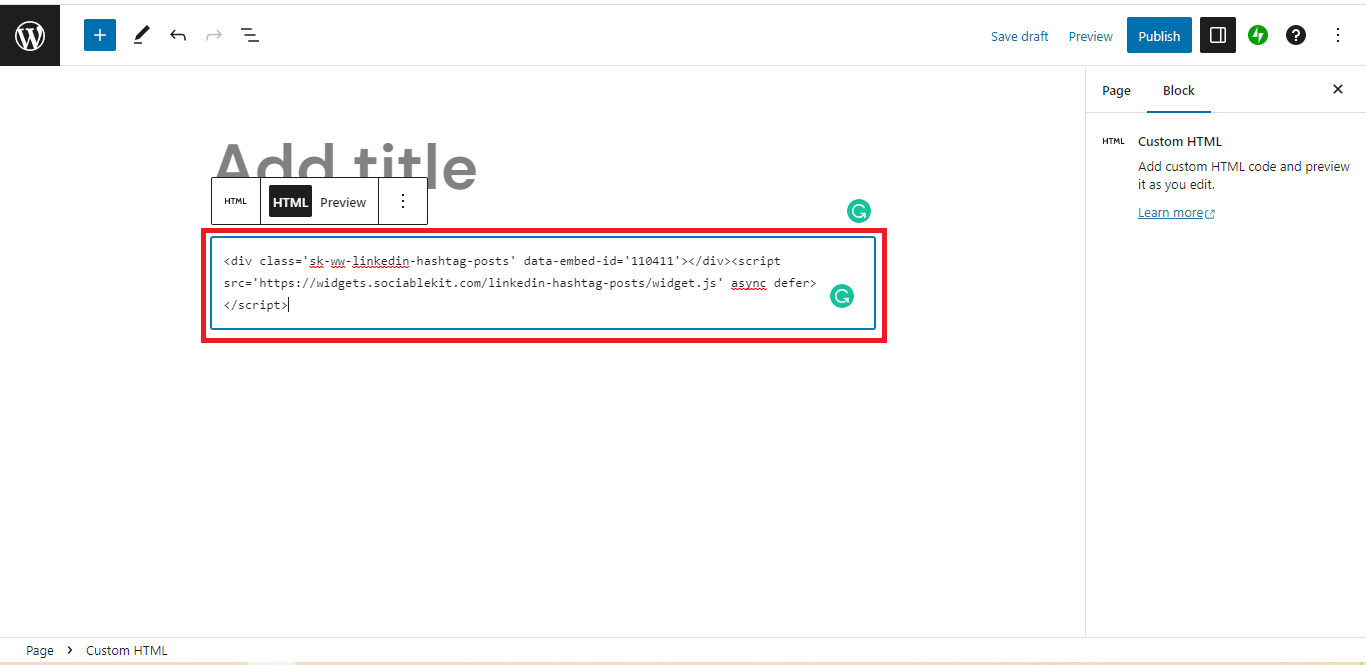
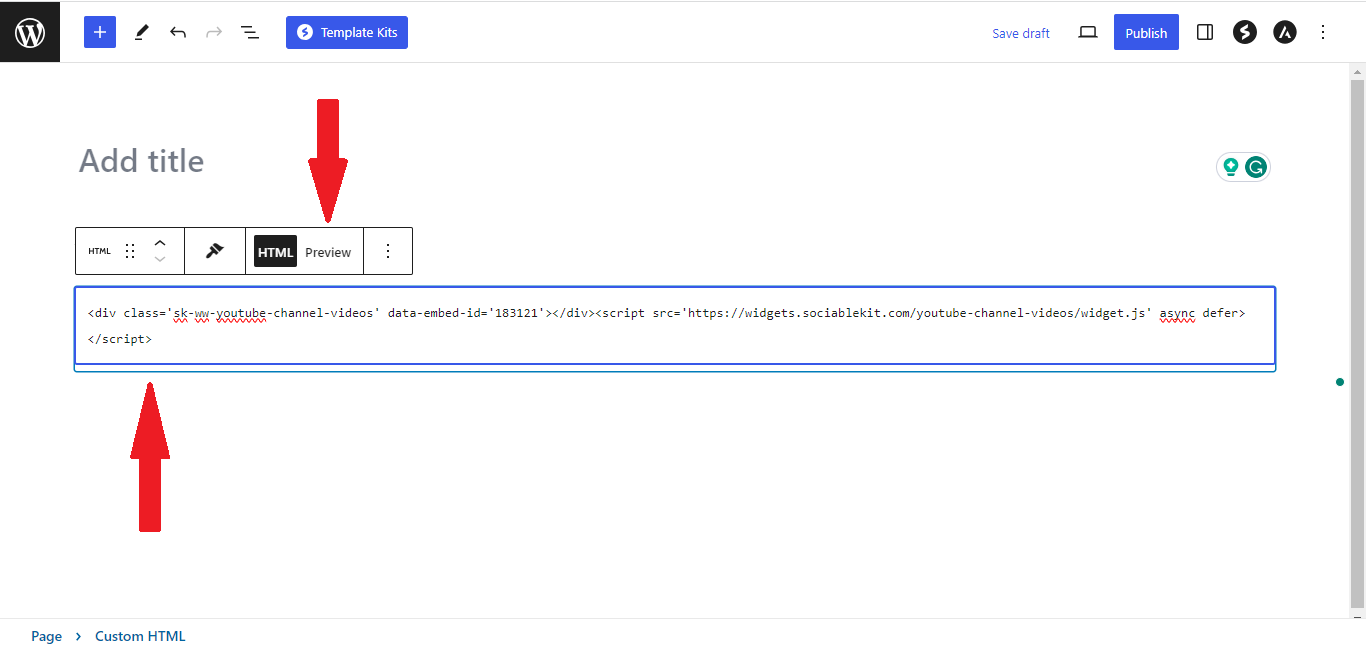
- Paste the code in the text area.

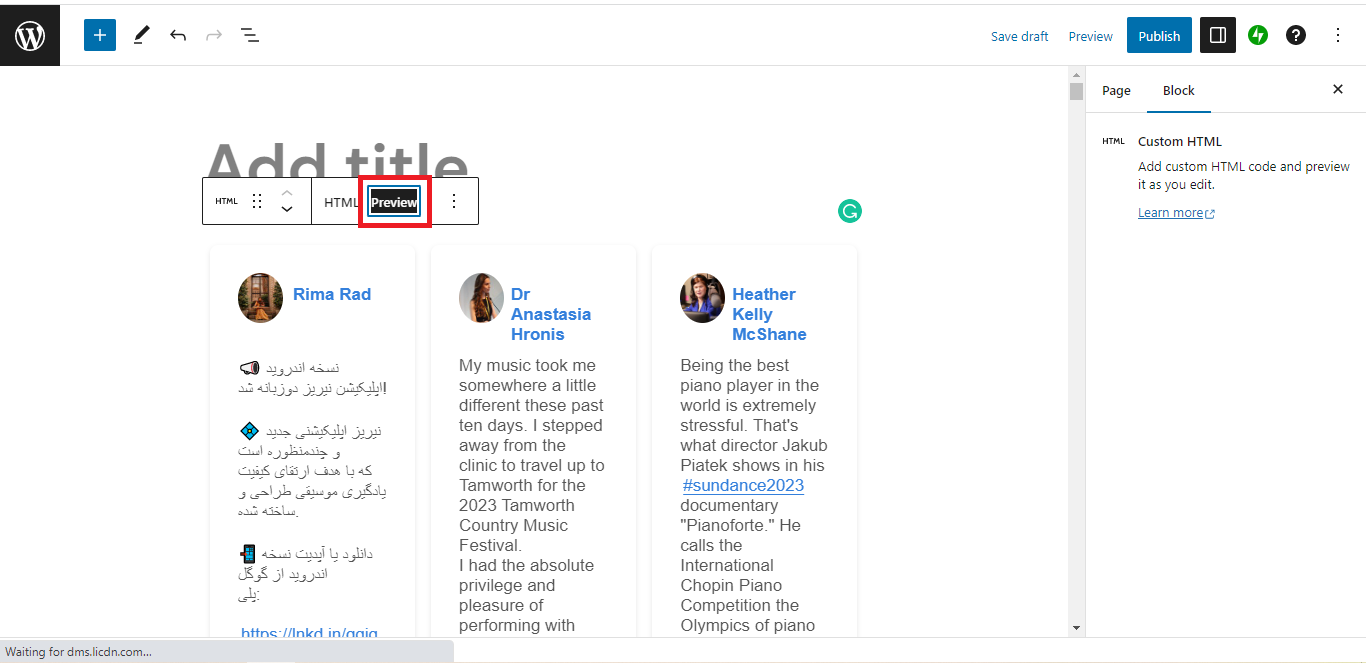
- To preview, click the preview tab.

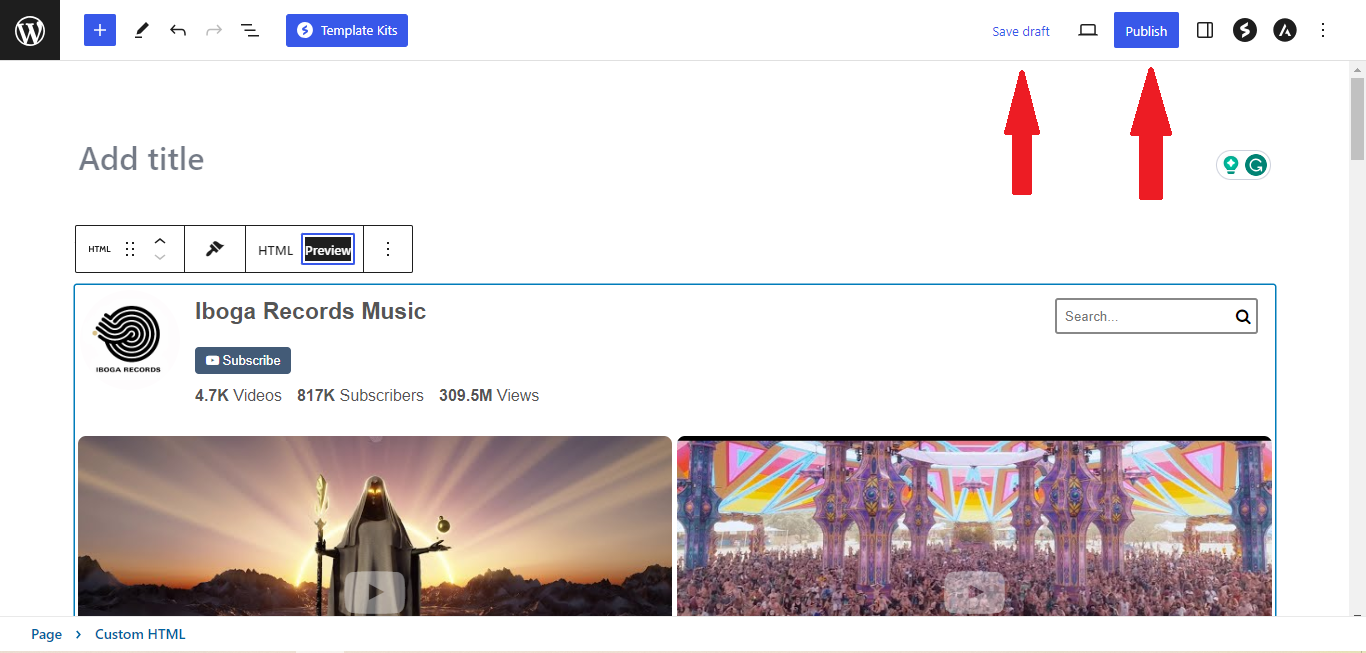
- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!
To embed Instagram hashtag feed on your Weebly website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Log in to Weebly.

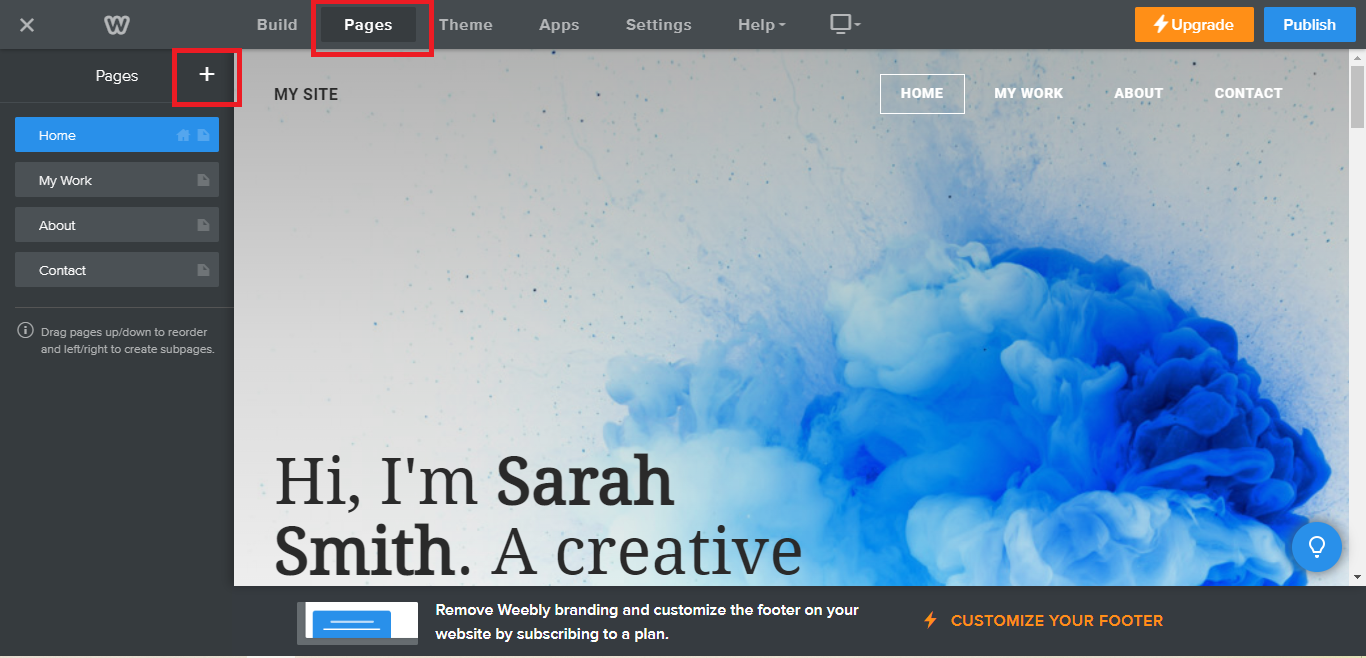
- On your existing website on Weebly, click the "Pages" section on the upper left then click the "+".

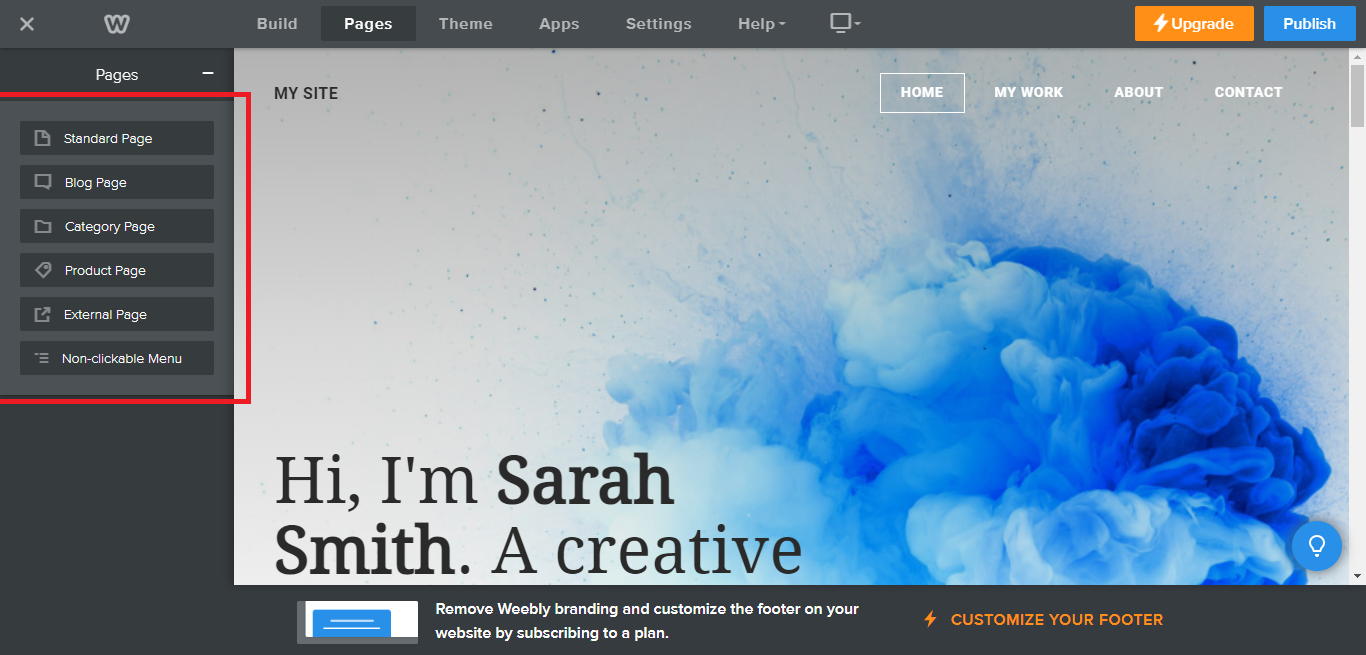
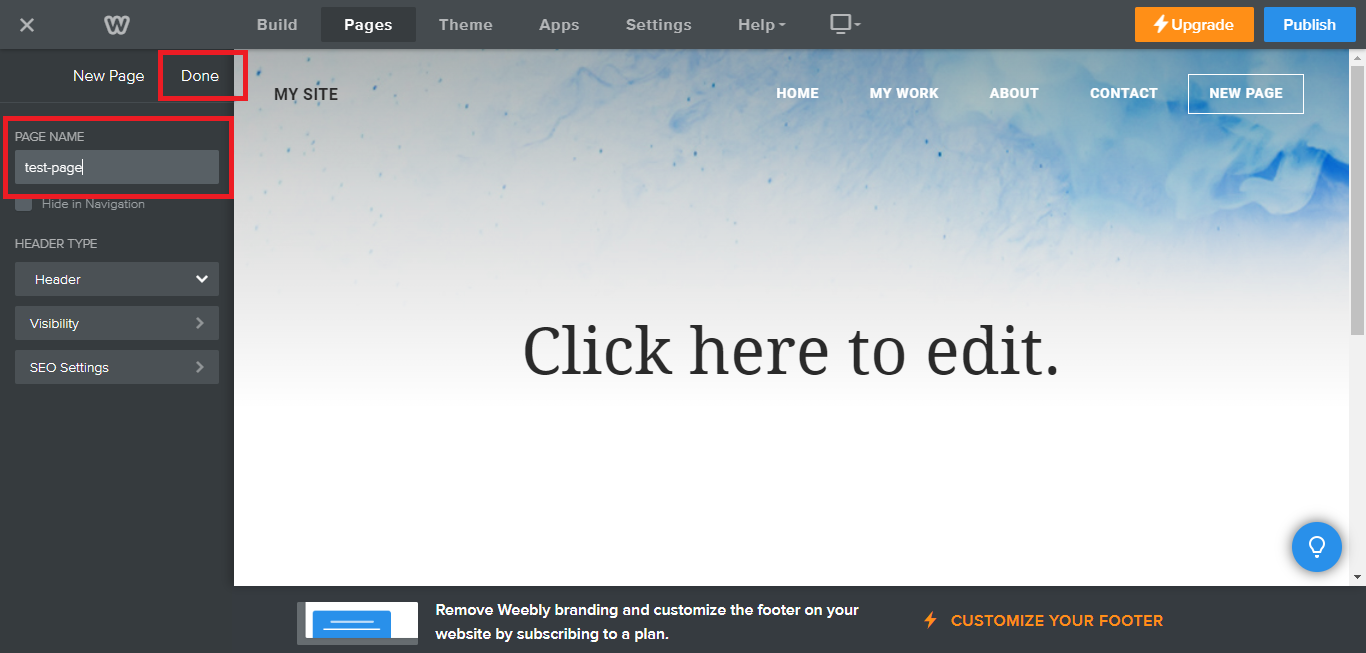
- Select what type of page you want to add.

- Add a name to your page and then click "Done".

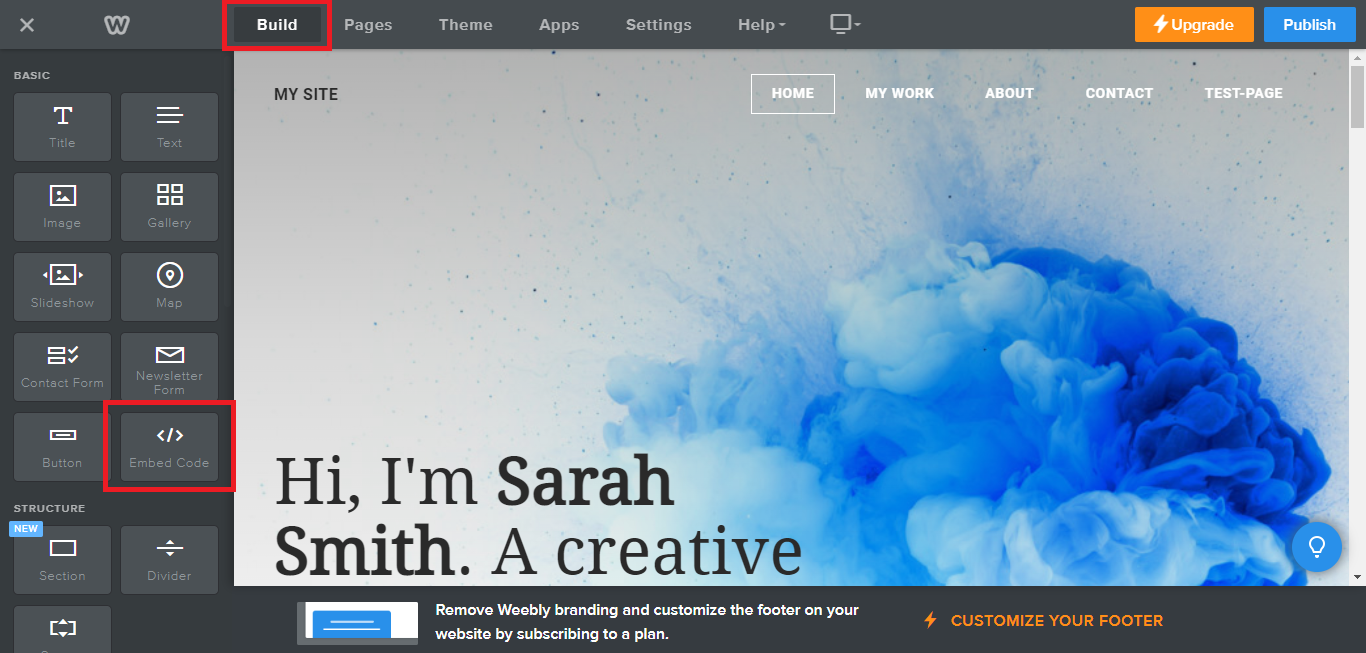
- On the top menu, click "Build" then on the sidebar, drag the "Embed Code" option on your page.

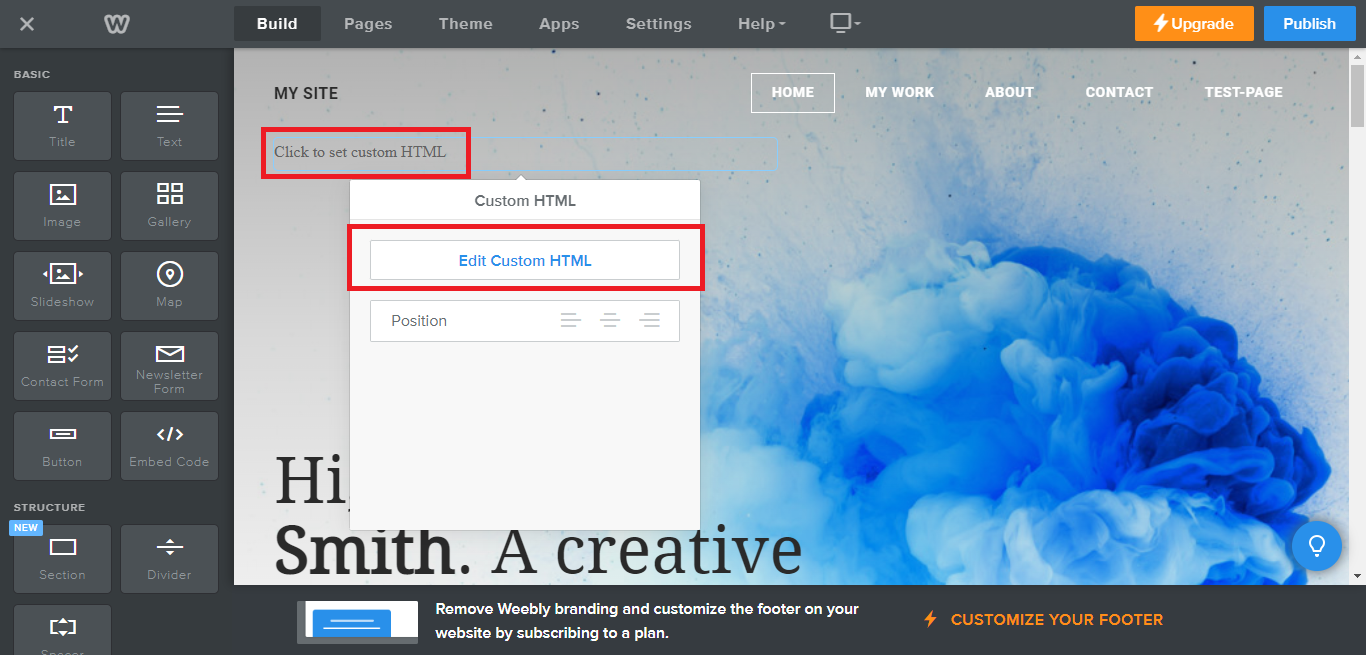
- Click the "Click to set custom HTML" then click "Edit Custom HTML".

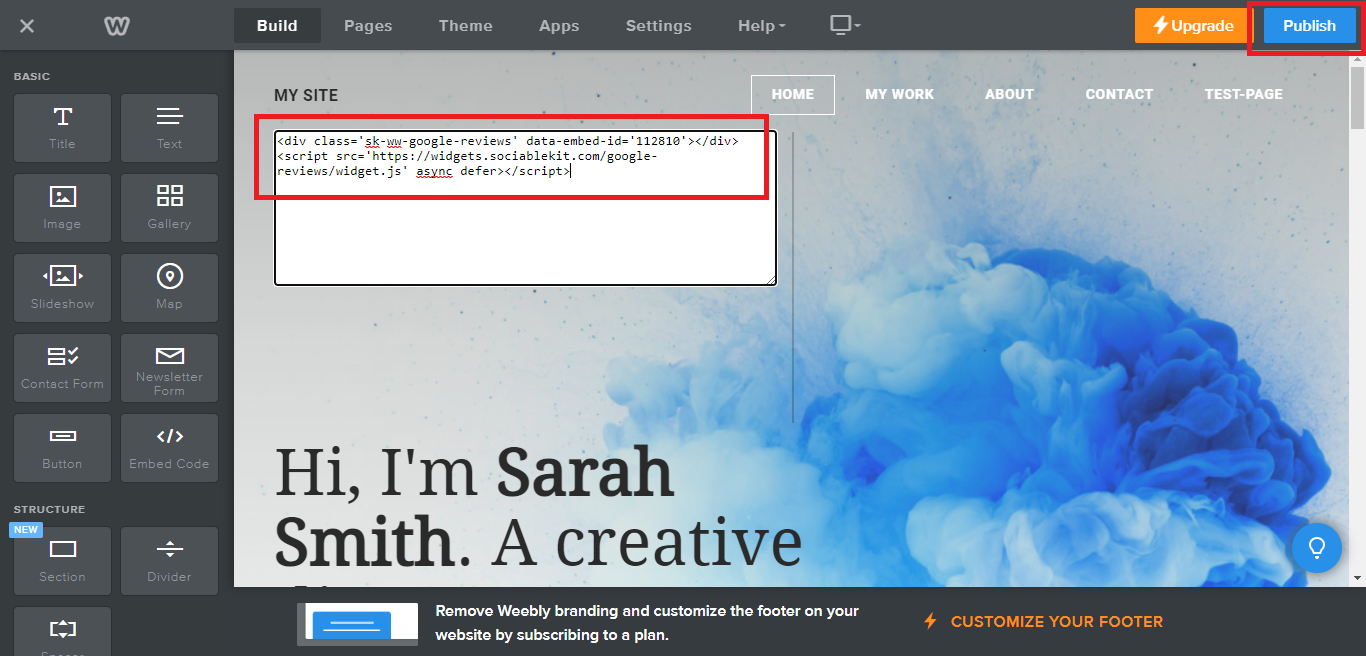
- Paste the code you copied from SociableKIT then in the upper right corner, click the “Publish” button.

- Click the link to your site. Done!
To embed Instagram hashtag feed on your Wix website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Wix.

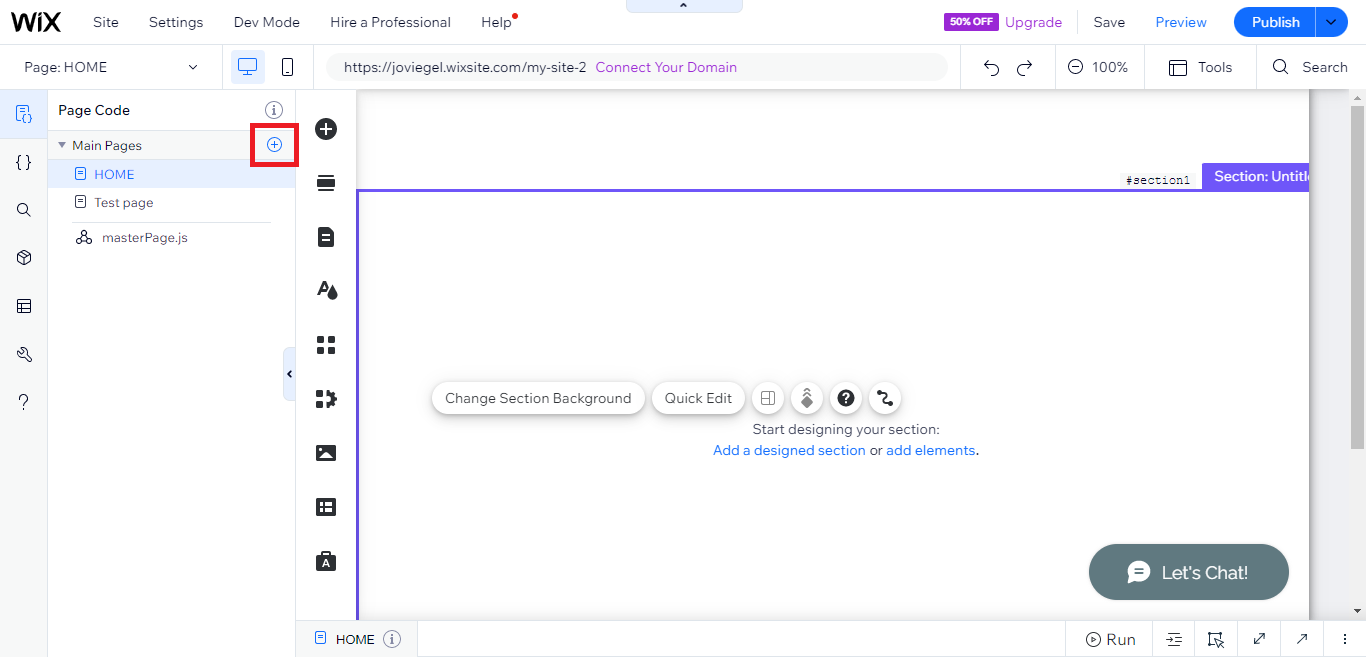
- On your existing website click the "+" button beside the "Main pages" section.

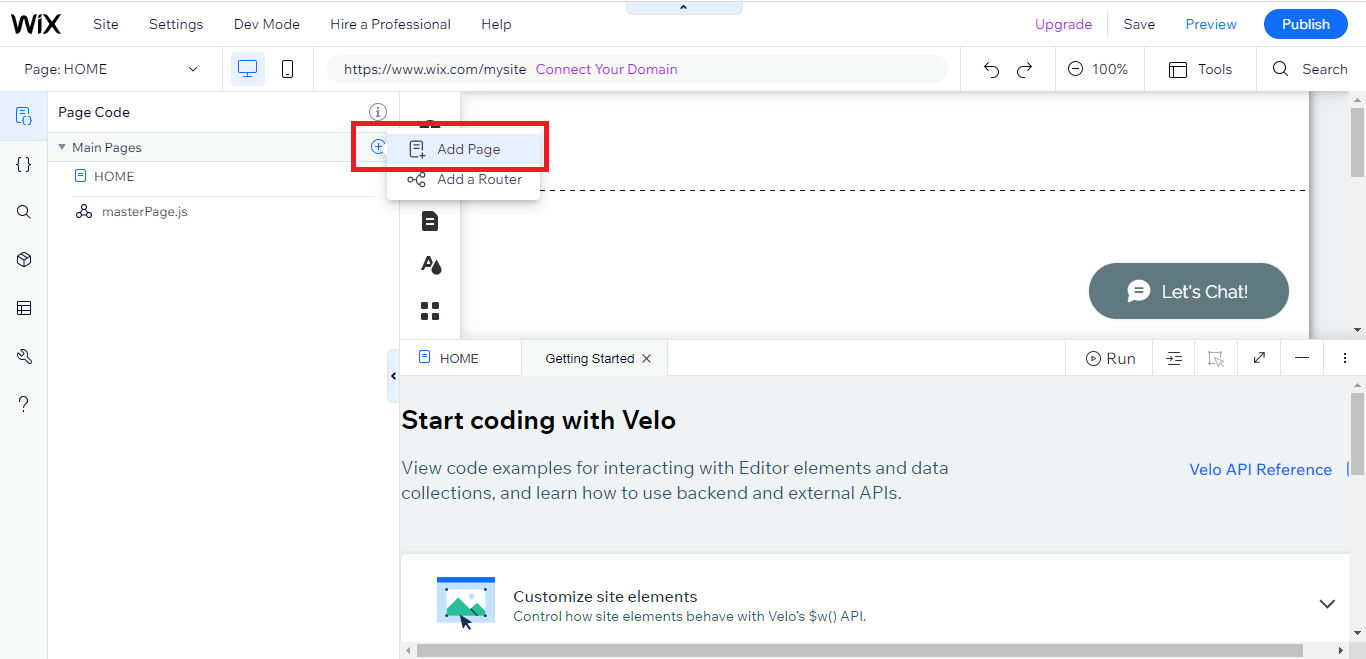
- Then click the "Add page" button.

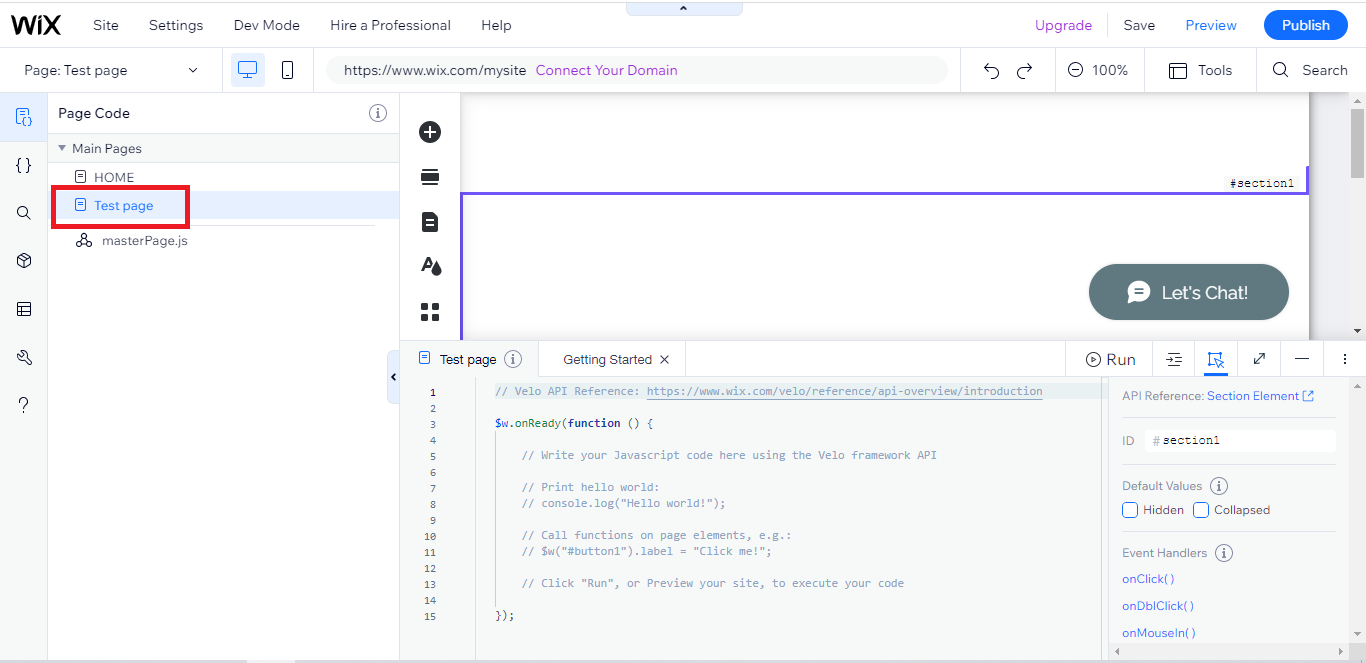
- Name your page then hit enter.

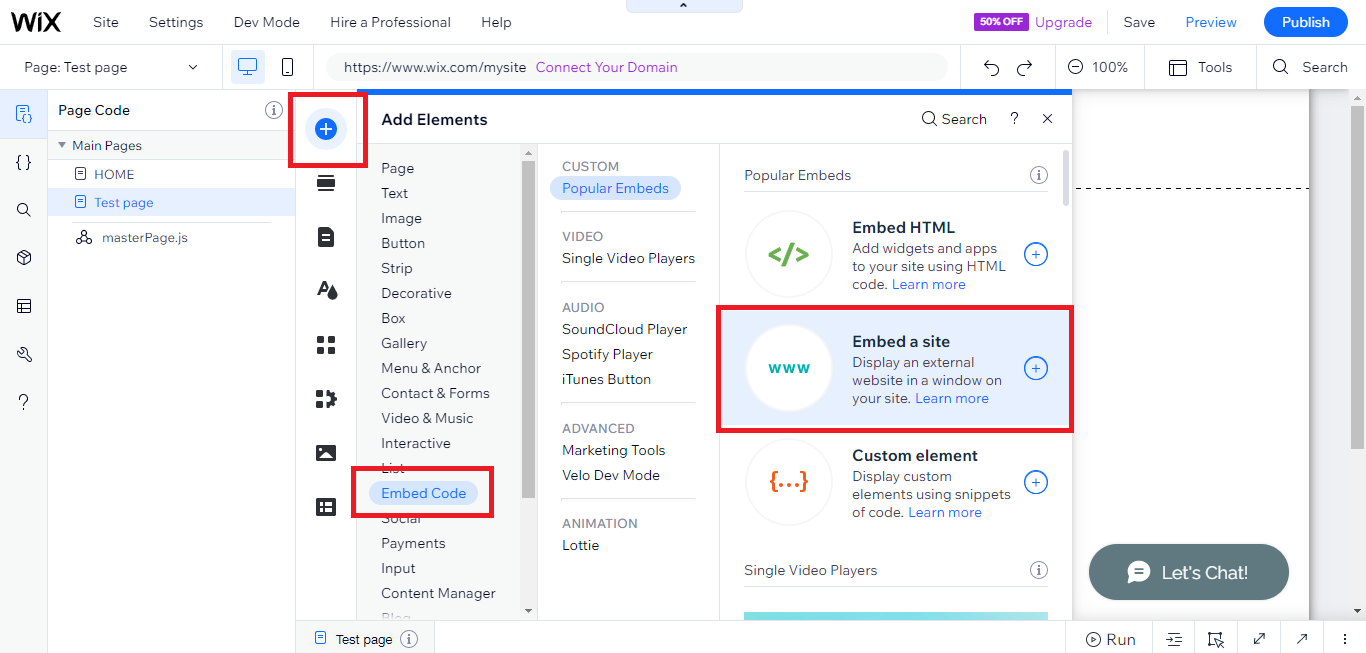
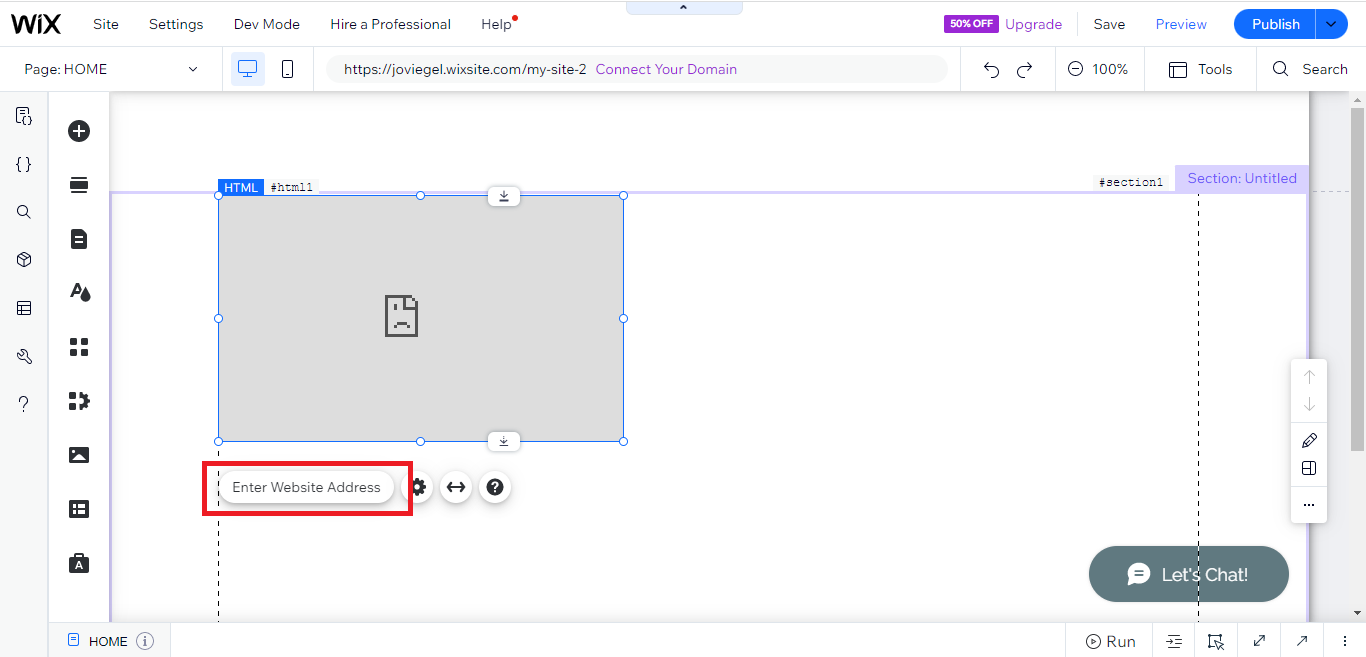
- On the left, click "Add element". Find and click "Embed code". Click and drag "Embed a site" on your page then resize the container.

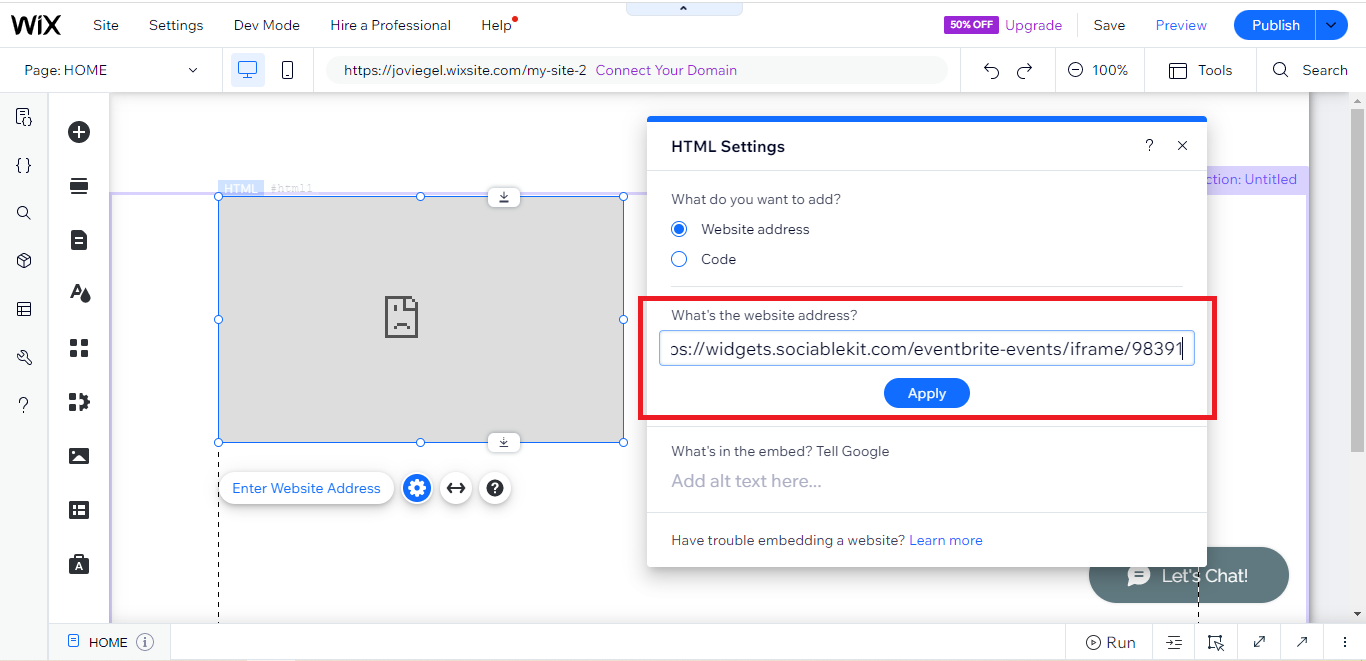
- Click "Change website address".

- Paste the link you copied from SociableKIT then click "Apply".

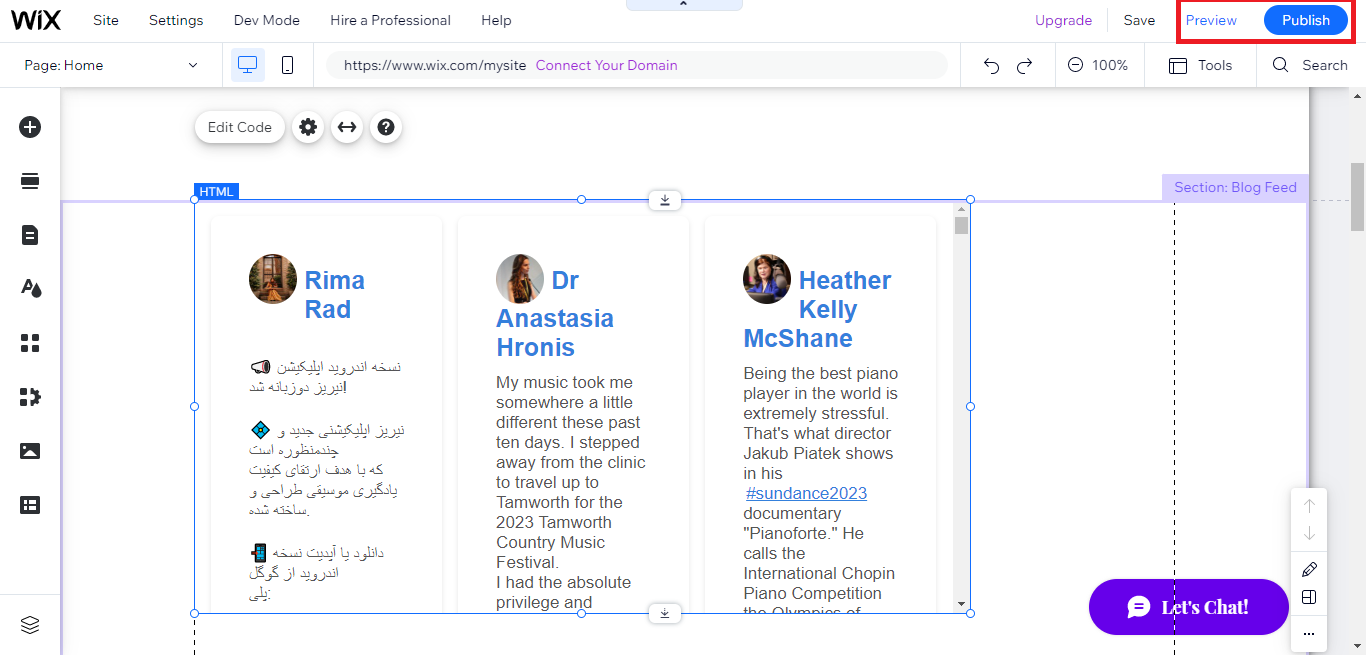
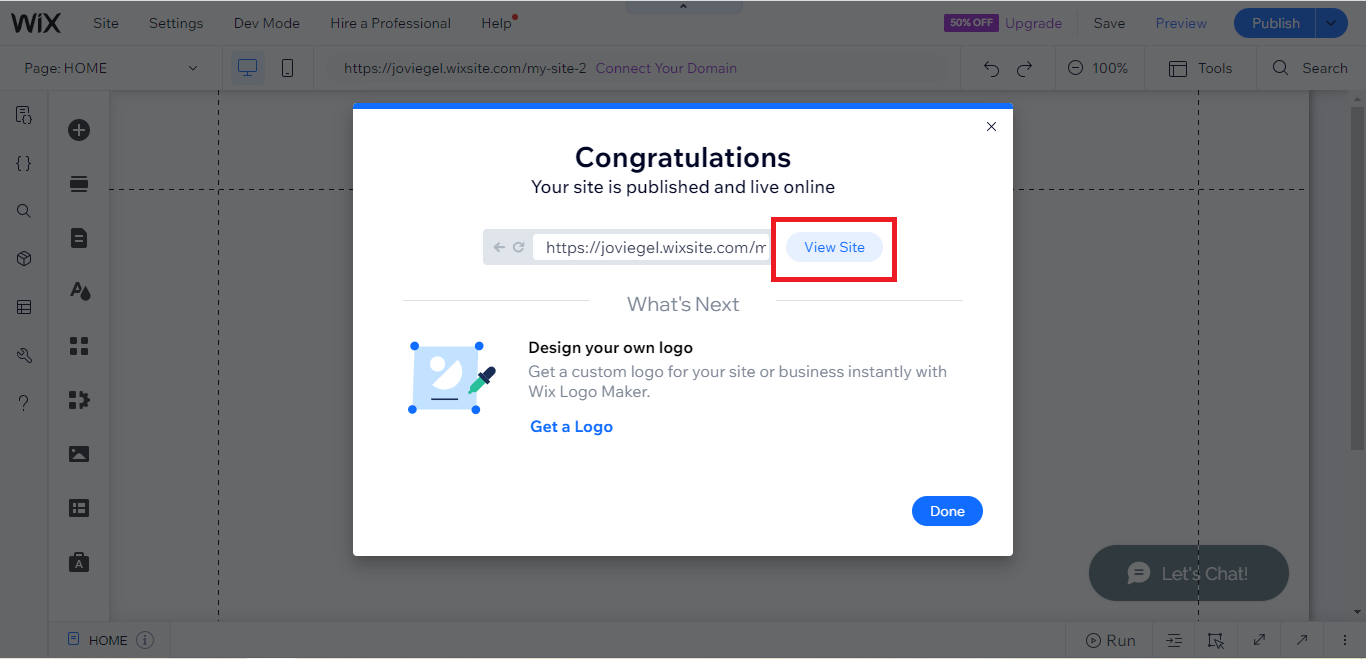
- Click "Publish" on the upper right.

- Click "View site". Done!

To embed Instagram hashtag feed on your Webflow website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Webflow.

- On your existing website, click the "Page: ...." in the upper left corner then click the "Create new page" icon.

- Once done add a name for your new page then click "Save".

- On the left, click "Add Element". Drag "Embed" to your page.

- Paste the JavaScript code you copied from SociableKIT.

- On the upper right, click "Publish" > "Publish to Selected Domains".

- View your page. Done!
To embed Instagram hashtag feed on your Shopify website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Shopify.

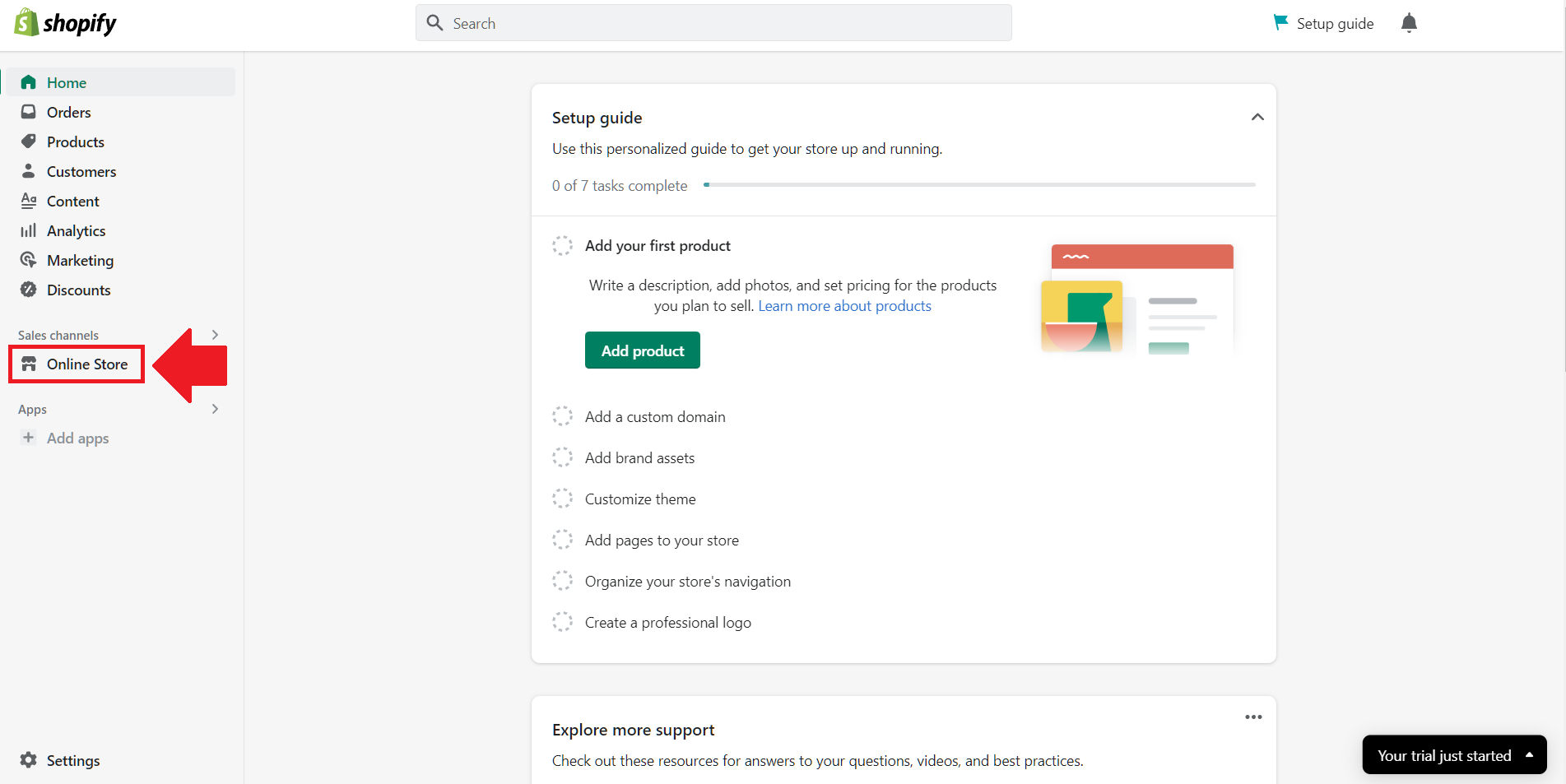
- On the left side, click Online Store.

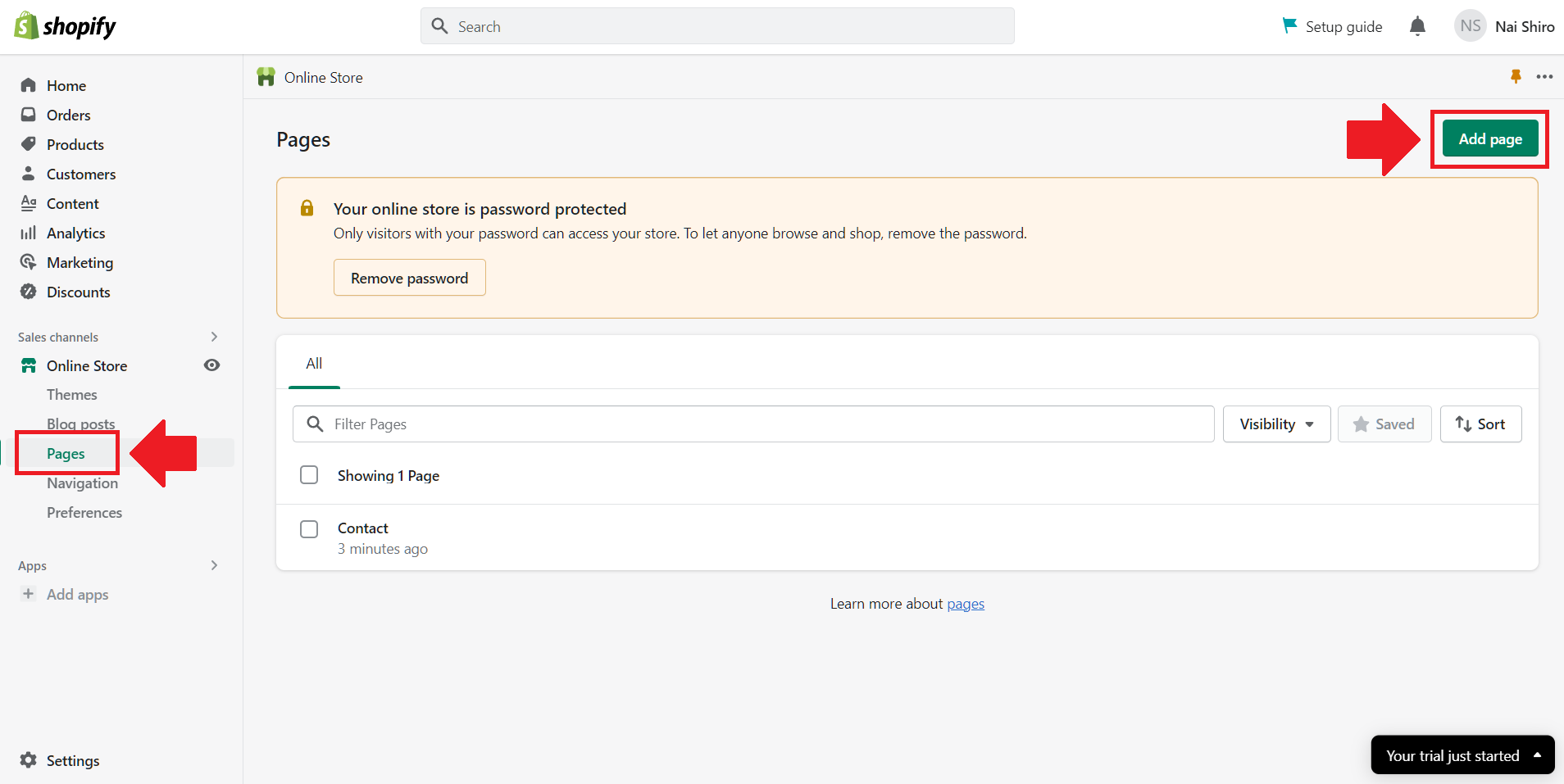
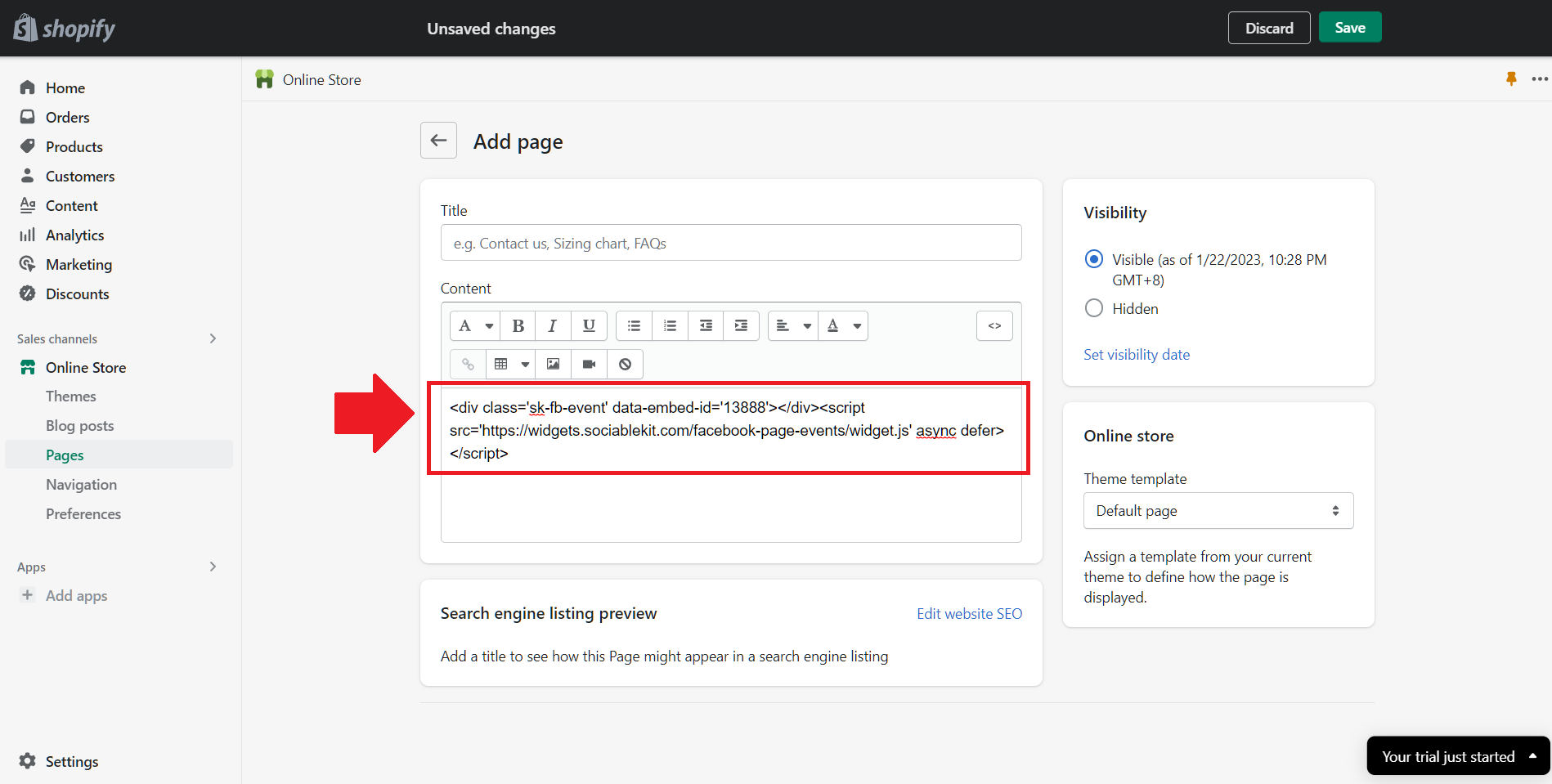
- Click Pages. Add a new page or edit your existing page.

- On the Page details, click Show HTML icon (<>).

- Paste the embed code and click the Save button.

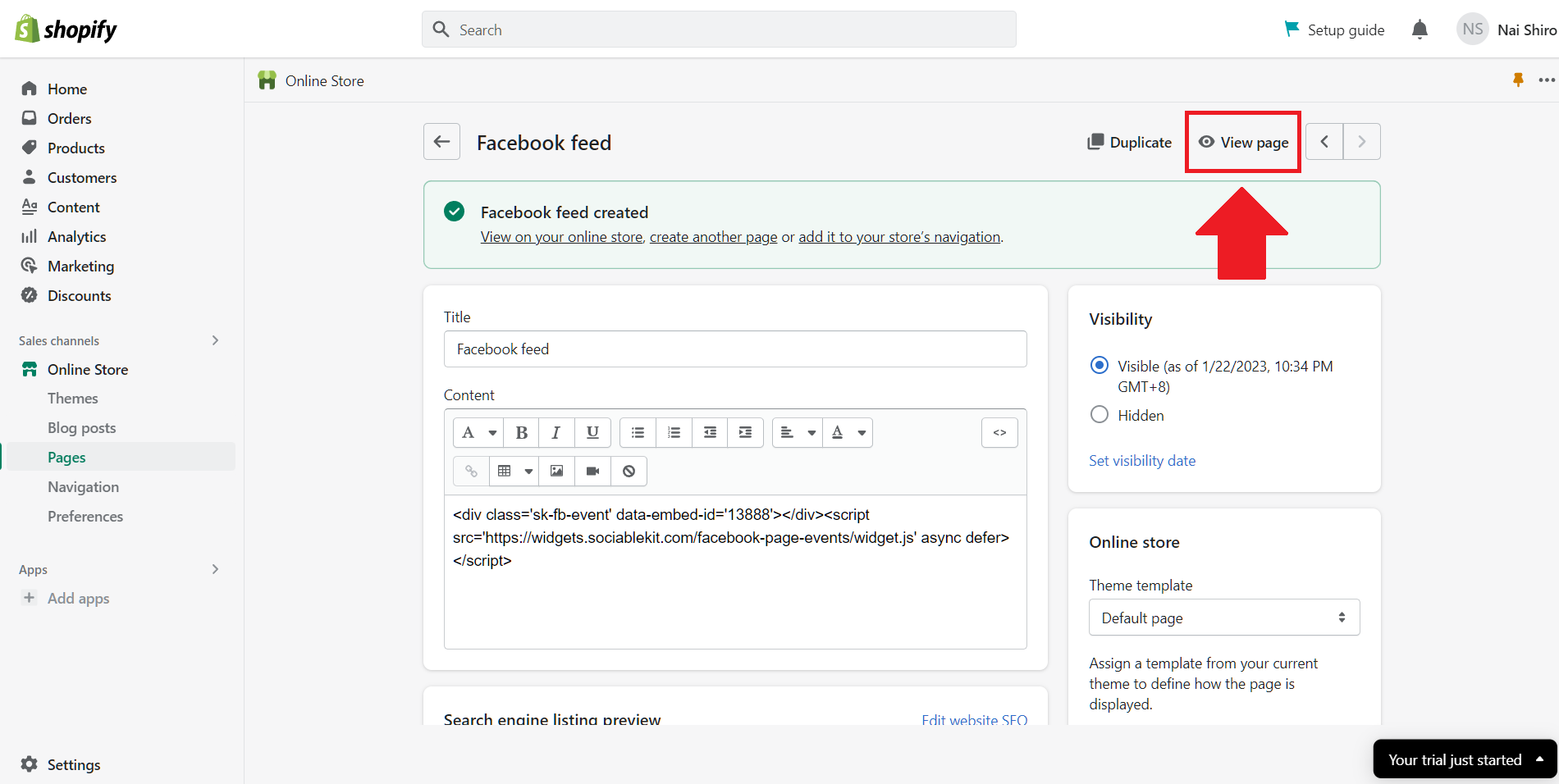
- Click the View page button. Done!

To embed Instagram hashtag feed on your HTML website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Open your HTML file.
- You can create a new HTML page or edit your existing HTML page.

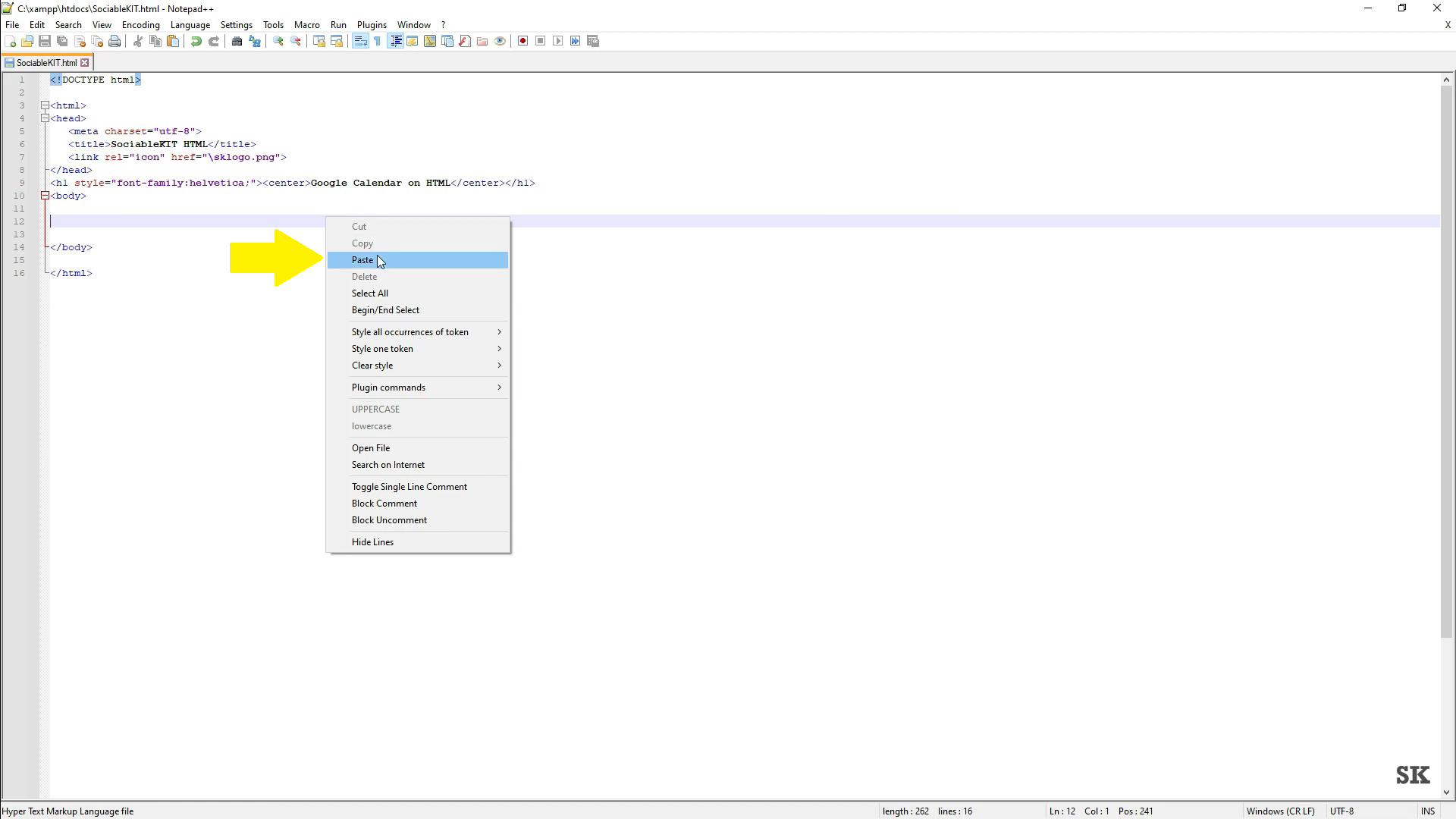
- Paste the Javascript code you copied from SociableKIT. Paste it where you want the widget to appear.

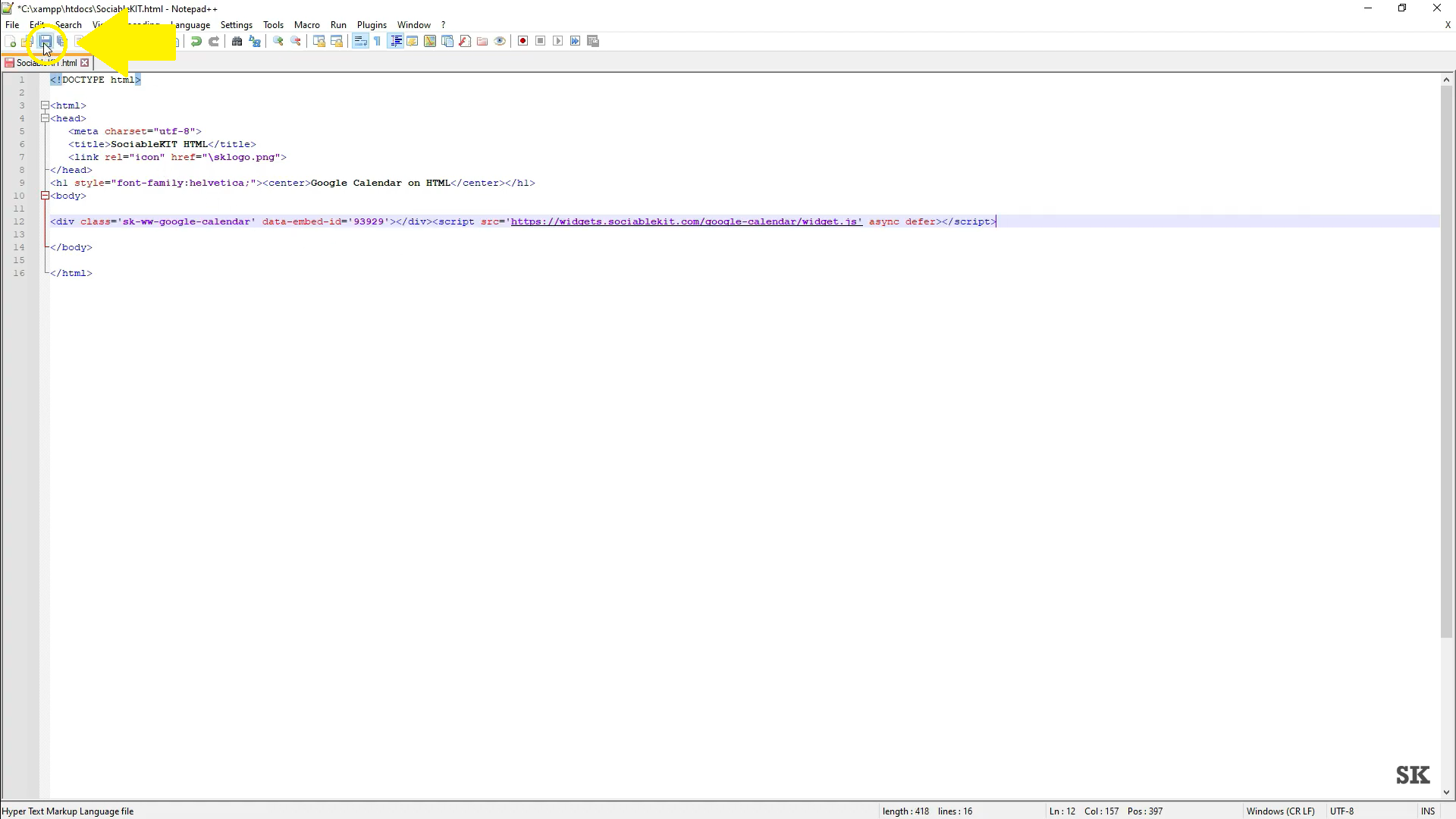
- Save your HTML page.

- You may now upload your HTML page to your web hosting.
To embed Instagram hashtag feed on your Google Sites website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Google sites. You must have at least a 'Business Starter' plan to create and customize your Google sites.

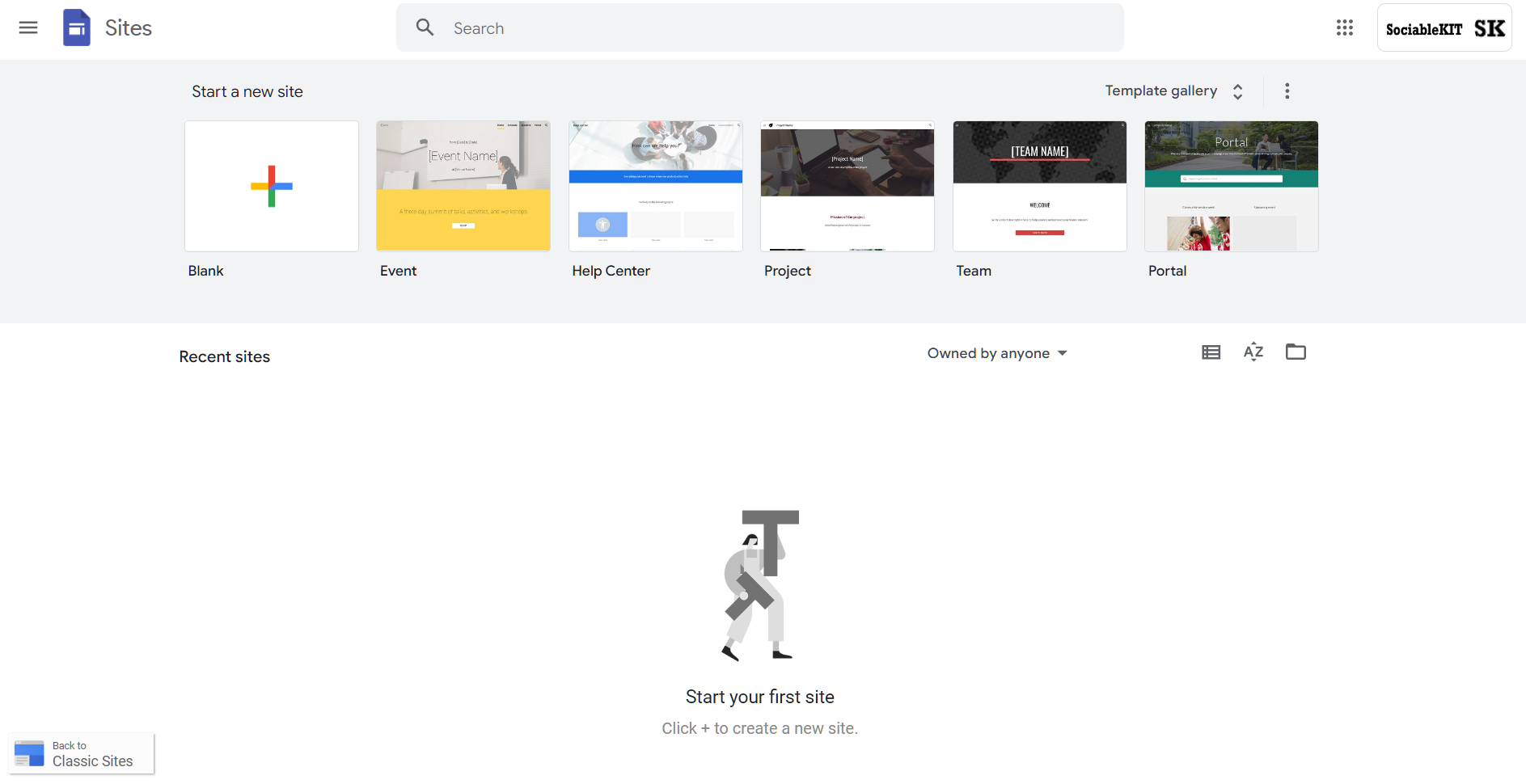
- Create or edit an existing website. Click the + 'Blank' button on the 'Start a new site' section to create or find your existing website under the 'Recent sites' section.

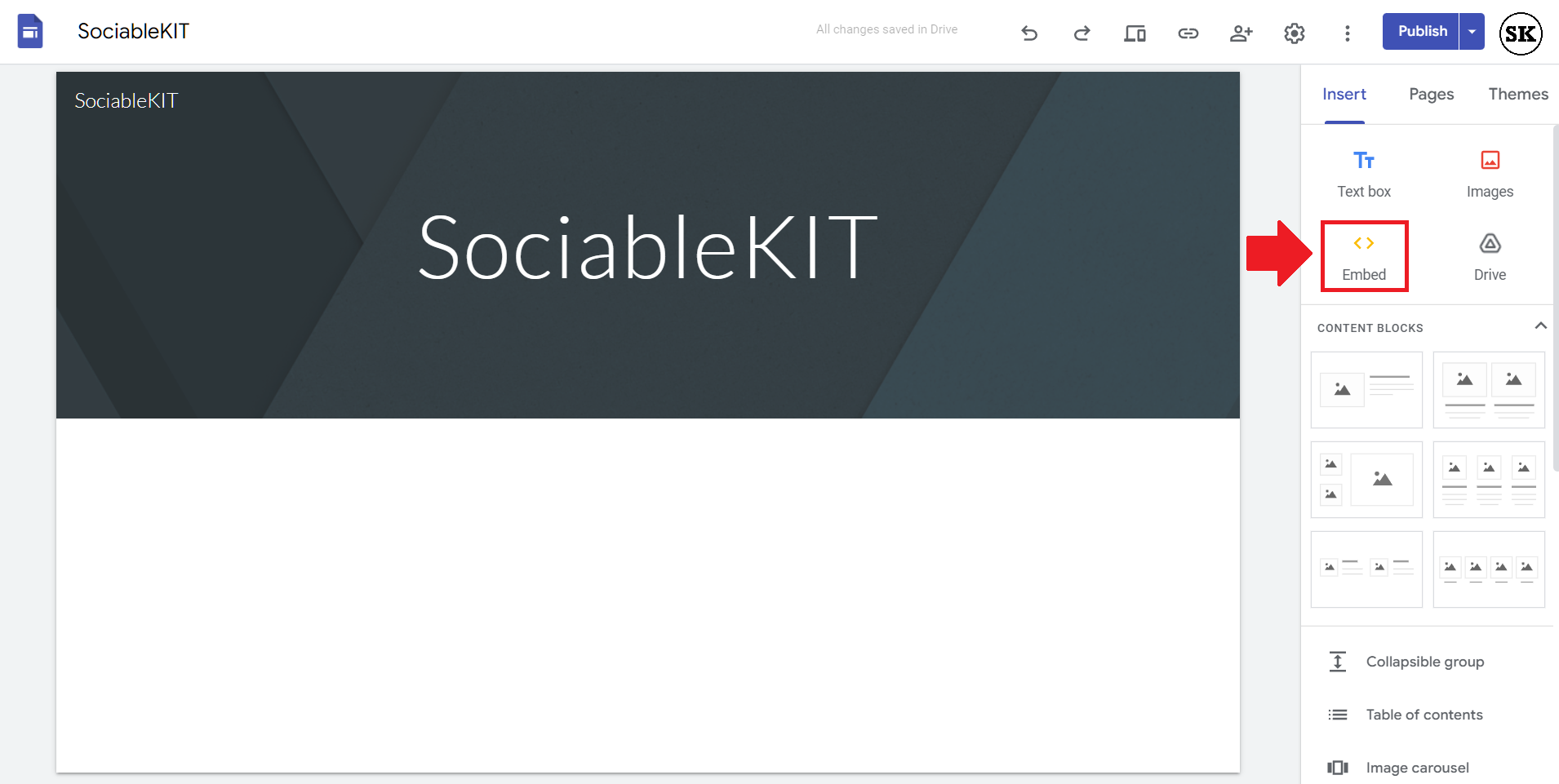
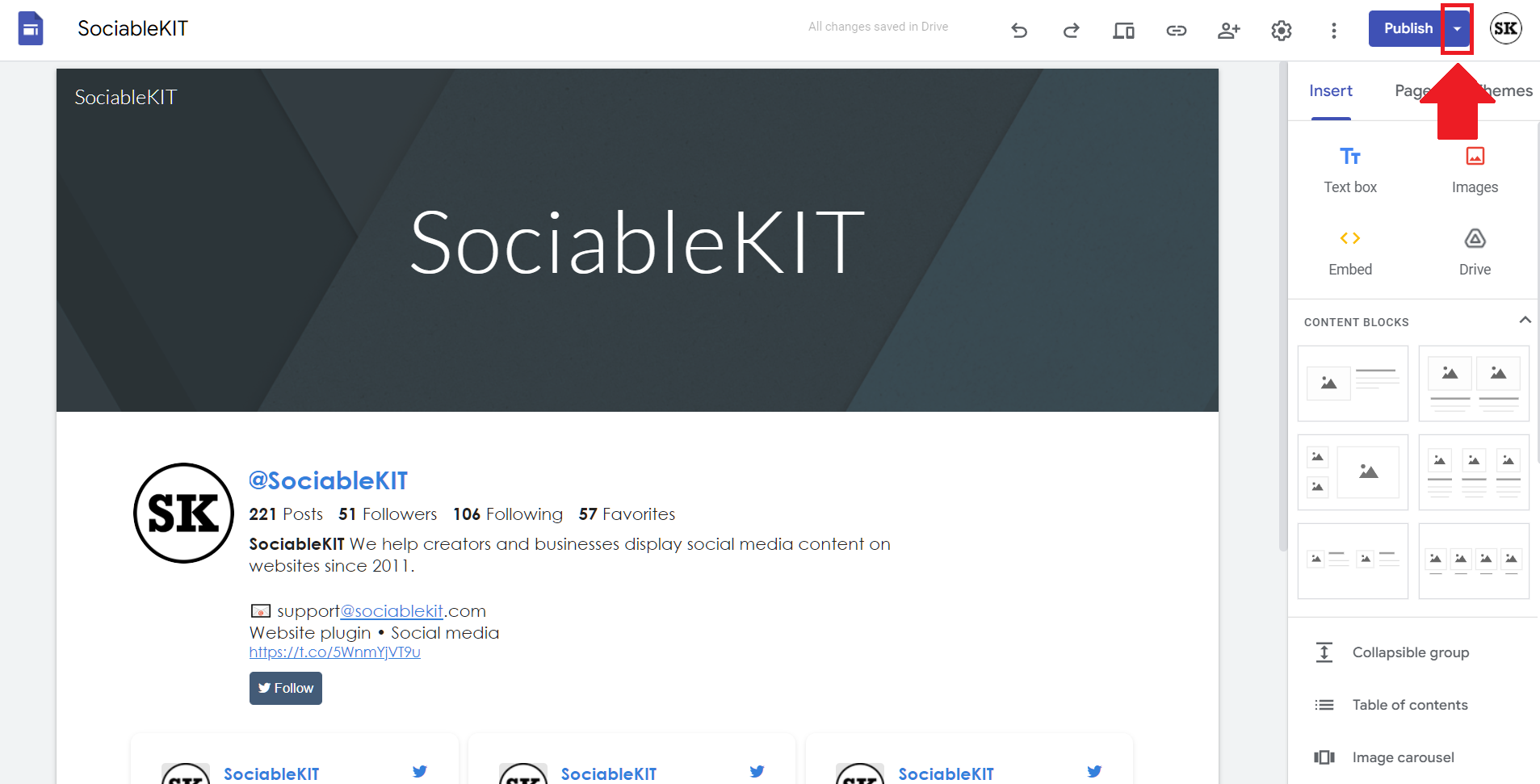
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. On the right sidebar, you will see an 'Embed' button. Click the 'Embed' button.

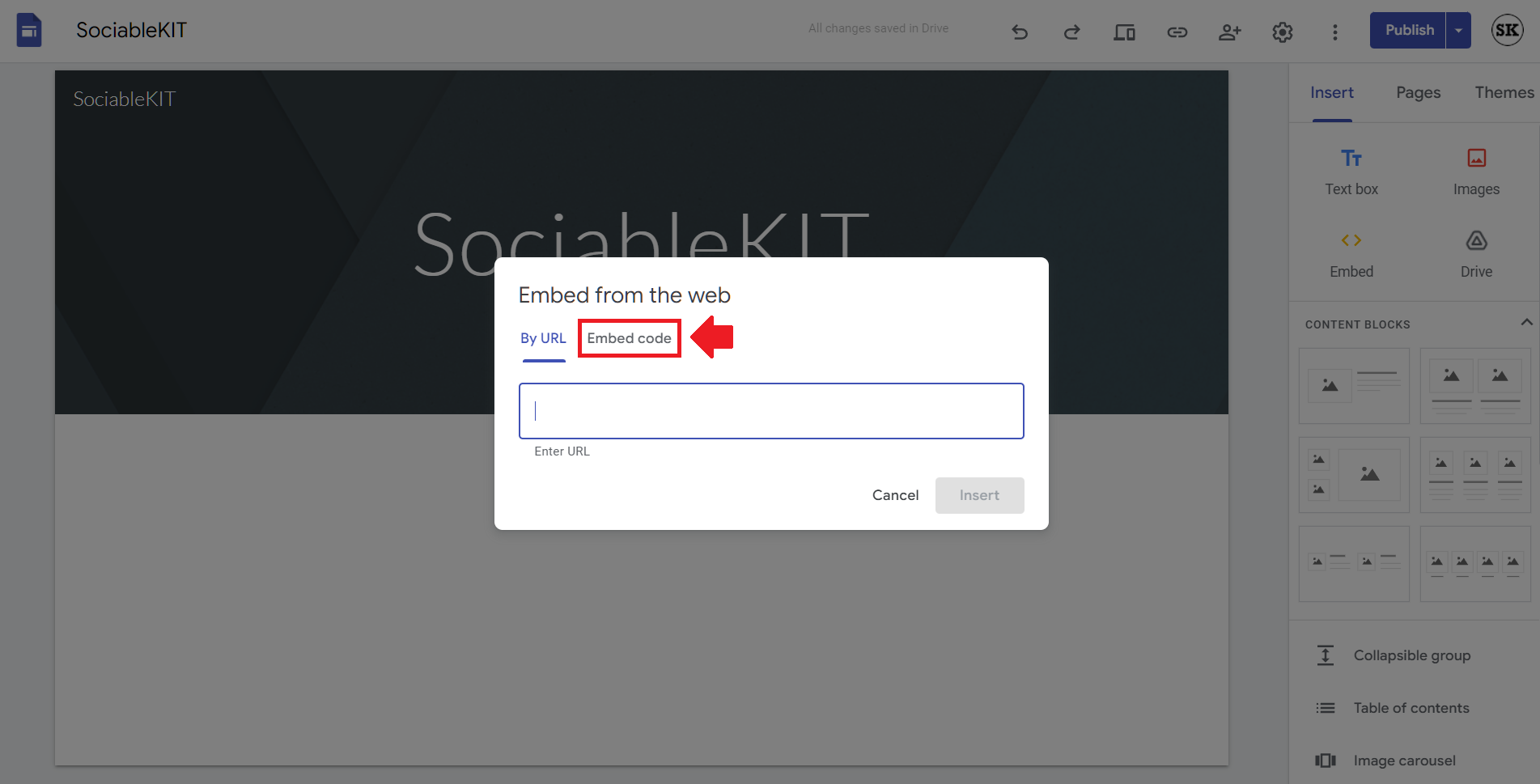
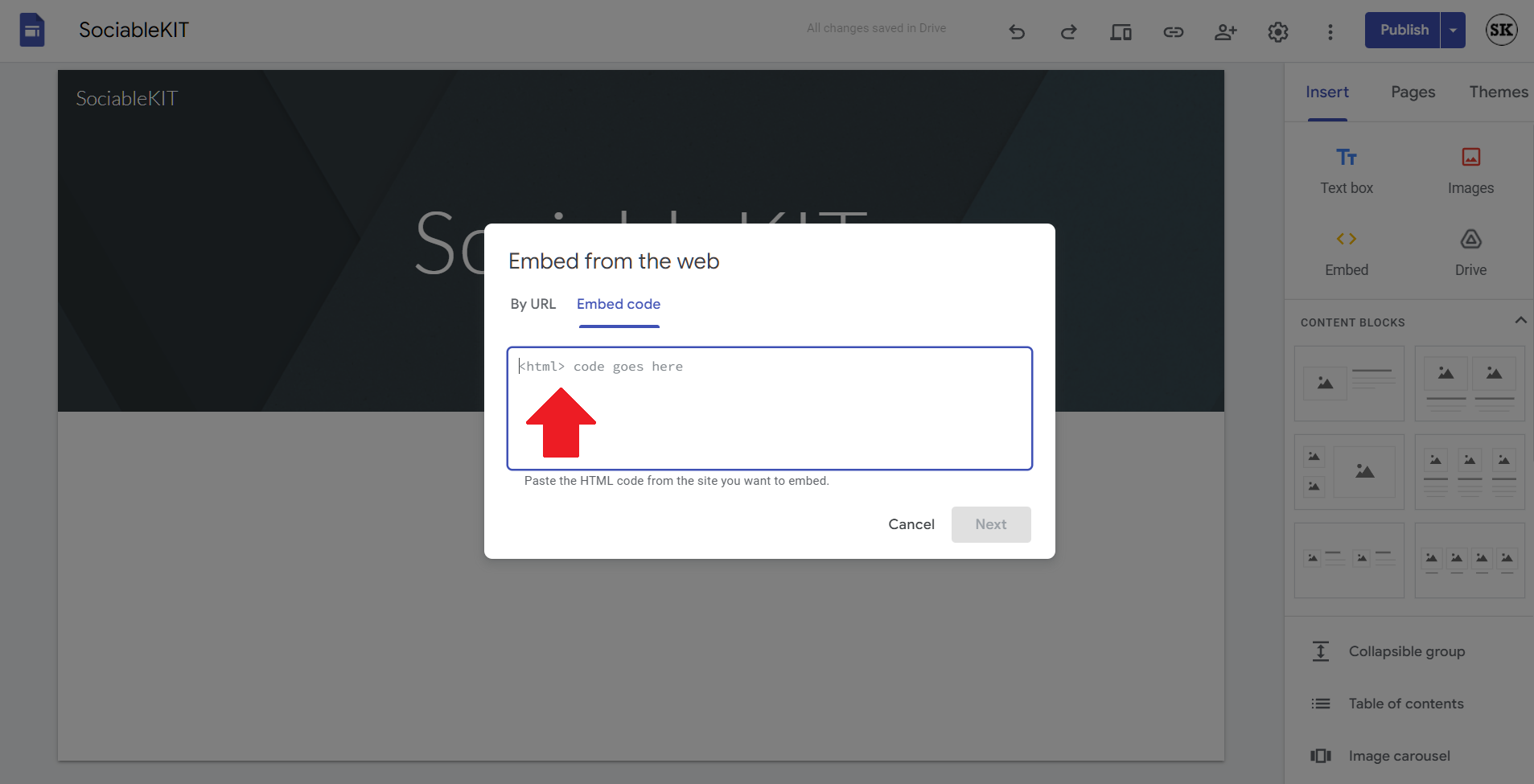
- Add the widget. A popup 'Embed from the web' will open up. Select the 'Embed code' tab on the popup.

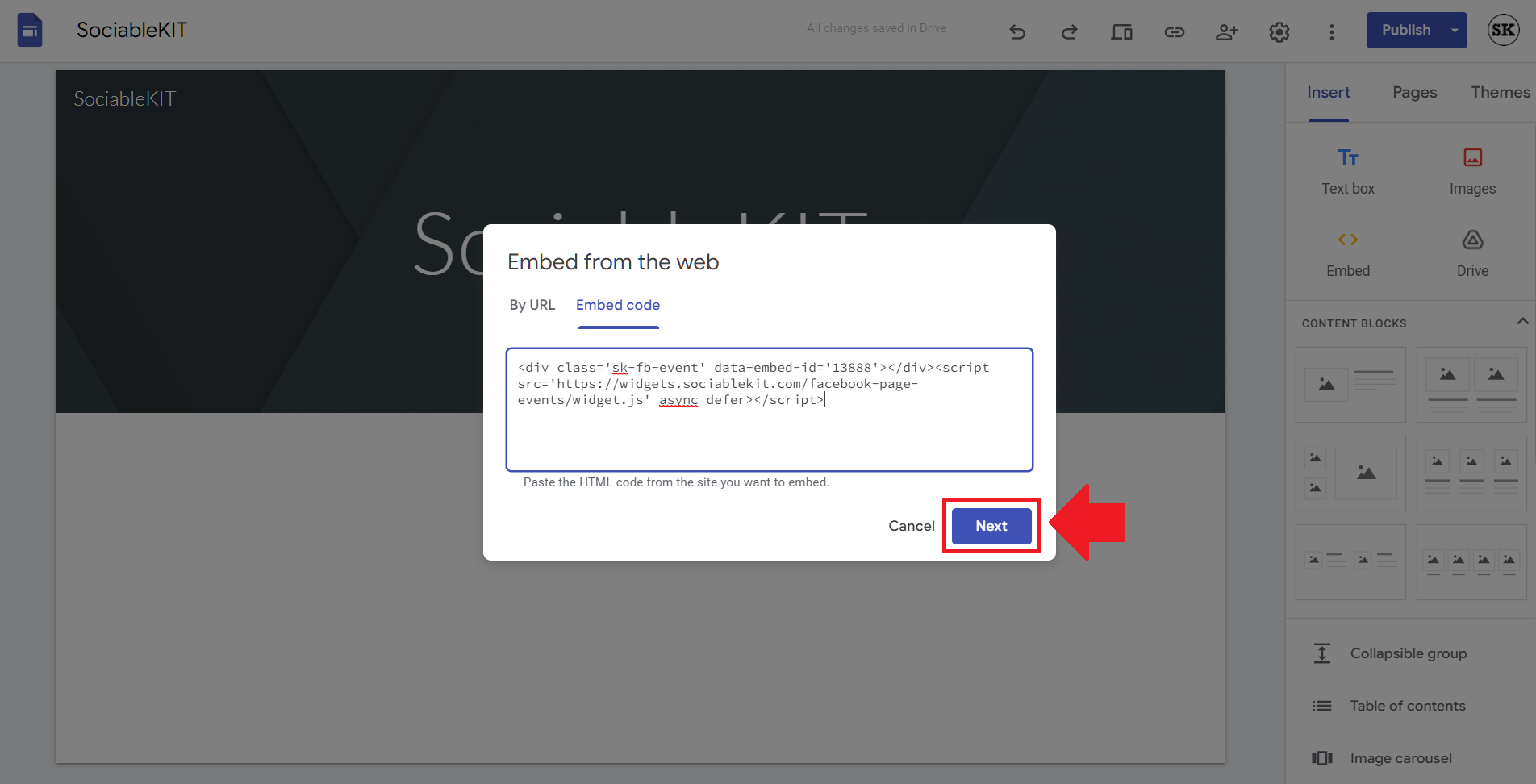
- Paste the embed code from SociableKIT. On the 'Embed code' tab, you will see 'HTML code goes here' text. Paste the embed code from your SociableKIT widget.

- Save the widget. Once you have pasted your embed code, click the 'Next' button.

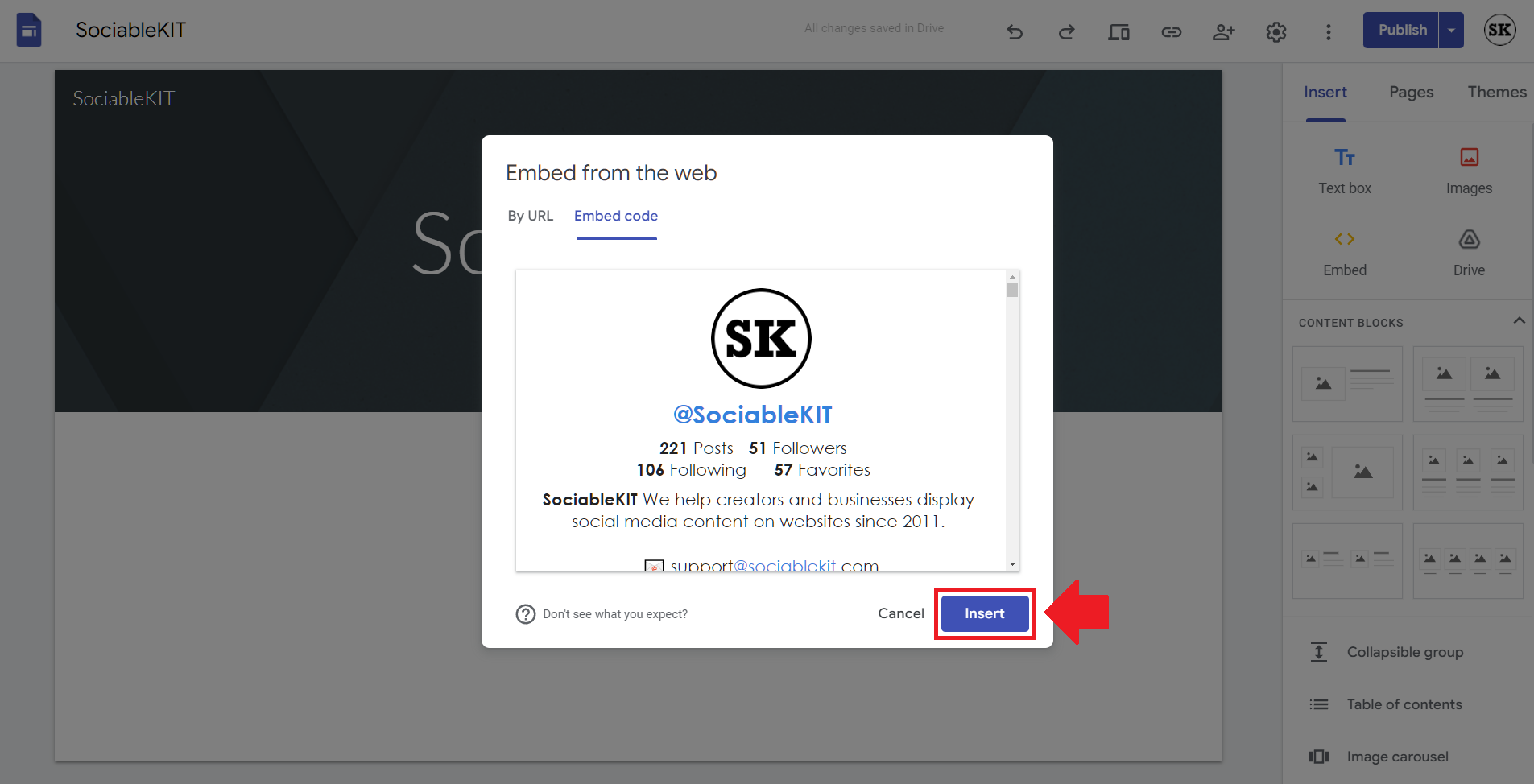
- Preview of your SociableKIT widget. After clicking the Next button, a preview of your embed code will be displayed. Click the 'Insert' button to insert the widget to your Google sites page.

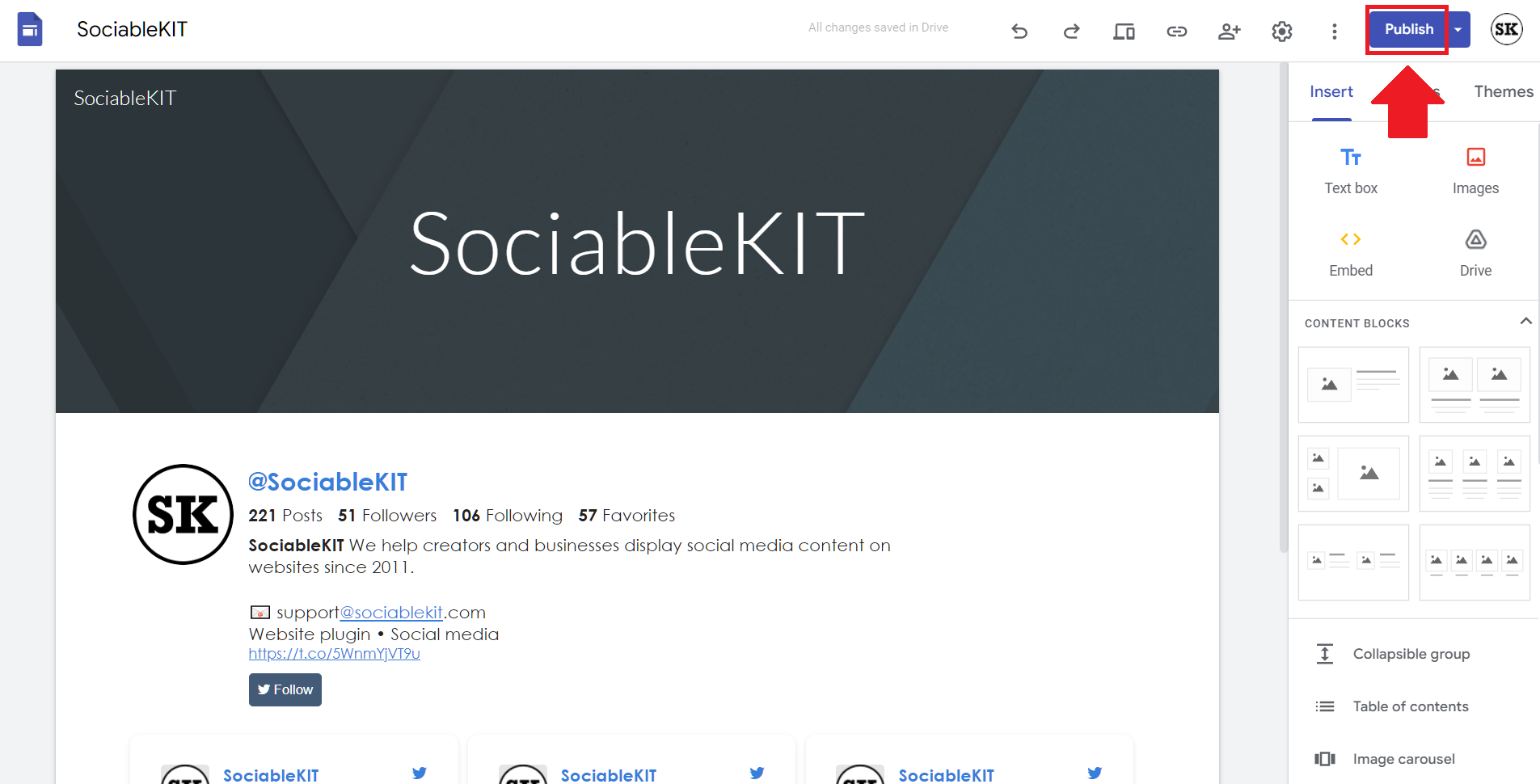
- Edit the widget. Once the widget has been inserted, you will have the option to resize the widget. After resizing the widget to your preferences, click the 'Publish' button on the upper right corner of the page.

- Publish your page. After publishing the site, click the down 'Arrow' button beside the 'Publish' button.

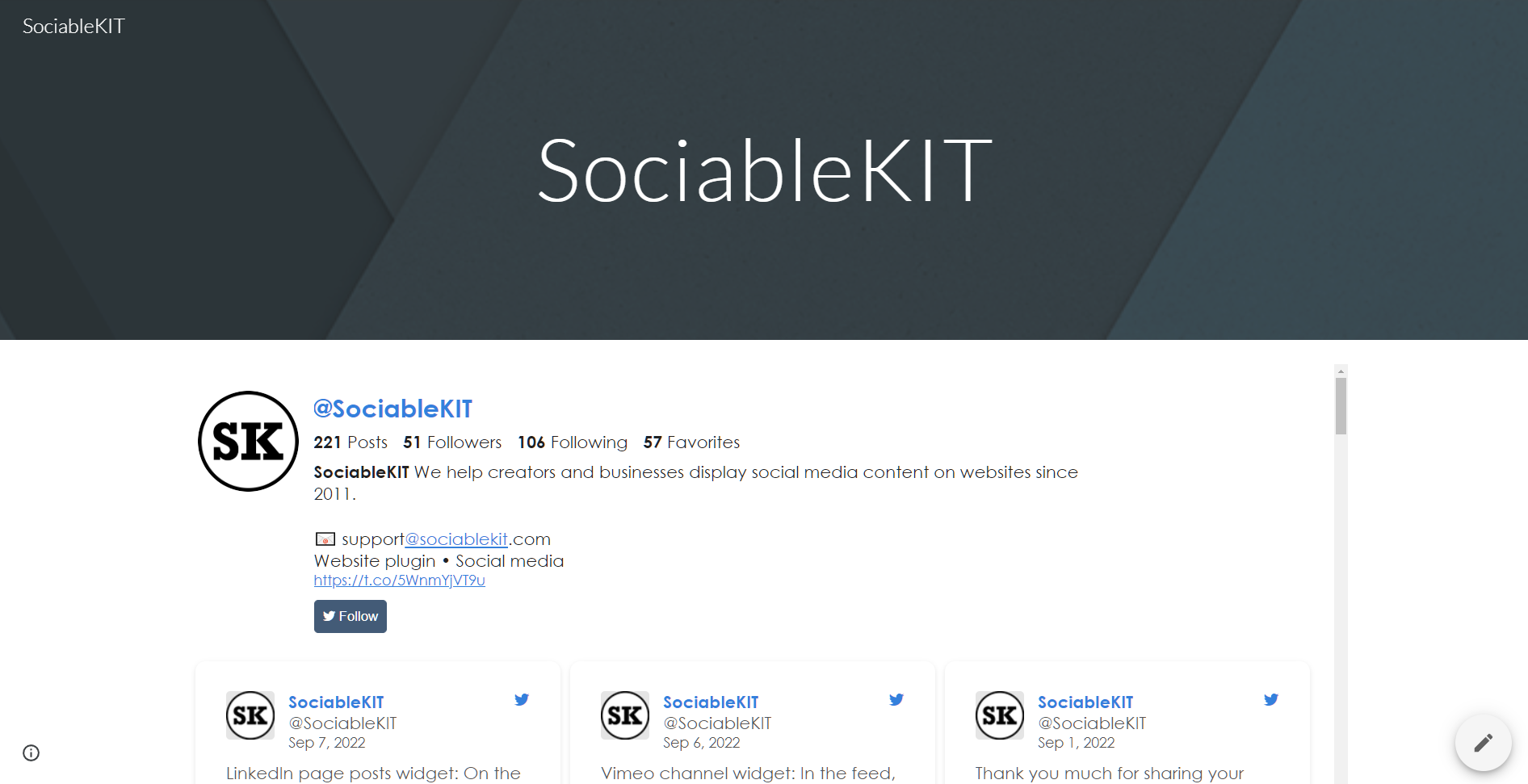
- View your page. A dropdown of buttons will be displayed, click the 'View published site' button. Done!

To embed Instagram hashtag feed on your Sharepoint website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Instagram hashtag feed widget. Create a Instagram hashtag feed widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Instagram hashtag feed widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Go to your Sharepoint site and log in with your credentials.

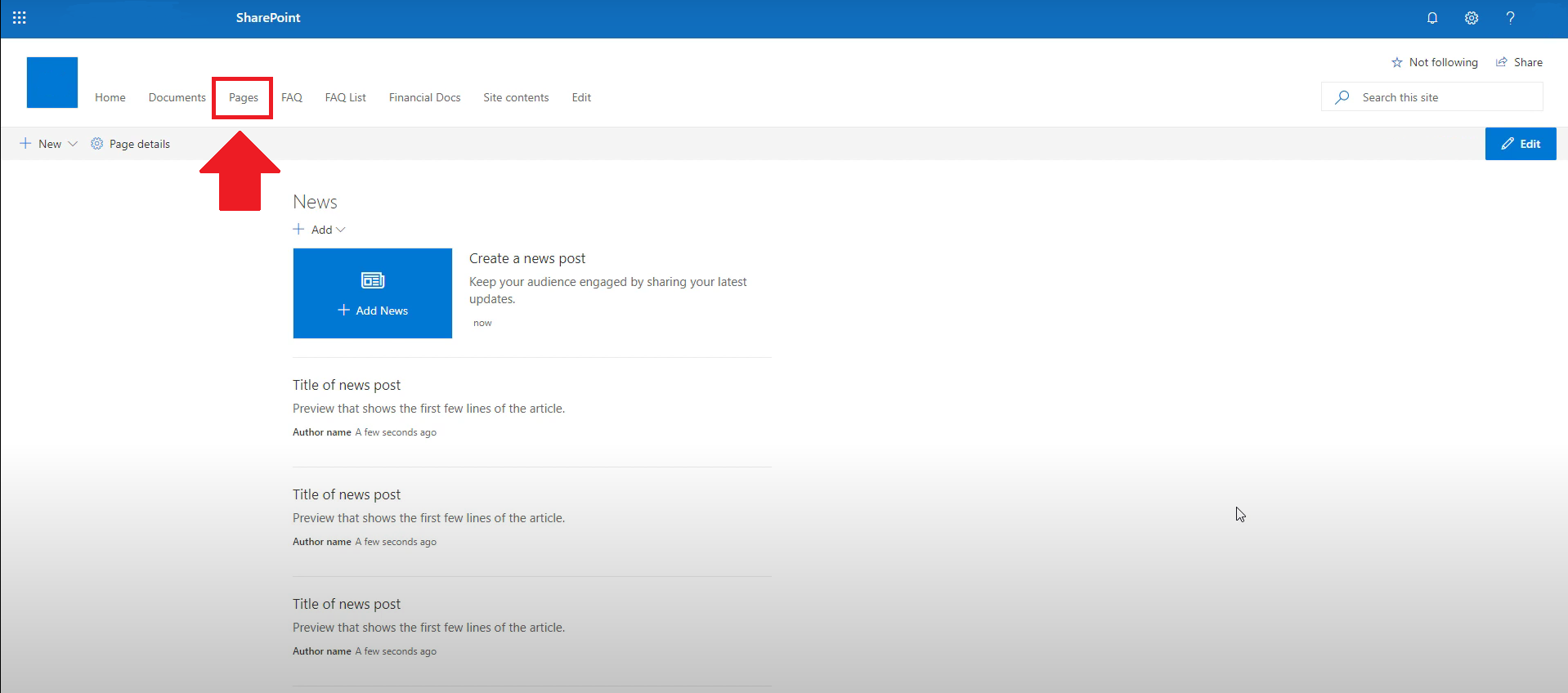
- Locate the page that you want to edit or create a new blank page. If you are creating a new page, click the "New" button and select "Page" from the options.

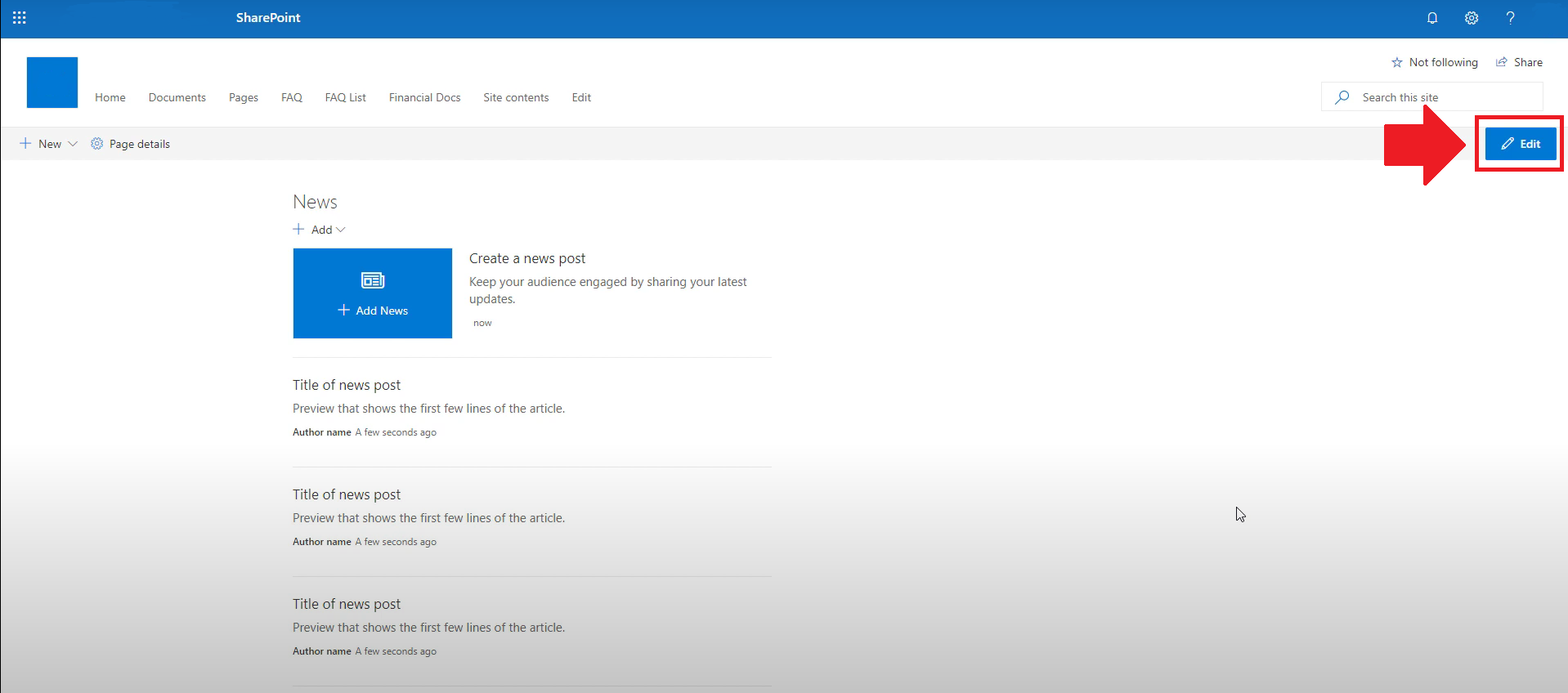
- On the upper right corner of the page, click the "Edit" button. This will enable you to make changes to the page.

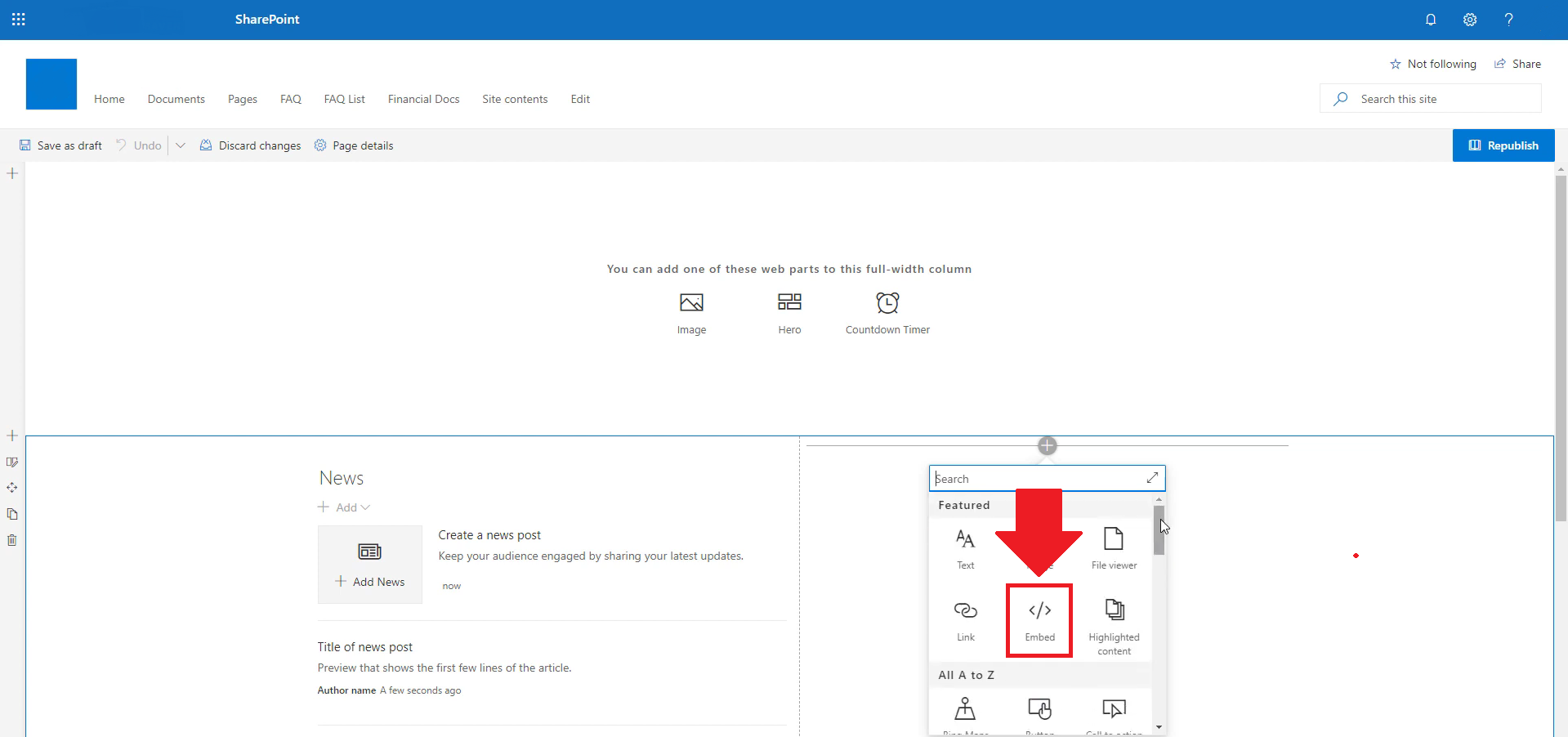
- Hover over the area where you want to add the SociableKIT widget, then click the "+" icon that appears. From the list of options, find the "Embed" or "<>" icon and click on it.

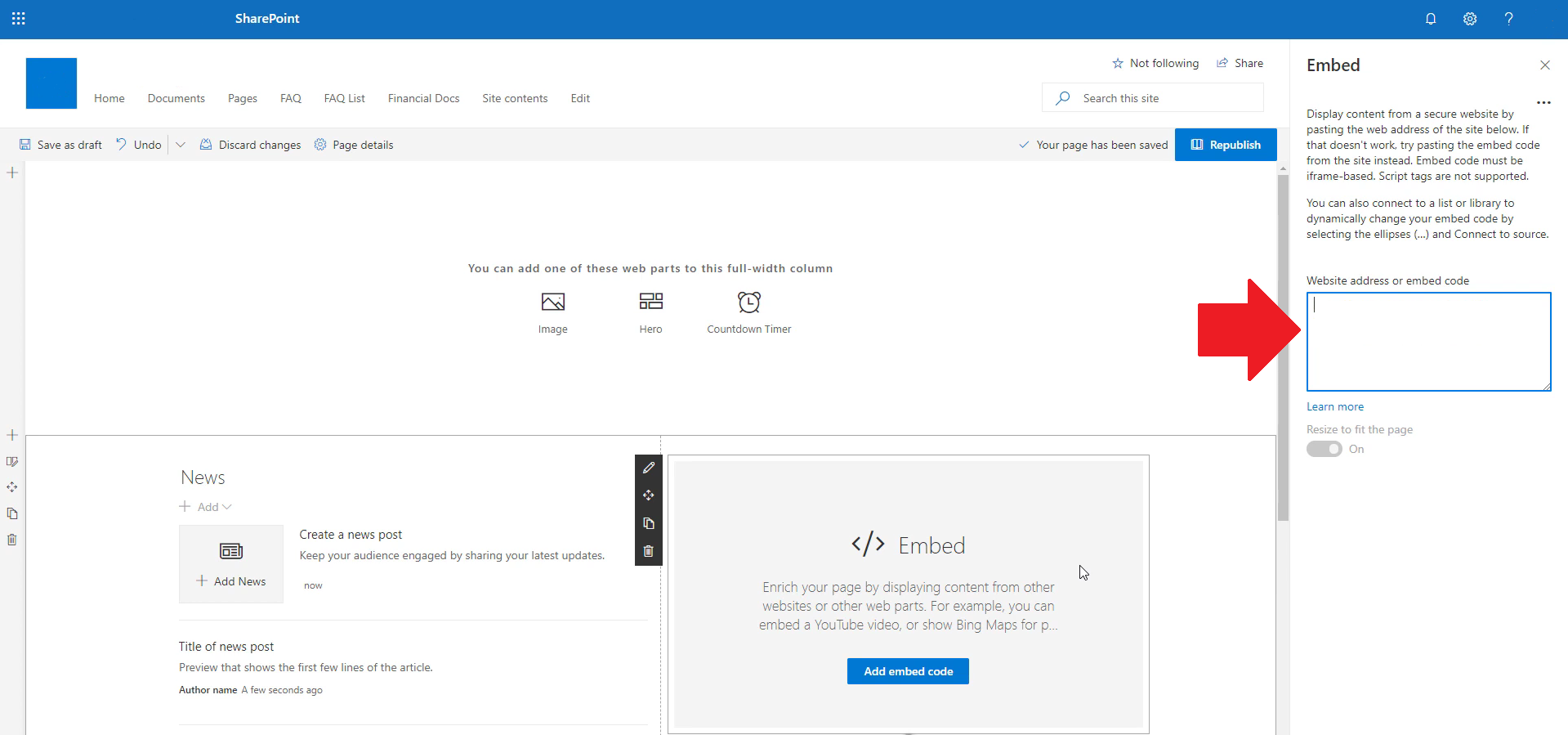
- Paste the embed code provided by SociableKIT into the box.

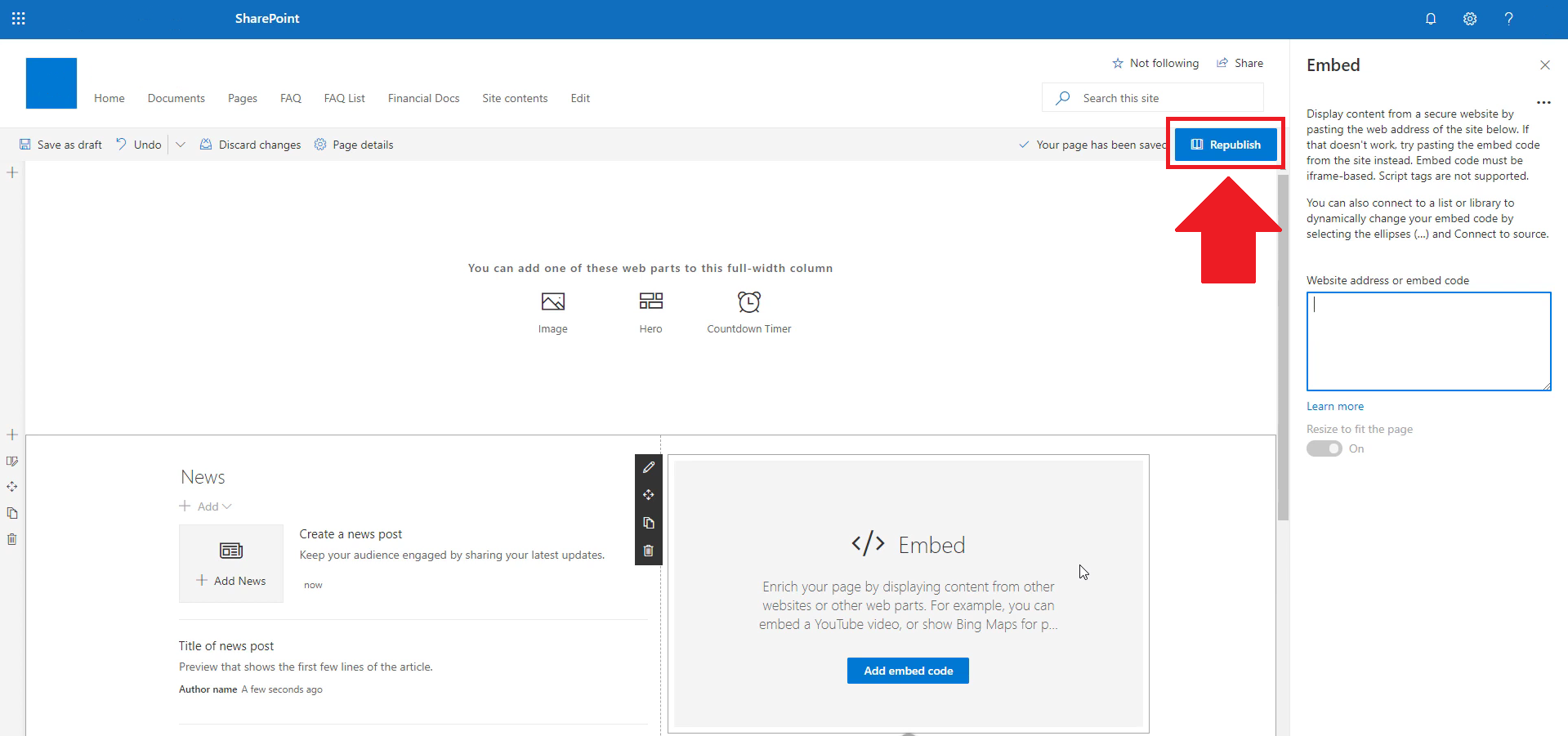
- Click the "Publish" or "Republish" button to save your changes and make them live on the site. If necessary, upload the page to your website. You're done!

- widgets.sociablekit.com
- data.accentapi.com
- sociablekit.com
- images.sociablekit.com
Note: If you receive an error that states Embedding content from this website isn't allowed, you will have to add the following to the list of sites that are allowed on your website and the HTML Field Security list of the site collection where the site is located:
Did not see your website builder? You can find your website builder here: How to embed Instagram hashtag feed on any website?.
You may also ask our support team if SociableKIT can integrate with your website builder.
If you want to find out more about embedding social media feed to your website, visit our homepage: Add social media feed to your website for FREE!
This Instagram Hashtag Feed feed is part of our User-generated content and Instagram feed widget categories.
By using the Instagram hashtag feed on your website, you're putting your business, brand, and product in a better position for success. This will help you stand out from the competition. That's why it's vital to start using your Instagram hashtag feed and customize your website for them in such a way that it encourages your site visitors to have more interaction through the hashtag posts about your brand.
365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!