- Sign up FREE or login to SociableKIT.
- Create and customize your Facebook events widget.
- Copy the Facebook events widget embed code.
- Login to your uKit website admin panel and create or edit a page.
- Paste the embed code where you want the Facebook events widget to appear.
- Save and view your page. Done!
That's easy! Embedding Facebook events widget on your uKit website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Facebook events widget
The first part is creating your Facebook events widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Select your Facebook events type on the dropdown.
SociableKIT offers several Facebook events widgets. You might need to search it using the highlighted area below. Once found, you can then select it.
Here are the different types of Facebook events that you can add to your uKit website:

- Enter your Facebook events ID or username. Copy your Facebook events URL and paste it in the username box. Our system will automatically identify your Facebook events ID or username.
- Paste the embed code and save your uKit website page. Please follow the second part below to add Facebook events widget to your uKit website.
Add Facebook events widget to your uKit website
The second part is adding your Facebook events widget to your uKit website. After you customize your Facebook events widget and copied the embed code, it is time to add it to your uKit website. Follow the steps below.
- Get your free embed code from SociableKIT. Make sure you followed the first part above to create your widgget, customize it, and copy your free embed code.
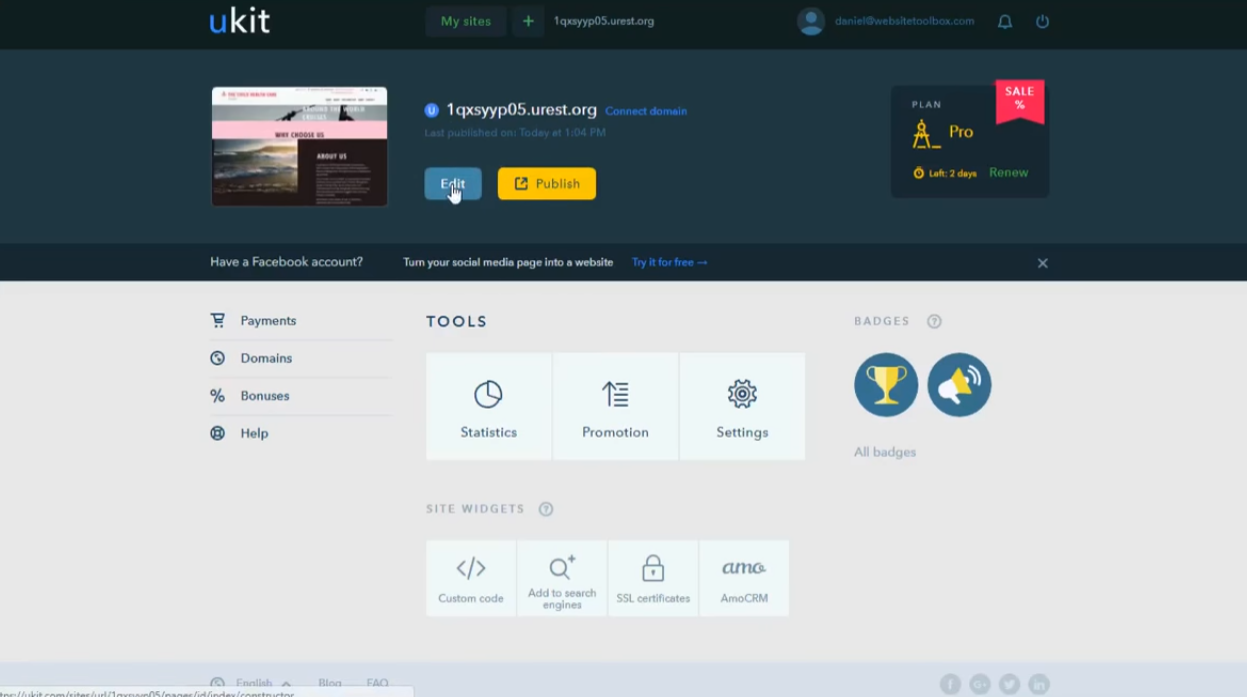
- Login to uKit. You must have an "Pro" account in uKit to use the widget.

- Click edit. You can see the blue box edit in the middle.

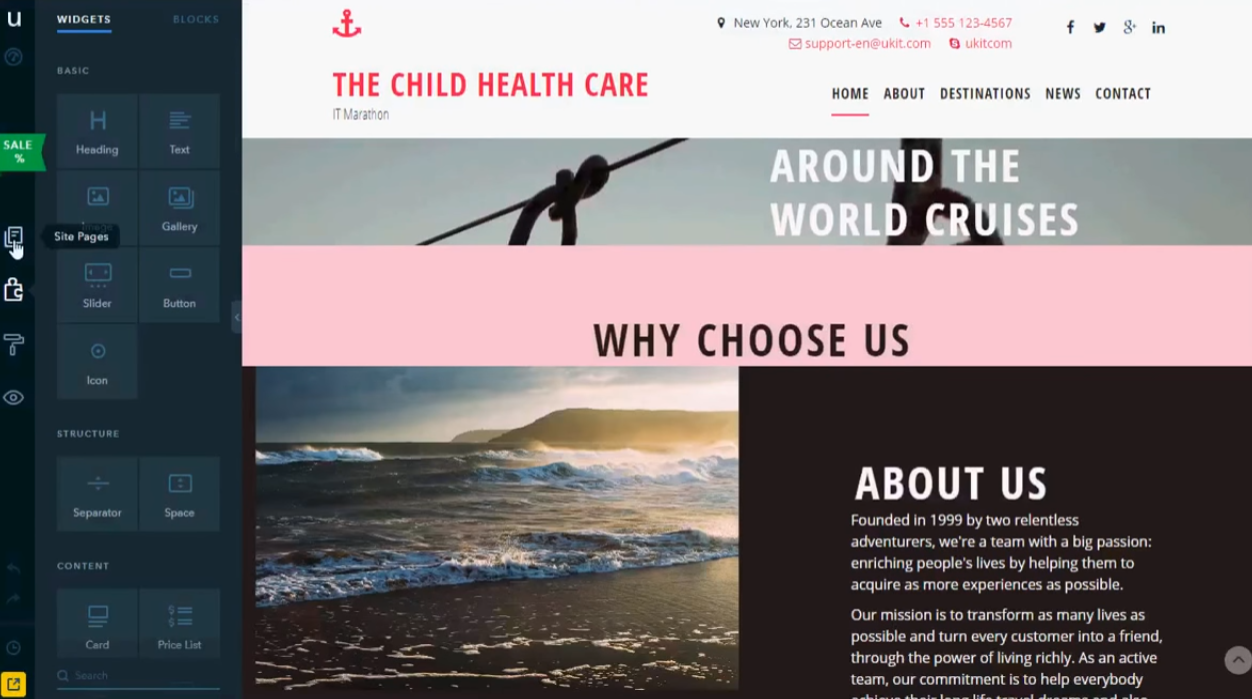
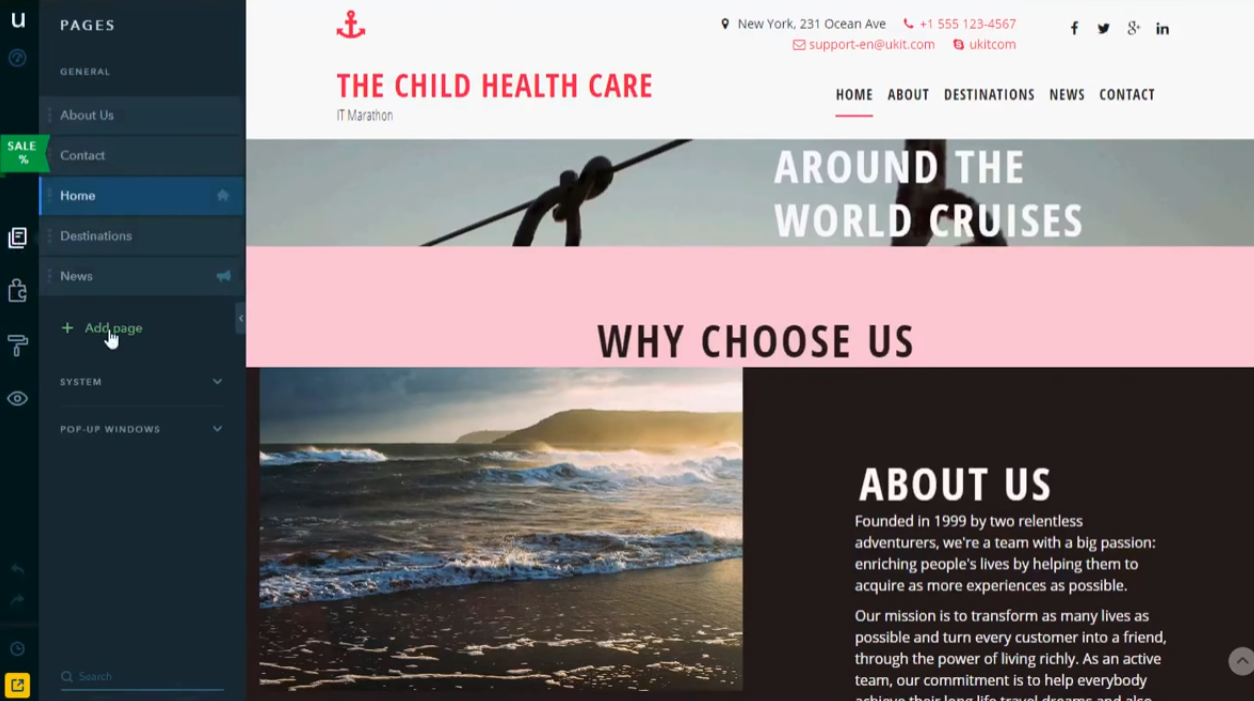
- Click "Site Pages". You can see a new page symbol on the left.

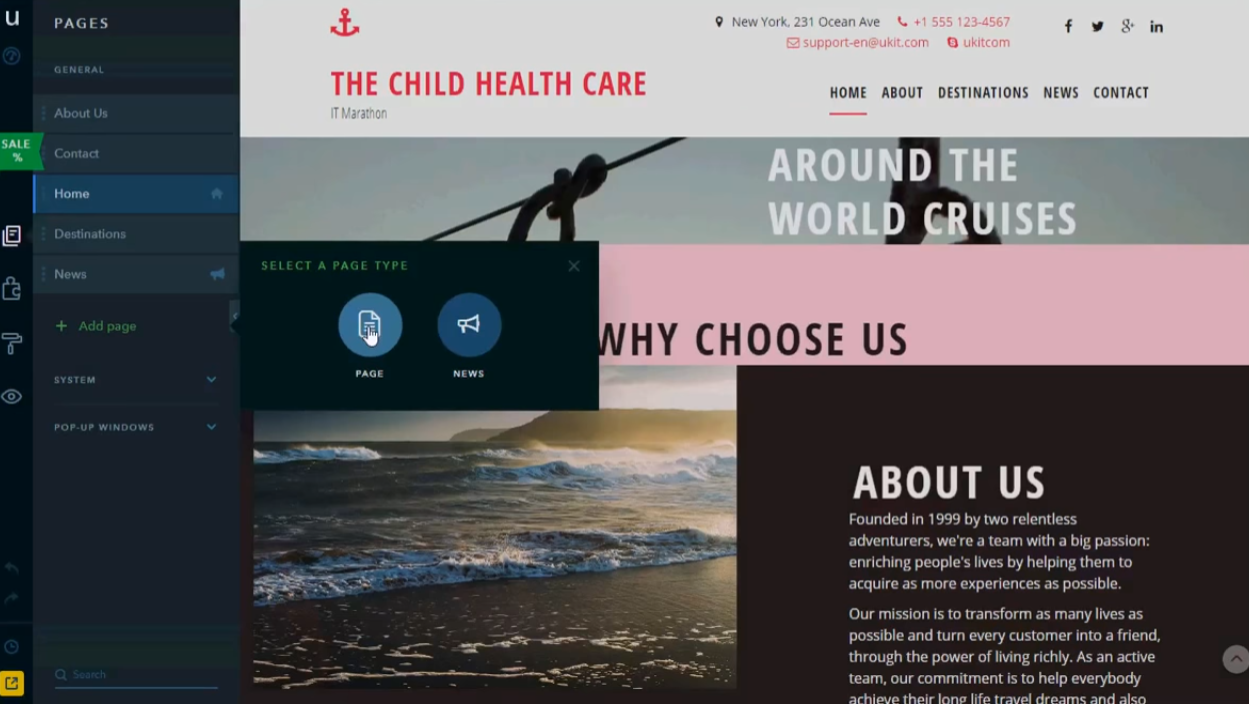
- Click add page.

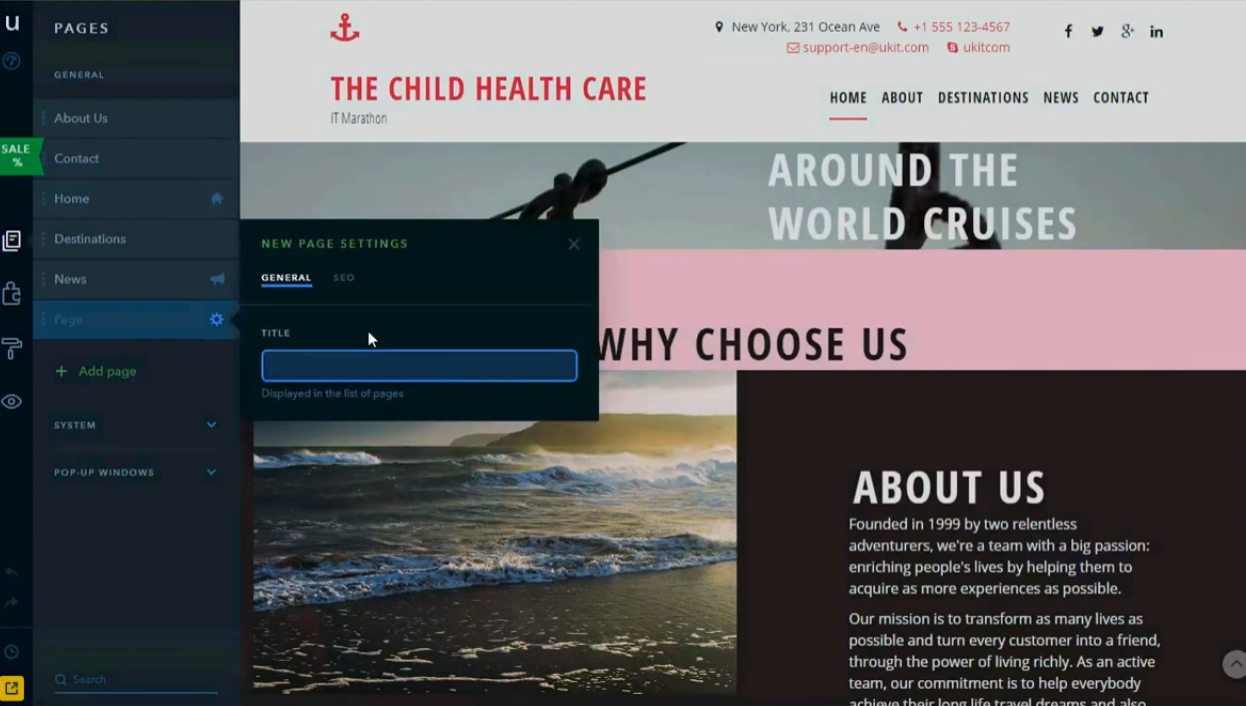
- Click page, then type your title. Identify which page you want the widget to appear. You can create a new page on uKit, or you can edit your existing page where you want the widget to appear.


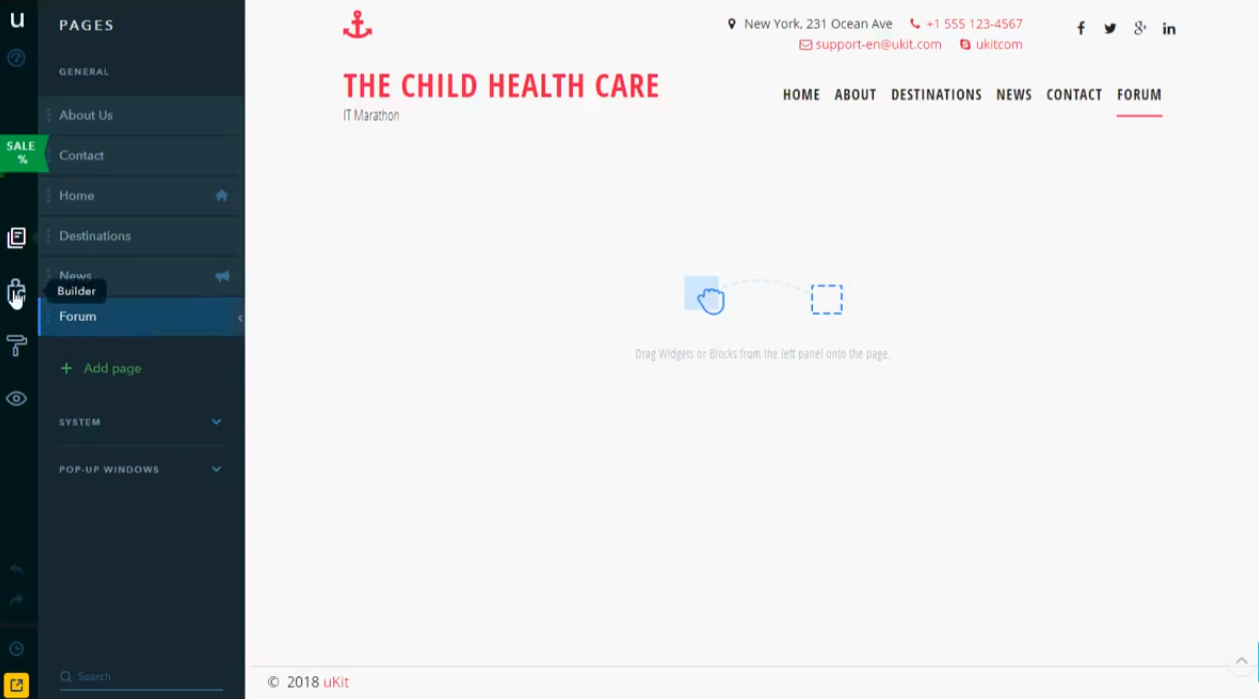
- Click builder. You can see on the left shape like a puzzle piece.

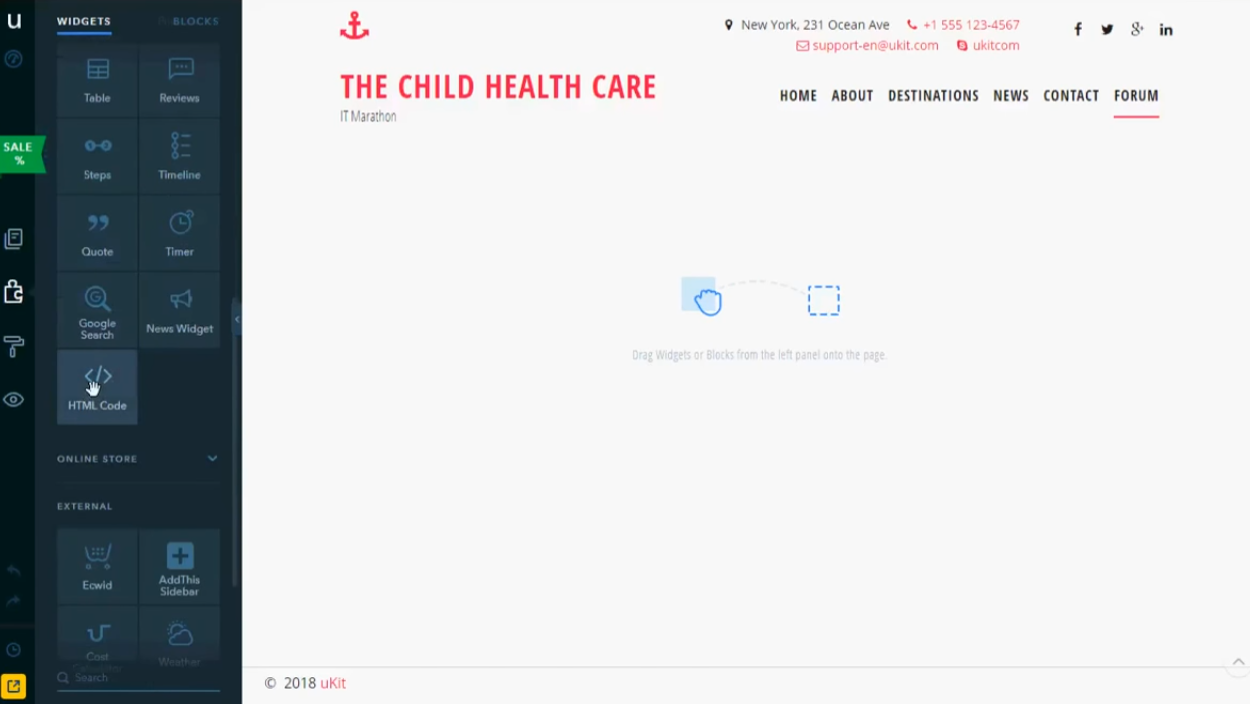
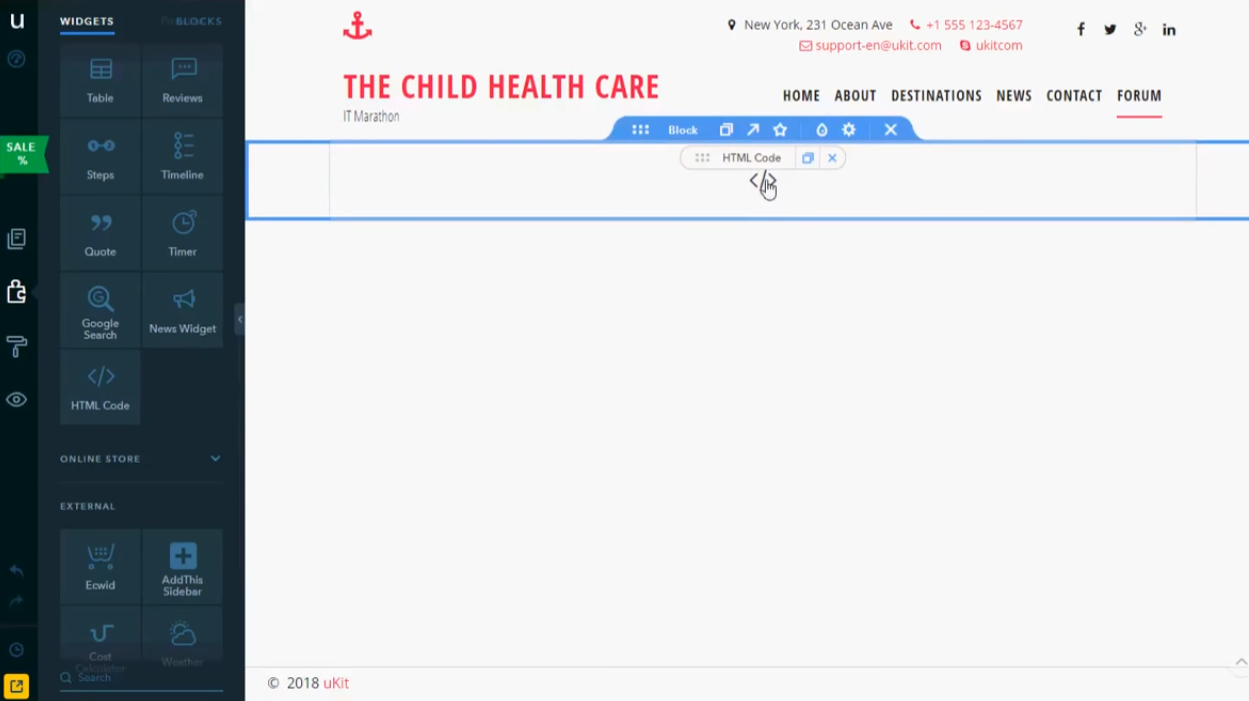
- Drag HTML Code to the page.

- Click the HTML Code. You can see the "" on the middle of the page.

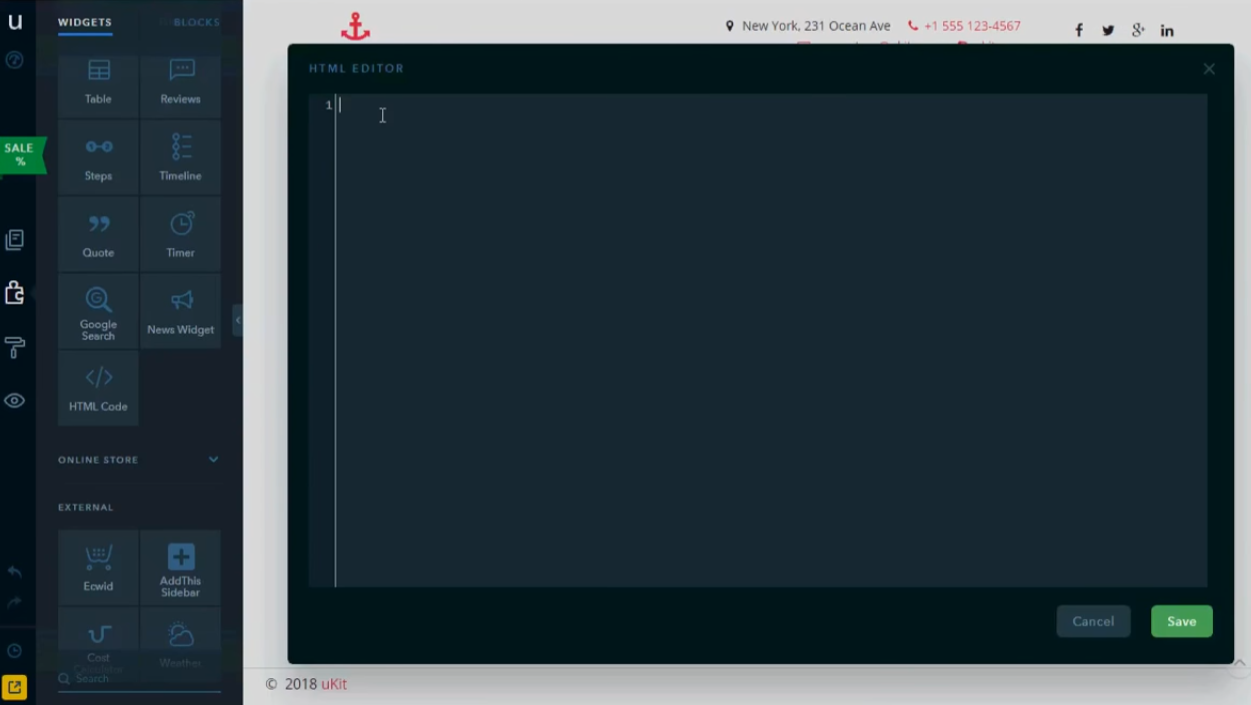
- Paste the embed code, in "HTML EDITOR" from SociableKIT, and click save button. You can see the "HTML EDITOR" on the middle of the page, and you can see the save button in a green box on the right bottom corner.

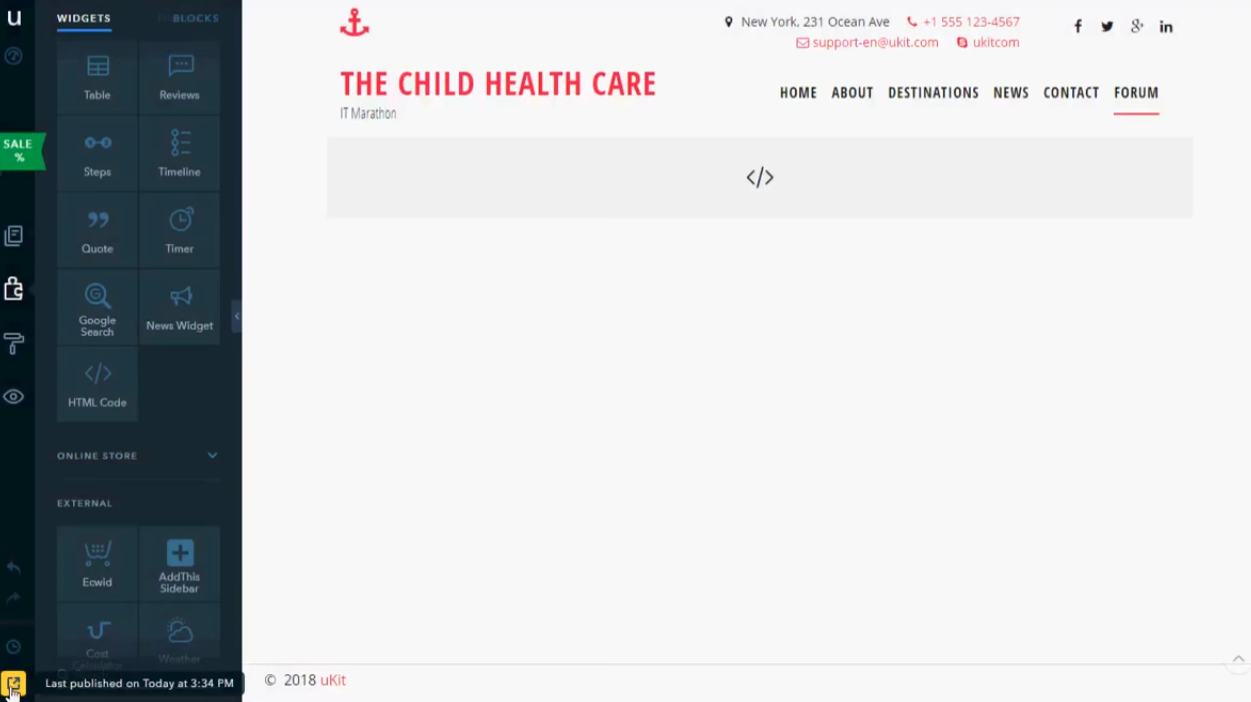
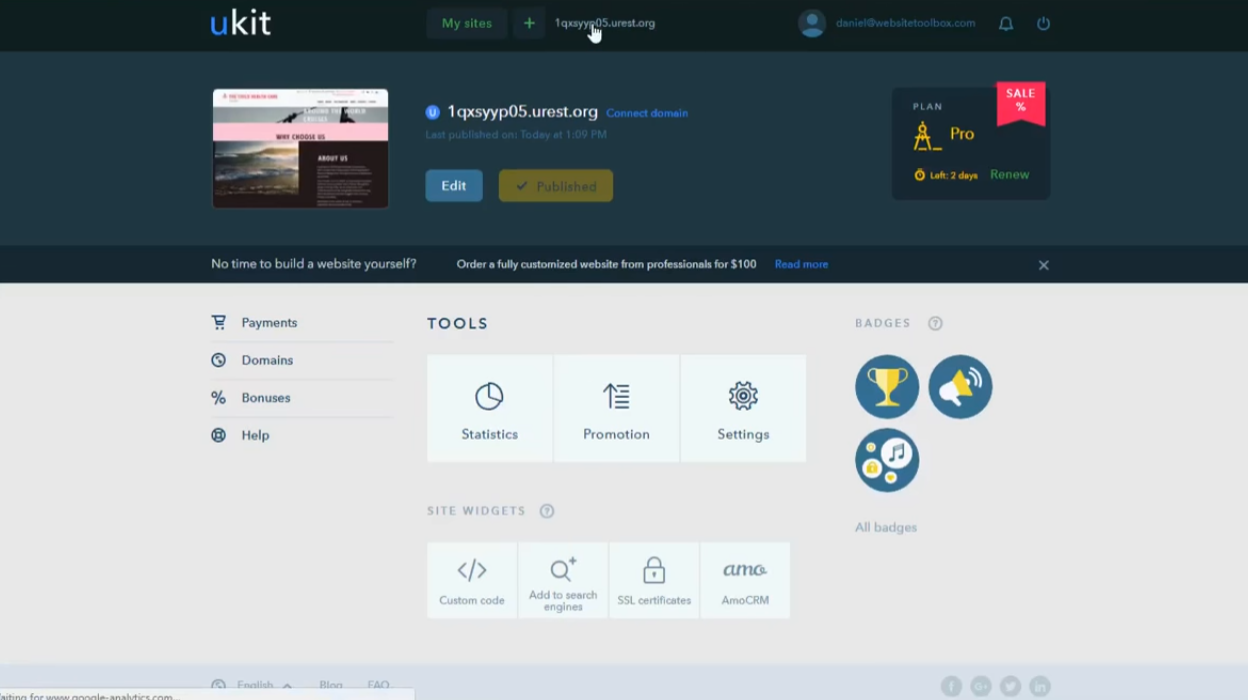
- Click "Last published on Today". You can see the yellow box on the bottom left corner.

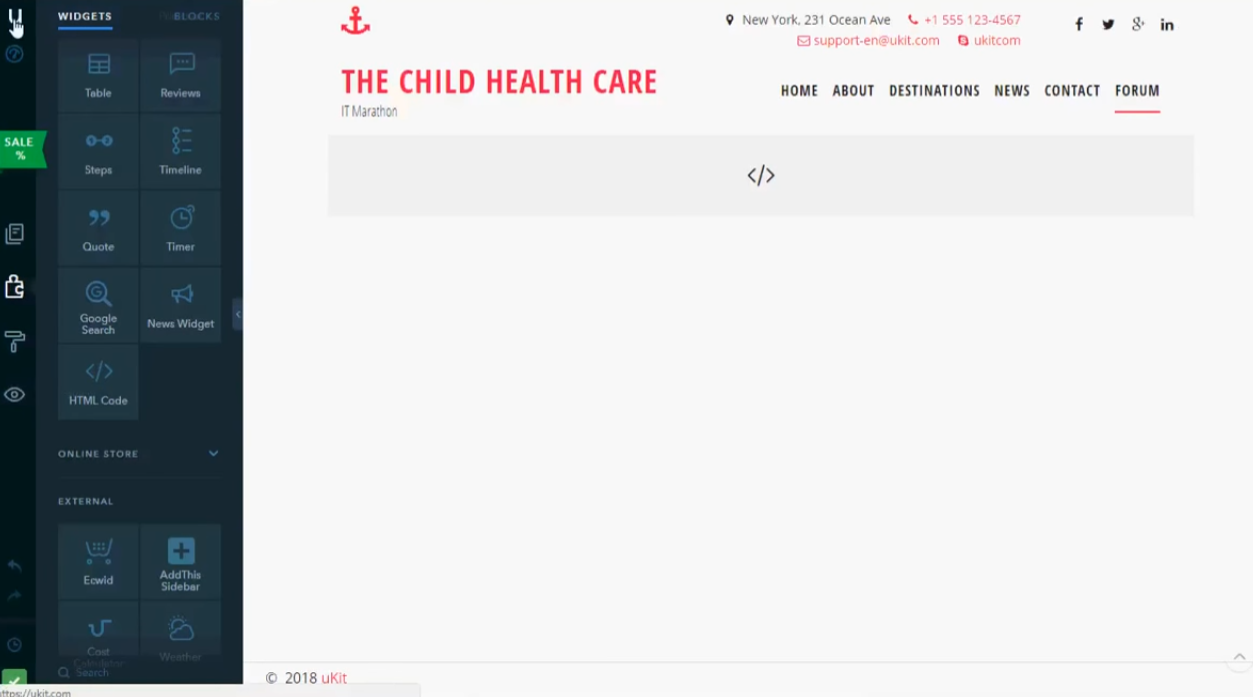
- Click the uKit Logo. You can see the uKit Logo symbolizes "u" on the upper left corner.

- Click your website. You can see on the upper middle.


"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!