- Create your Google calendar widget here.
- Customize your Google calendar widget.
- Copy the Google calendar widget embed code.
- Login to your WordPress website admin panel and create or edit a page.
- Paste the embed code where you want the Google calendar widget to appear.
- Save and view your page. Done!
That's easy! Embedding Google calendar widget on your WordPress website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Google calendar widget
The first part is creating your Google calendar widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your WordPress website page. Please follow the second part below to add Google calendar widget to your WordPress website.
Enter your Google calendar ID.
Add Google calendar widget to your WordPress website
The second part is adding your Google calendar widget to your WordPress website. After you customize your Google calendar widget and copied the embed code, it is time to add it to your WordPress website. Follow the steps below.
- Copy your free Google calendar widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Login to your WordPress site.

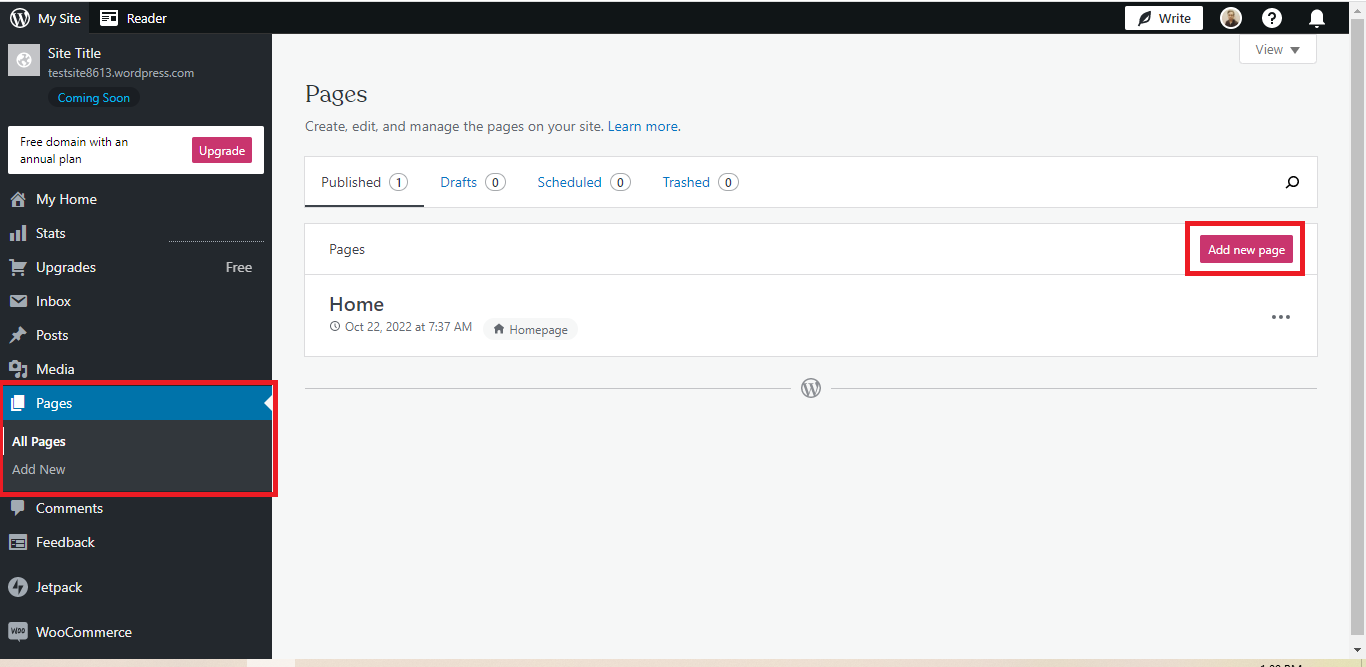
- On your WordPress, go to the "Pages" section then click the "Add new page".

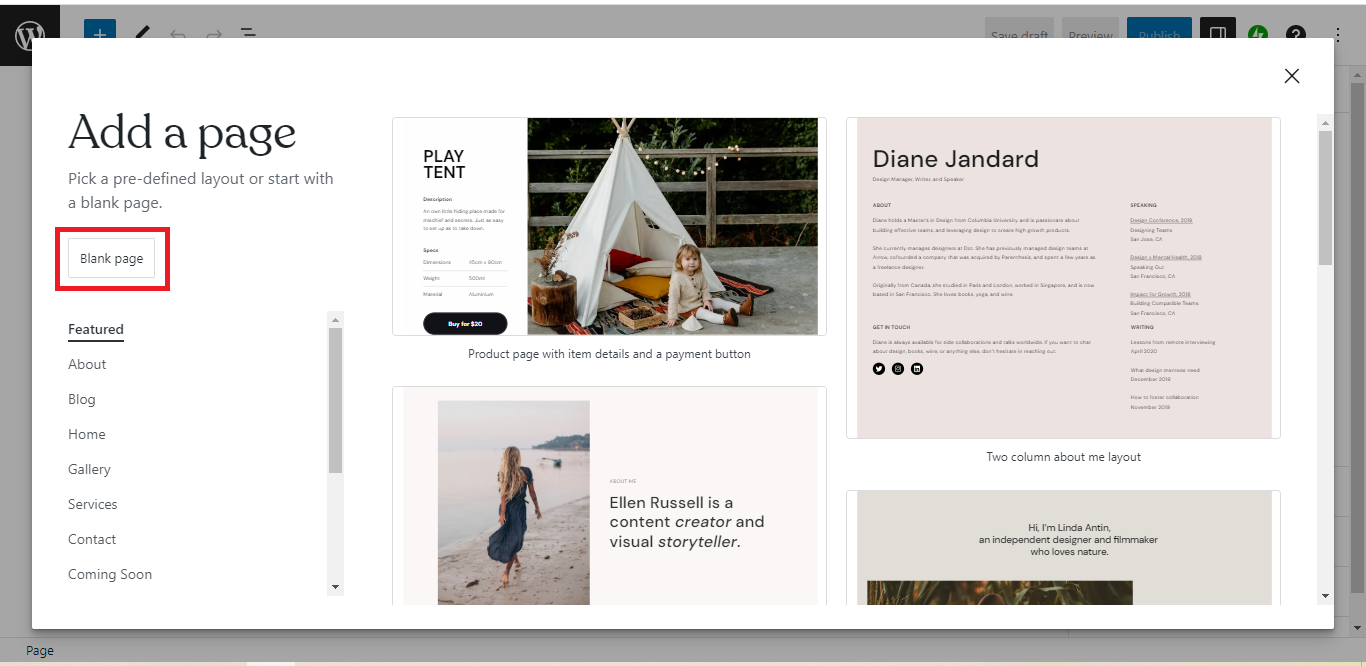
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

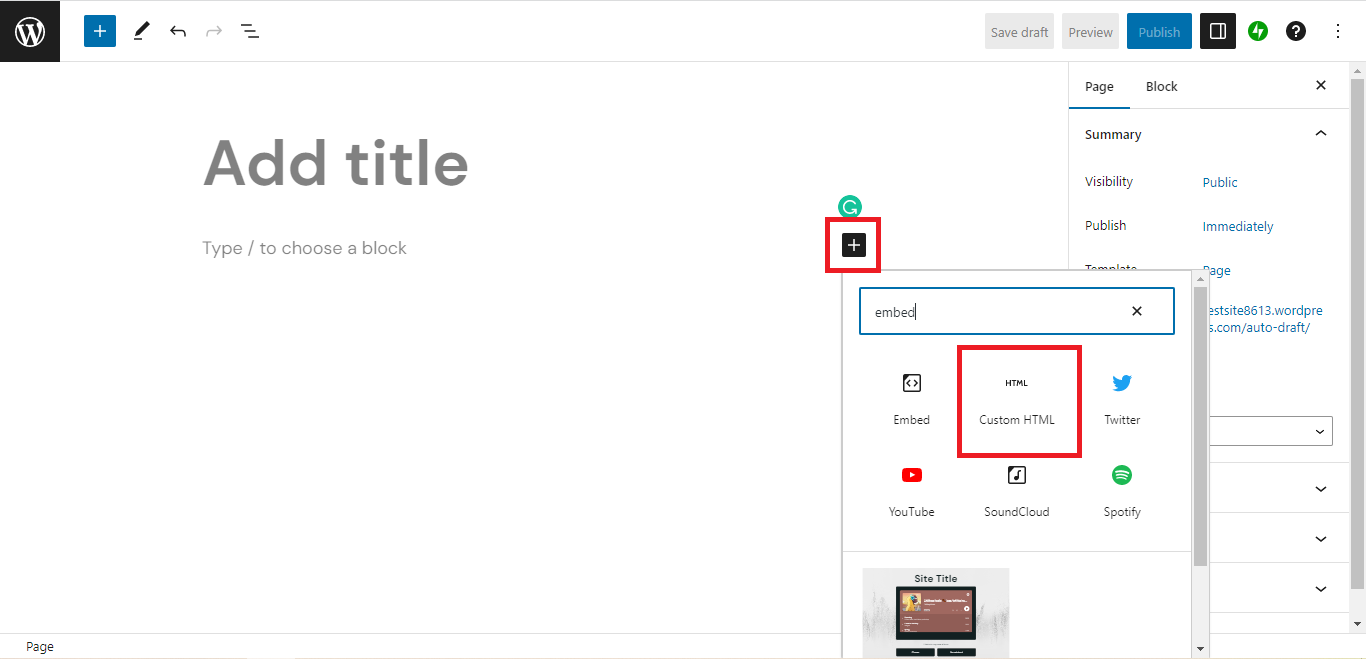
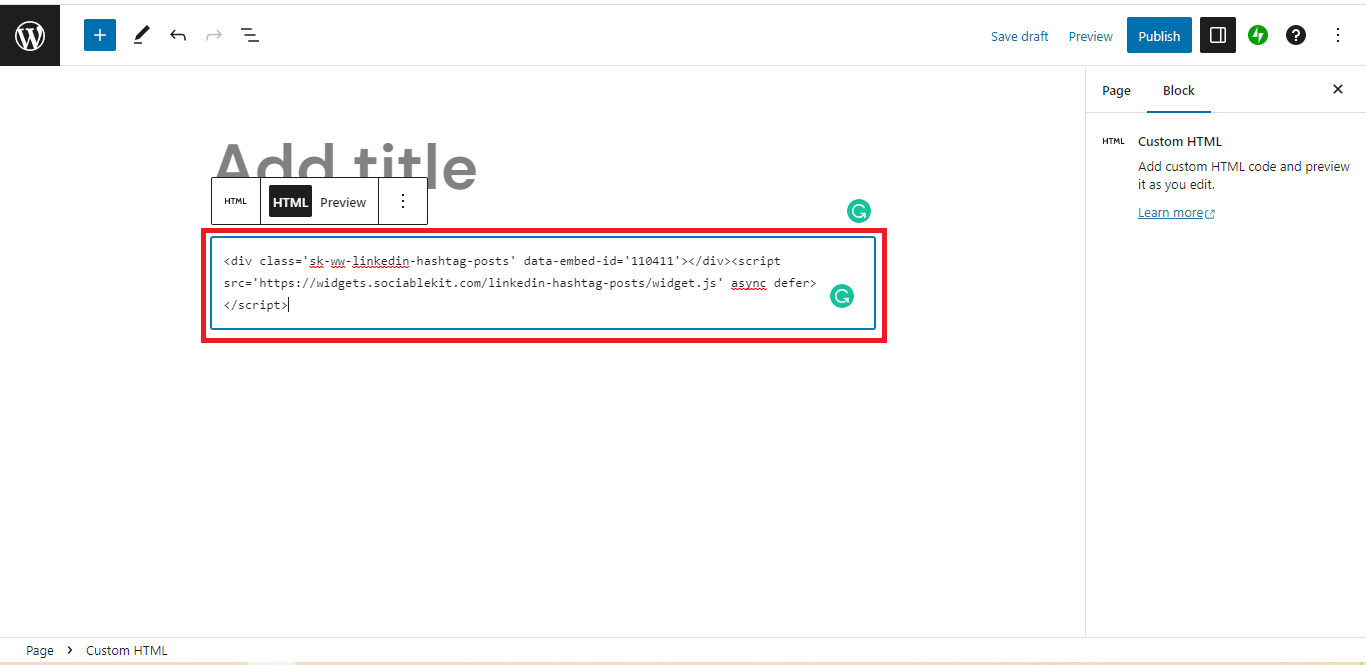
- On the body of your page, click the "+" icon and click the "Custom HTML".

- Paste the code in the text area.

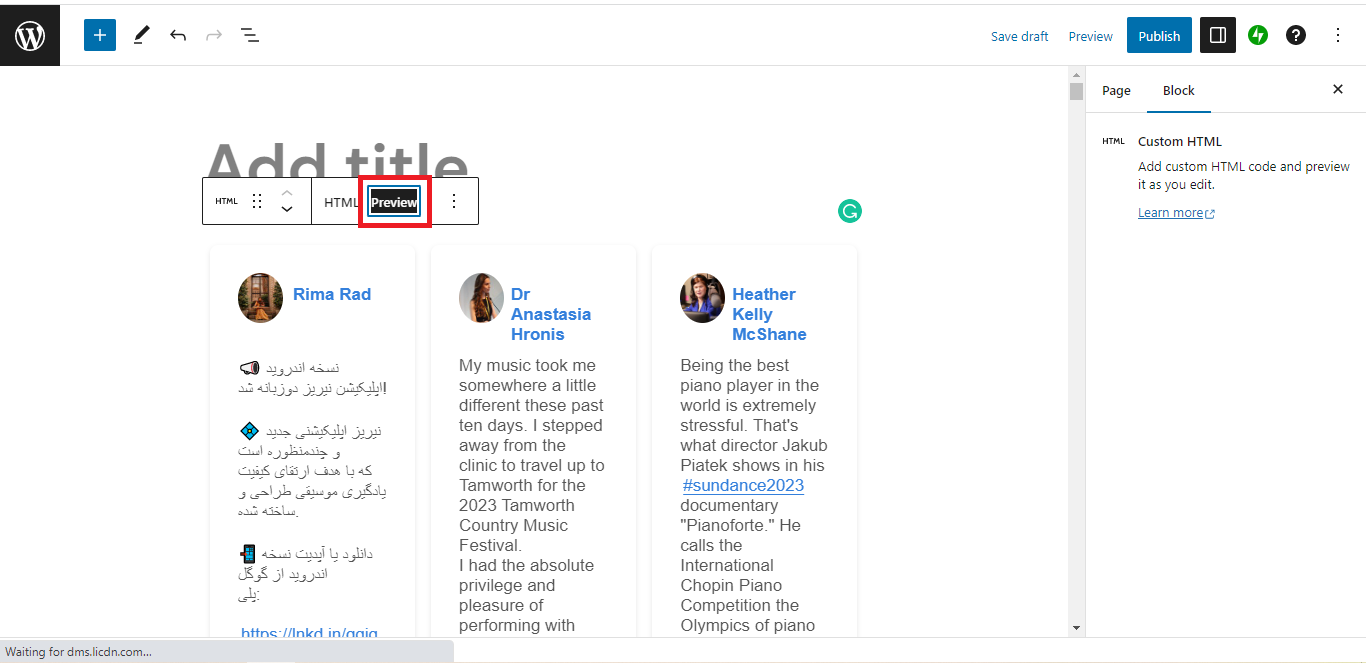
- To preview, click the preview tab.

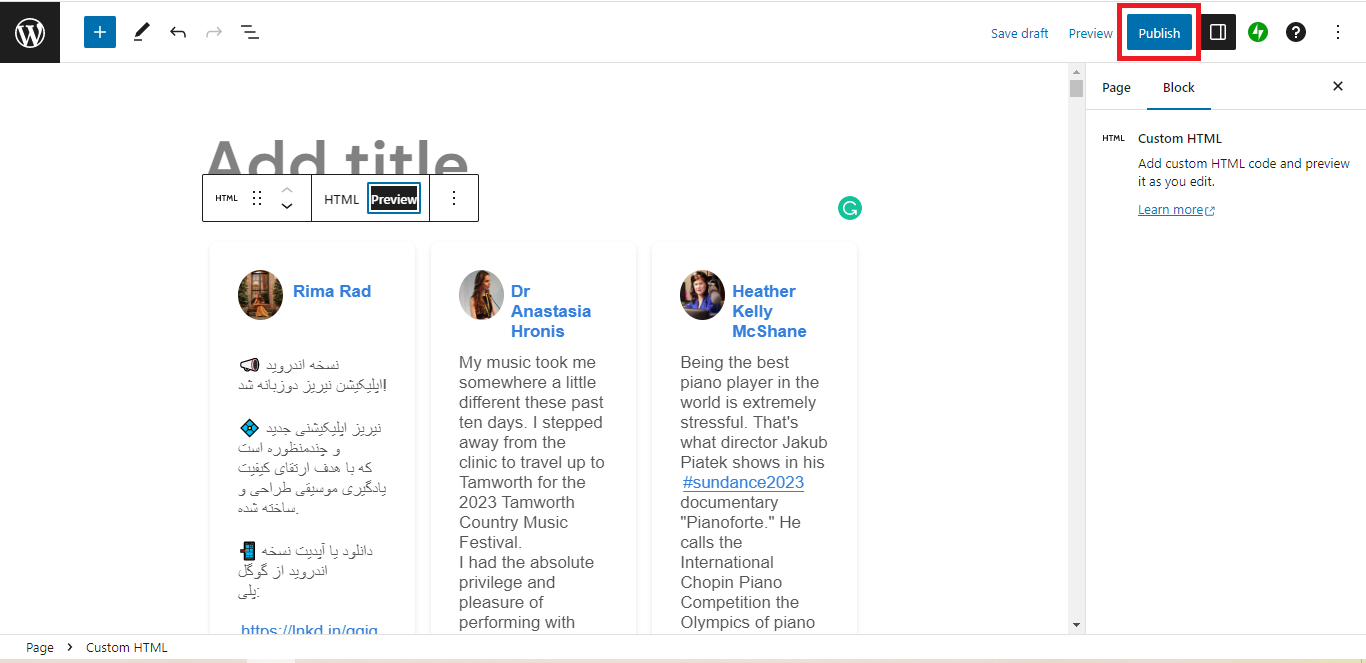
- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!

"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

So why wait? Take advantage of this powerful tool and let your website become the hub of your schedule. Your visitors will appreciate the convenience and ease of accessing your events and appointments, making their lives just a little bit simpler. Start embedding Google Calendar with our widgets today, and say goodbye to the chaos of manual scheduling!
365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!





















































































































