- Create your Facebook reels widget here.
- Customize your Facebook reels widget.
- Copy the Facebook reels widget embed code.
- Login to your website admin panel and create or edit a page.
- Paste the embed code where you want the Facebook reels widget to appear.
- Save and view your page. Done!
That's easy! Embedding Facebook reels widget on your website will take only 2 minutes. If you need a more detailed guide, scroll down to follow our complete guide or watch our video guide.
Looking to purchase our premium features? Please check the details on our pricing page here.
Create and customize your Facebook reels widget
The first part is creating your Facebook reels widget using the SociableKIT dashboard. Customize the look and feel to match your brand. Follow the steps below.
-
Sign up FREE or login to SociableKIT. You can login here if you already have an account. Once you sign up, you will start your 7-day premium trial. After 7 days, you can activate the free plan if you don't need our premium features.

- Paste the embed code and save your website page. Please follow the second part below to add Facebook reels widget to your website.
Add Facebook reels widget to your website
The second part is adding your Facebook reels widget to your website. After you customize your Facebook reels widget and copied the embed code, it is time to add it to your website. Follow the steps below.
- Copy your free Facebook reels widget embed code. Make sure you followed the first part above. It detailed how to you can create and customize your widget to get your free embed code.
- Create a new web page or edit your existing web page where you want the widget to appear.

- Open your webpage. You might use a code editor, a rich text editor, or a code block.

- Paste the embed code you copied from SociableKIT earlier.

- Save and publish your web page.

- View your web page with the widget. Done!

"I have to hand it to a company that goes above and beyond with their customer service... your team is a notch above anything I've experienced. Great software, great support - what else can you ask for?"

Yannick Picard

"I've been a customer of SociableKit since their beginning. Their unique products are second to none. Their customer service is top notch- prompt, courteous, and knowledgeable. I highly recommend them!"

Jen Gray

"Great features! Very responsive support, and amazing quick turn around on enhancement request."

Crystal Davis-Gibbs

"This was a great way to easily embed Google Reviews into my client's Wix site. I had trouble at first because the business has no physical address listed, but the support team helped me out and everything is running smoothly so far. I recommend!"

Kristen Williams

"Amazing customer service! I really love how quick the widget works. It looks beautiful! Glad I was able to find it."

Christa Stephens

"An amazing set of plug-in solutions for a large number of social media web site integrations. I would lie if I said I've tried them all, but the ones I'm using are just stellar. The support is also superb. Not only are they helping you with all the little problems you might encounter, but they also listen to requests for new features. Requested features are then - more often than not - swiftly implemented. I wish all companies had support like theirs. I really can't recommend Sociablekit enough! 👍"

Johnny Strömbäck

"A fantastic set of plugins that truly helps navigate the ever changing world of social media and keeping our various platforms connected. The support team is fantastic and they have really been responsive to our needs."

Village of Bensenville

"Super easy to set up and integrated seamlessly with my website."

Katie Rodgers

"It actually works, is very easy to implement, super powerful, looks great, and the price is right."

Coby Gifford
LIMITED TIME OFFER!
Sign up now to use our widgets for FREE FOREVER!
No credit card required. Cancel anytime.

To embed Facebook reels on your Squarespace website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Squarespace. You must have a "Business" account in Squarespace to use the widget. The "code block" needed cannot be found if you only have a "Personal" account.

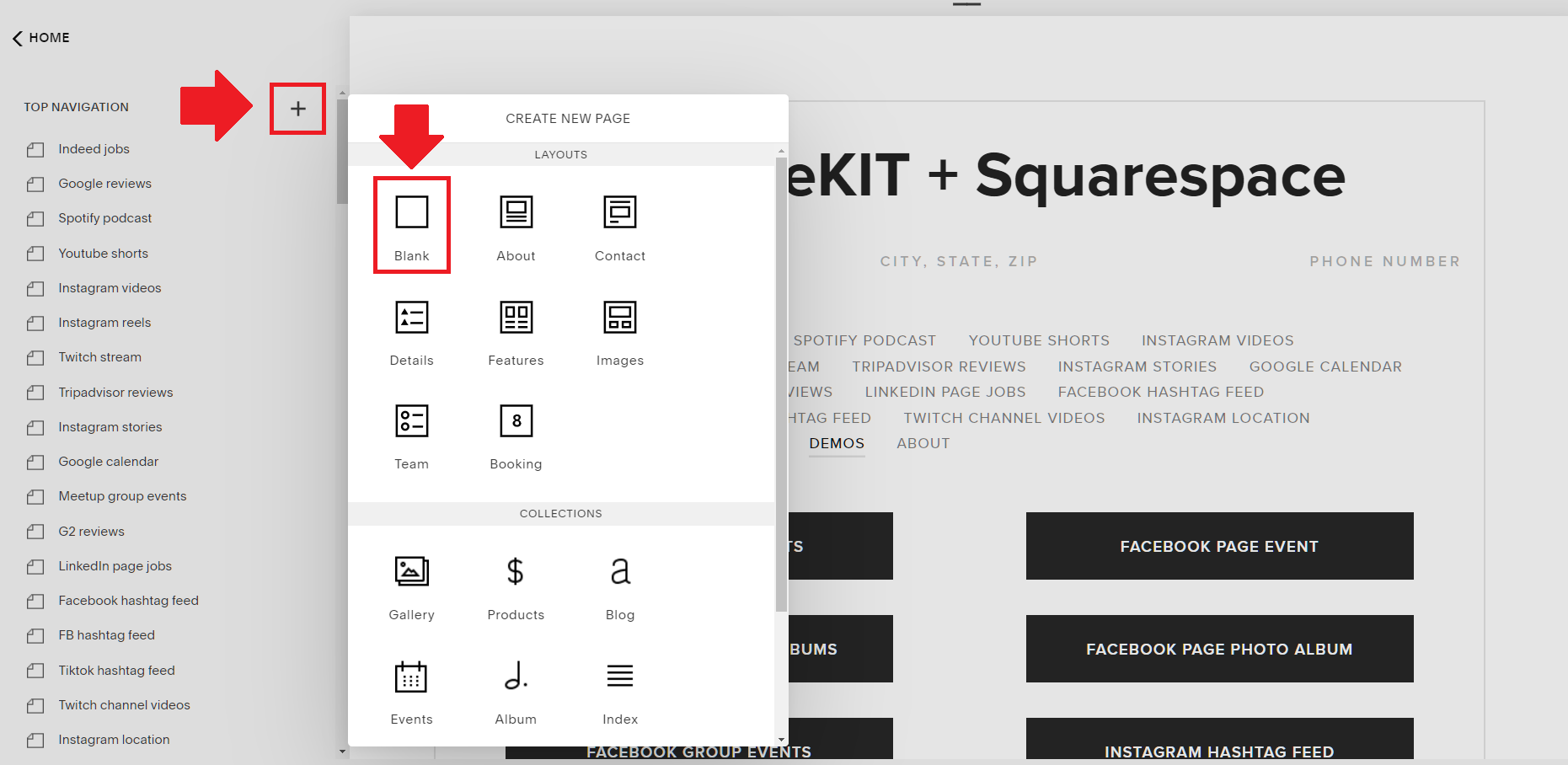
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. You can create a new page on Squarespace, or you can edit your existing page where you want the widget to appear.

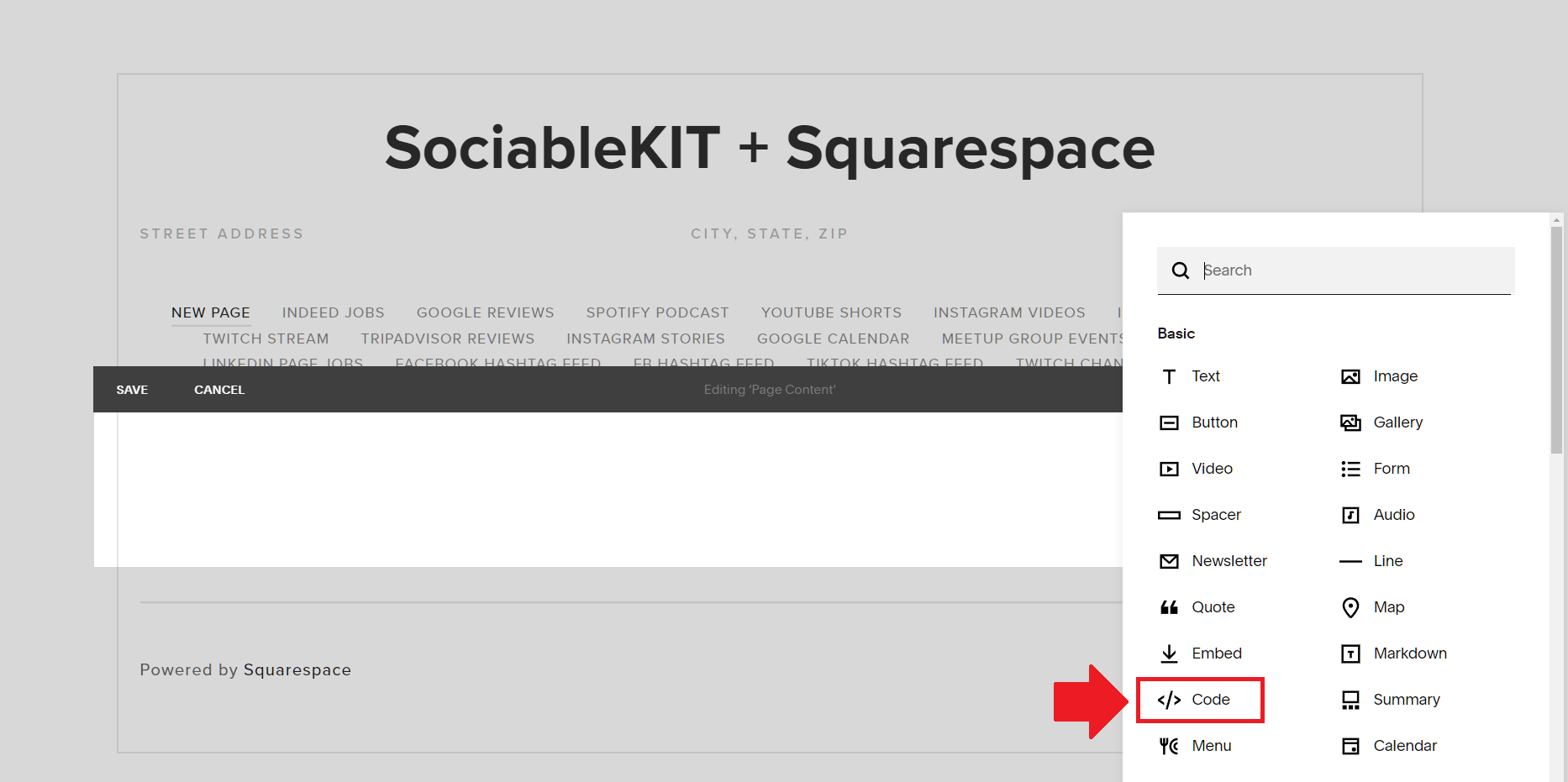
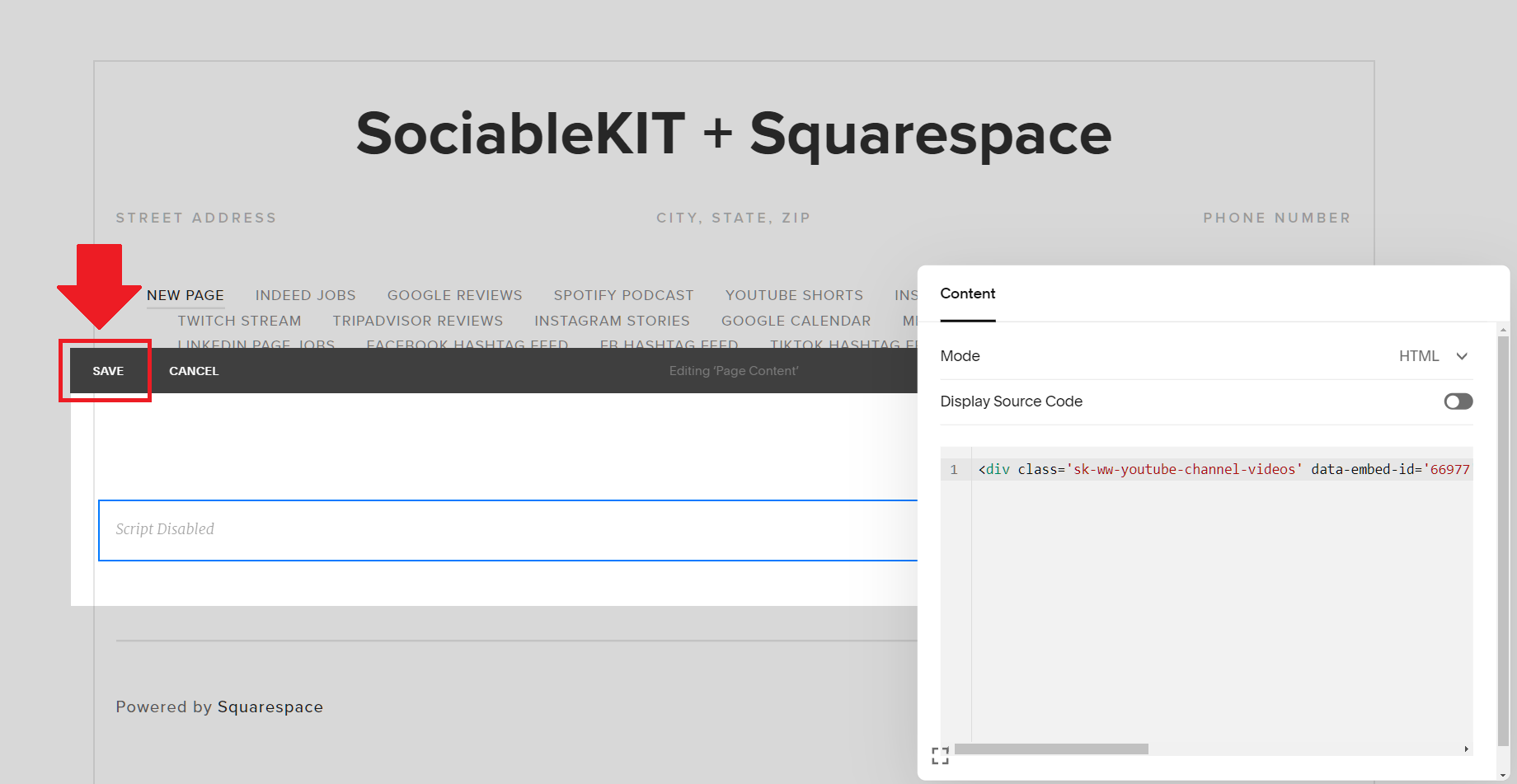
- Add a Code Block. On your Squarespace page, click the 'Edit' button. Find the 'Code' block and click it.

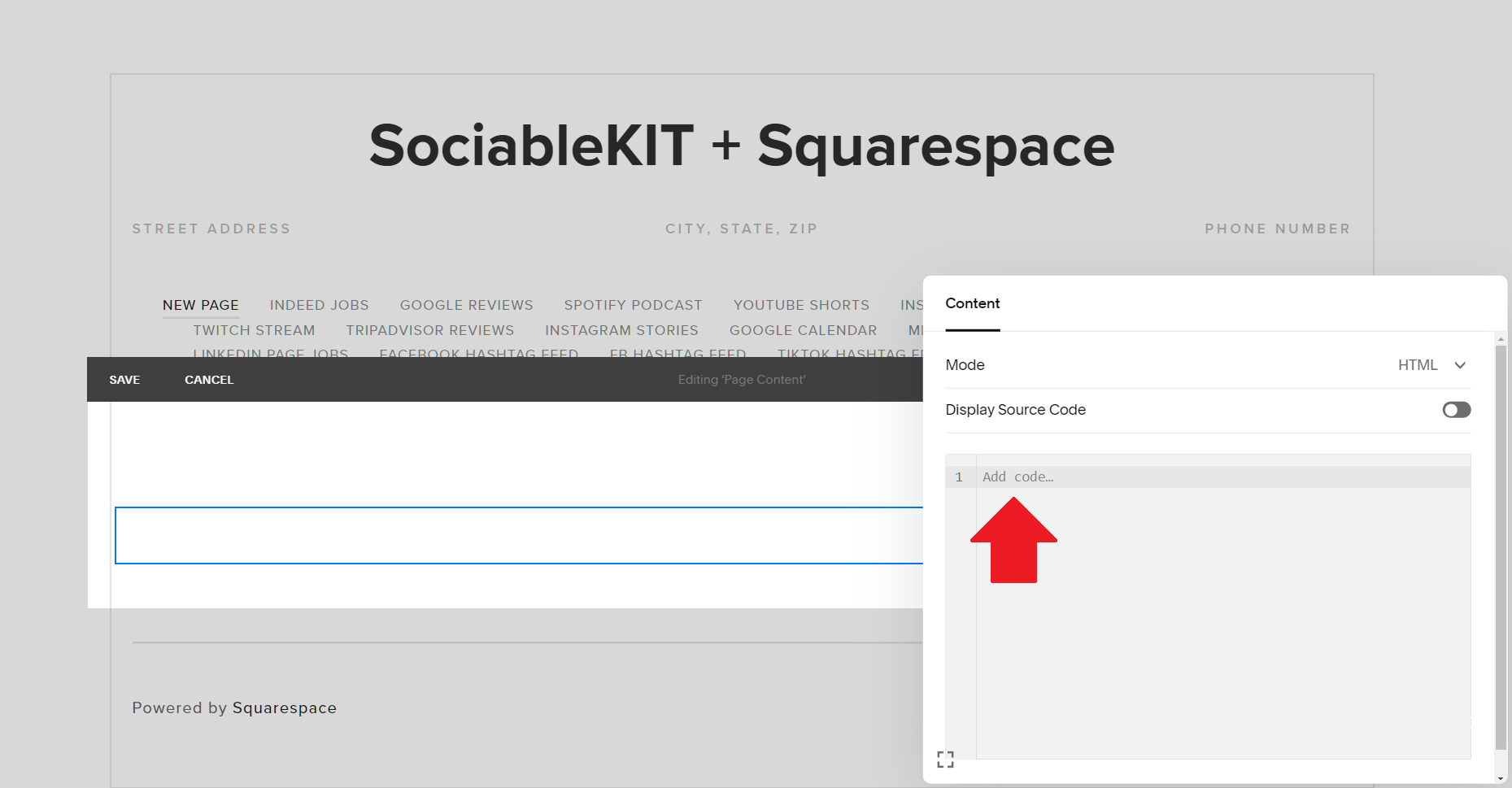
- Paste the embed code from SociableKIT. On the 'Content' of the 'Code' block, paste the JavaScript embed code you have copied from your widget.

- Save the changes on the 'Code block'. After pasting your widget's embed code. Click the 'Save' button on the left part of the page.

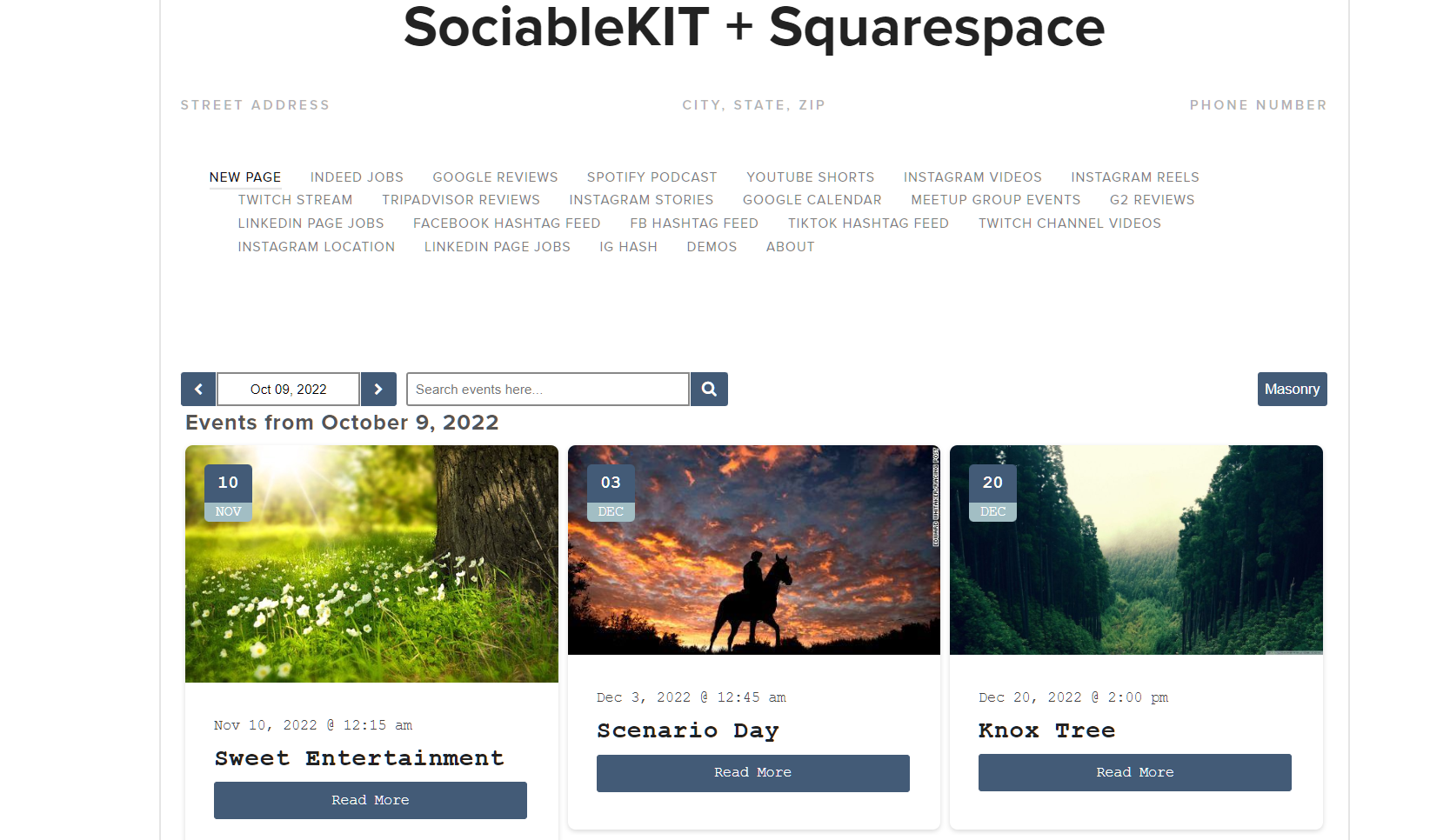
- View your page. Refresh your Squarespace page and check your SociableKIT widget. Done!

To embed Facebook reels on your WordPress website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to your WordPress site.

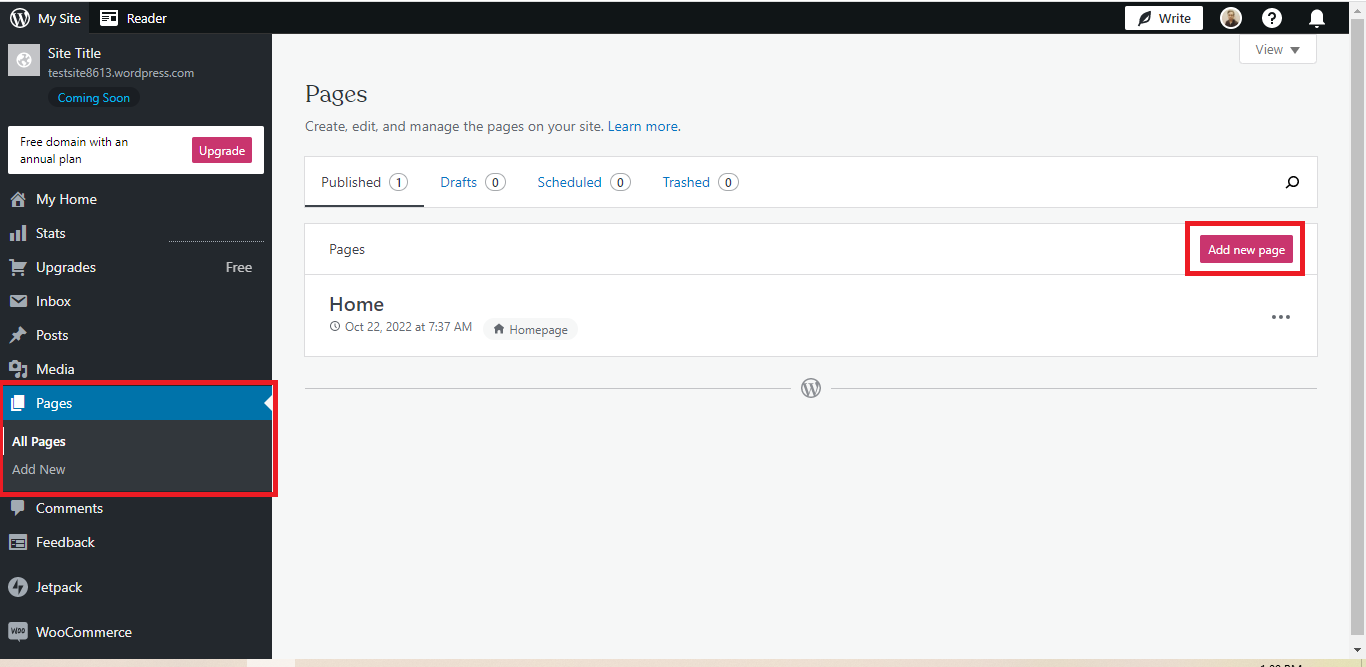
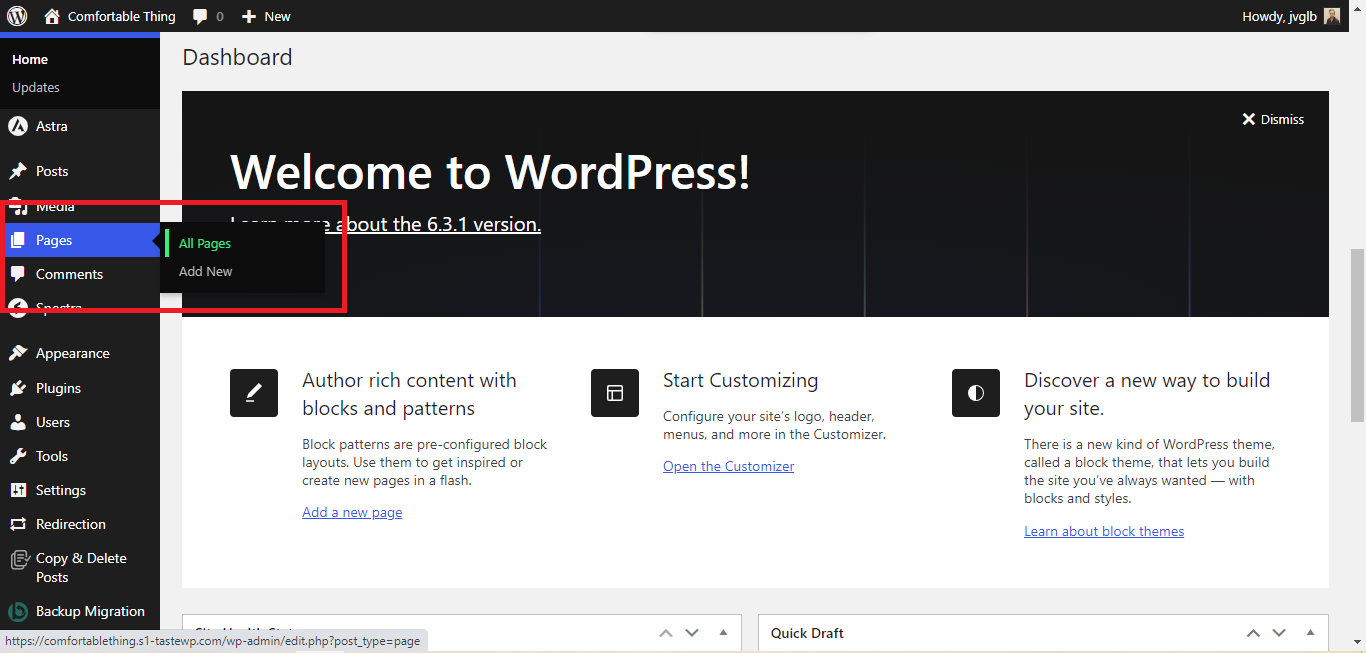
- On your WordPress, go to the "Pages" section then click the "Add new page".

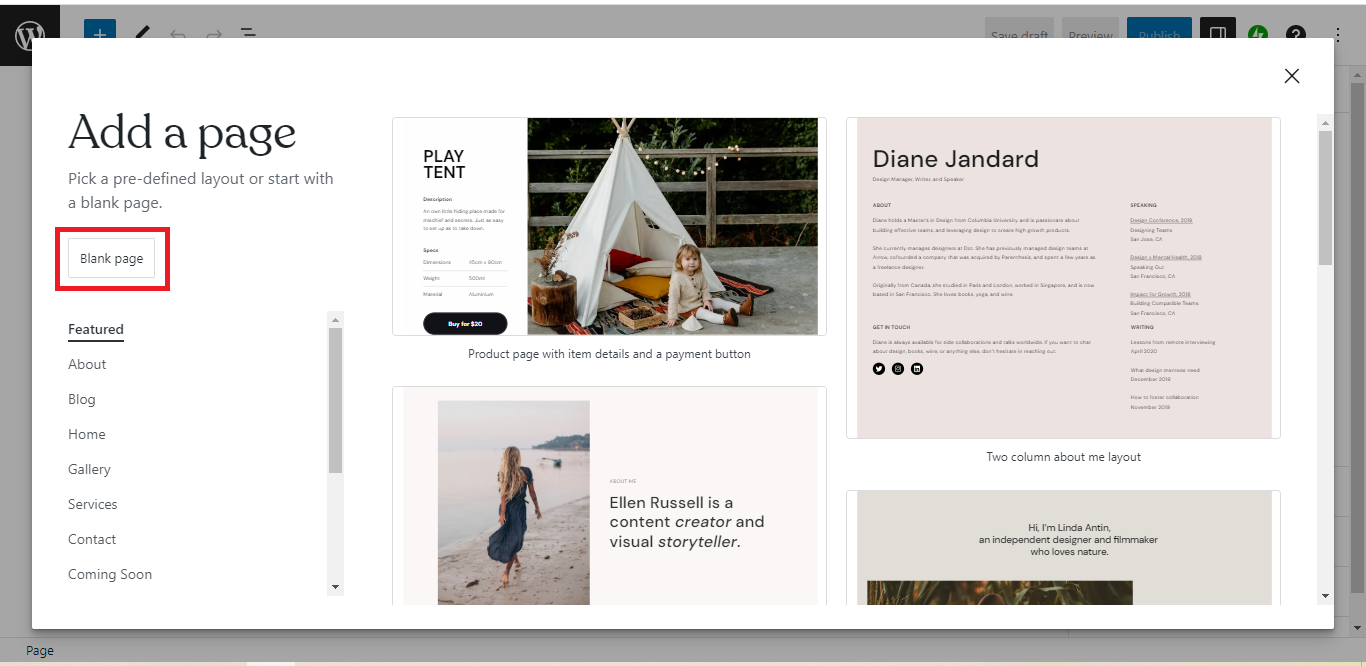
- Pick a pre-defined layout or start with a blank page by clicking the "Blank page" button.

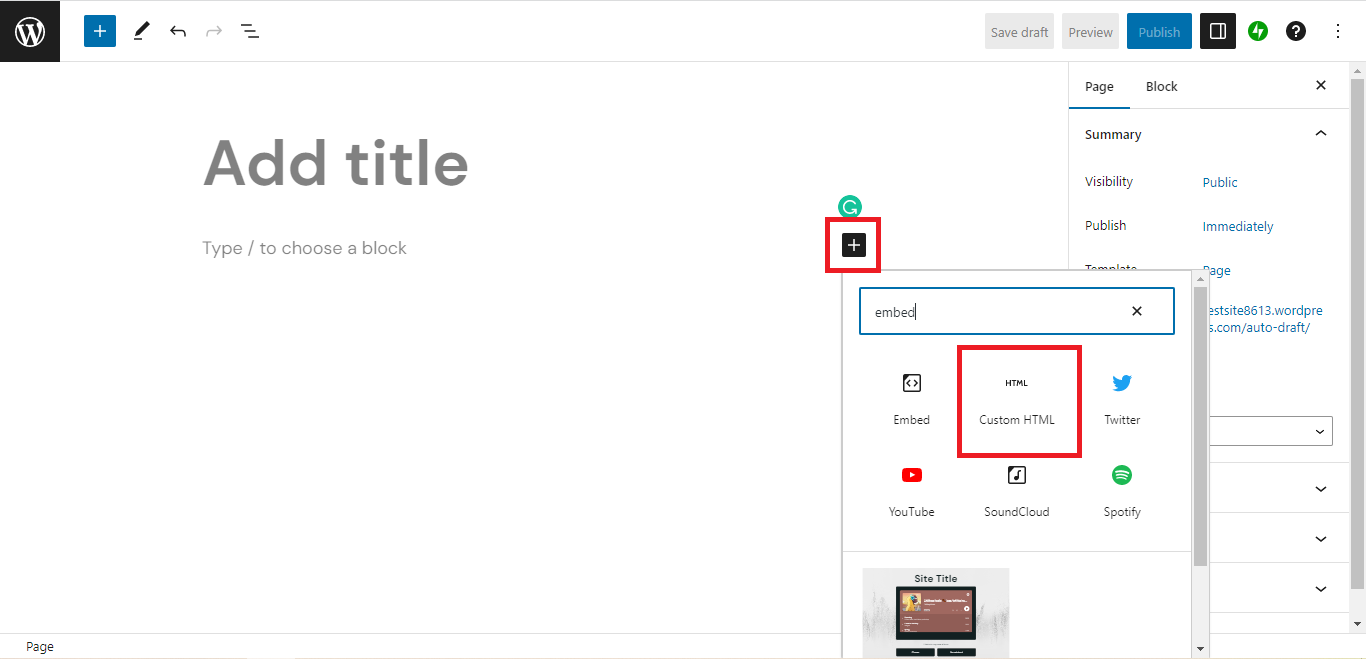
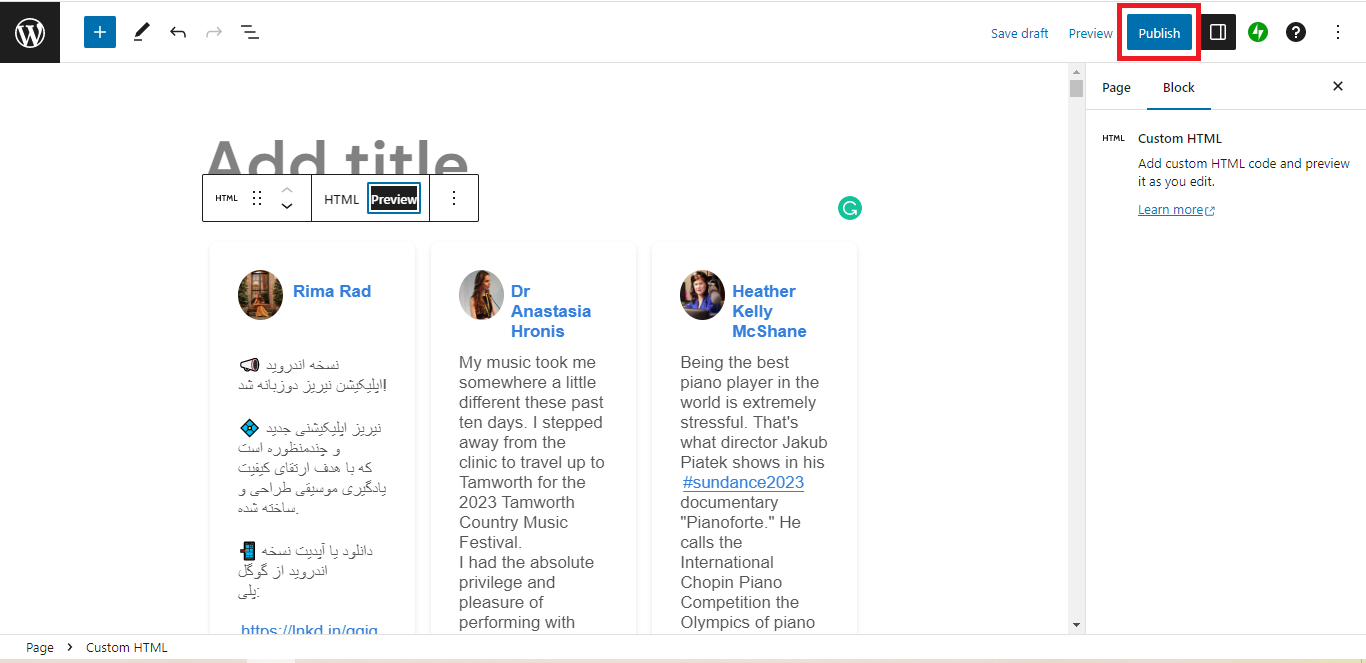
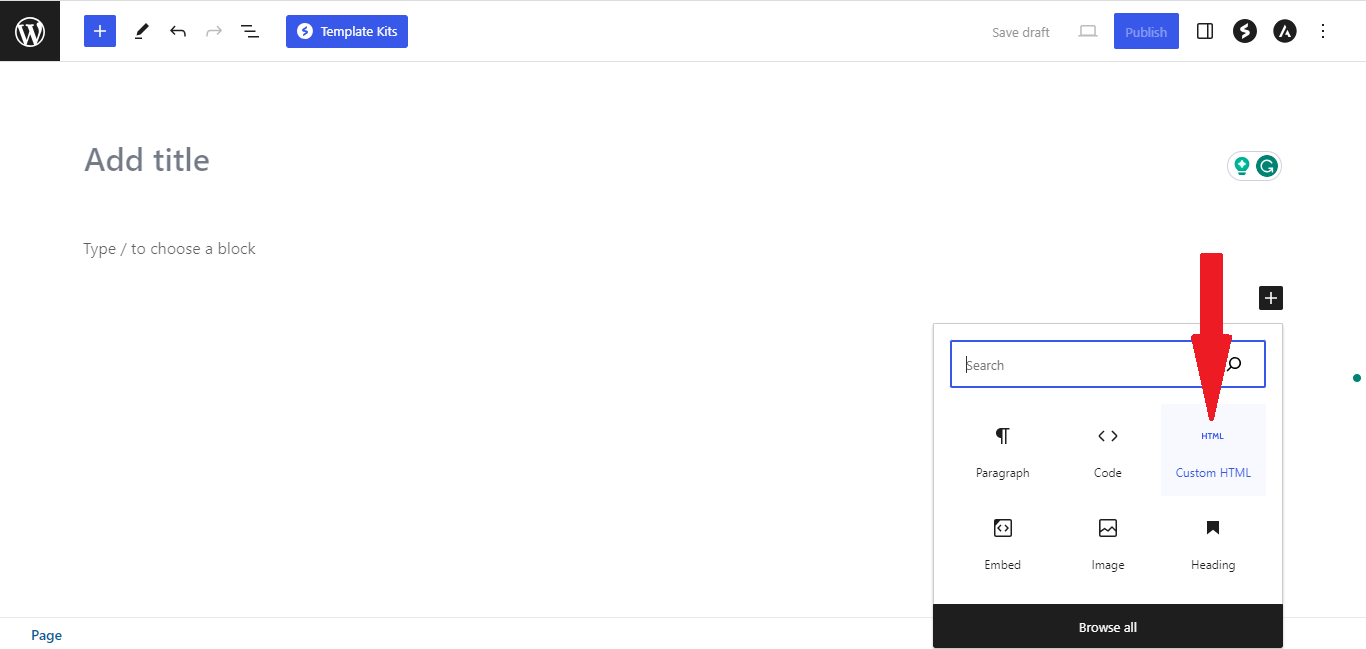
- On the body of your page, click the "+" icon and click the "Custom HTML".

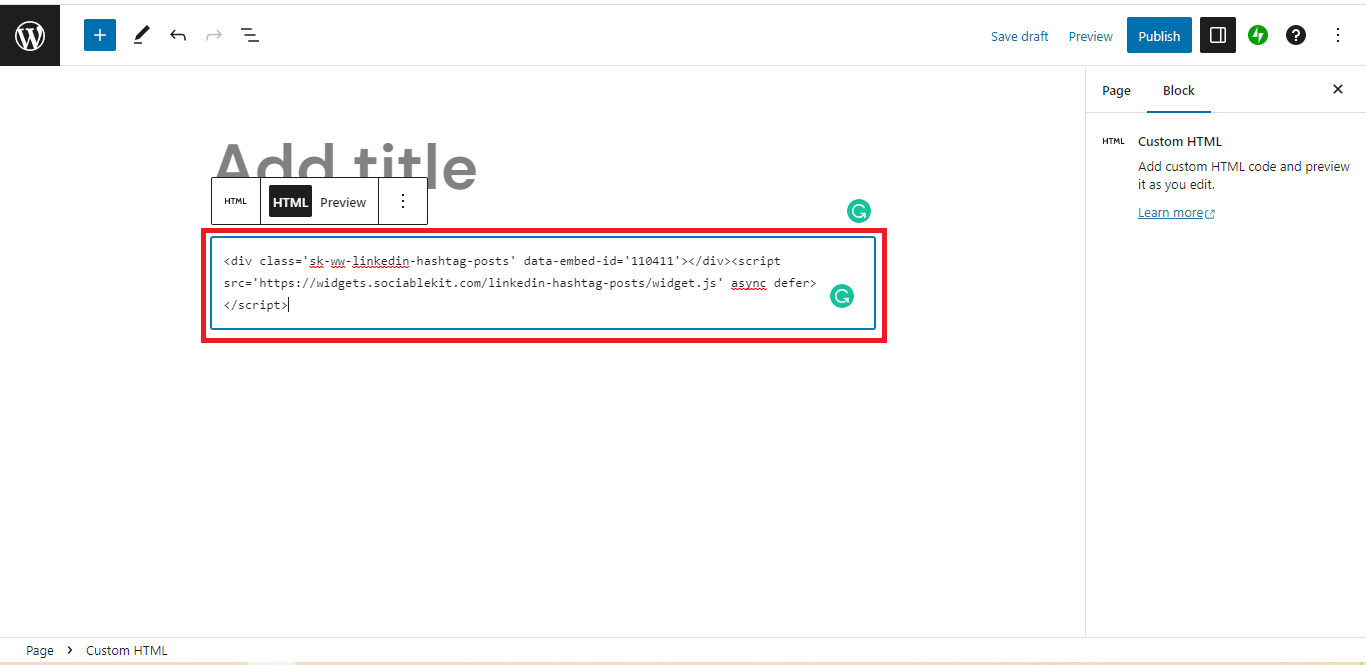
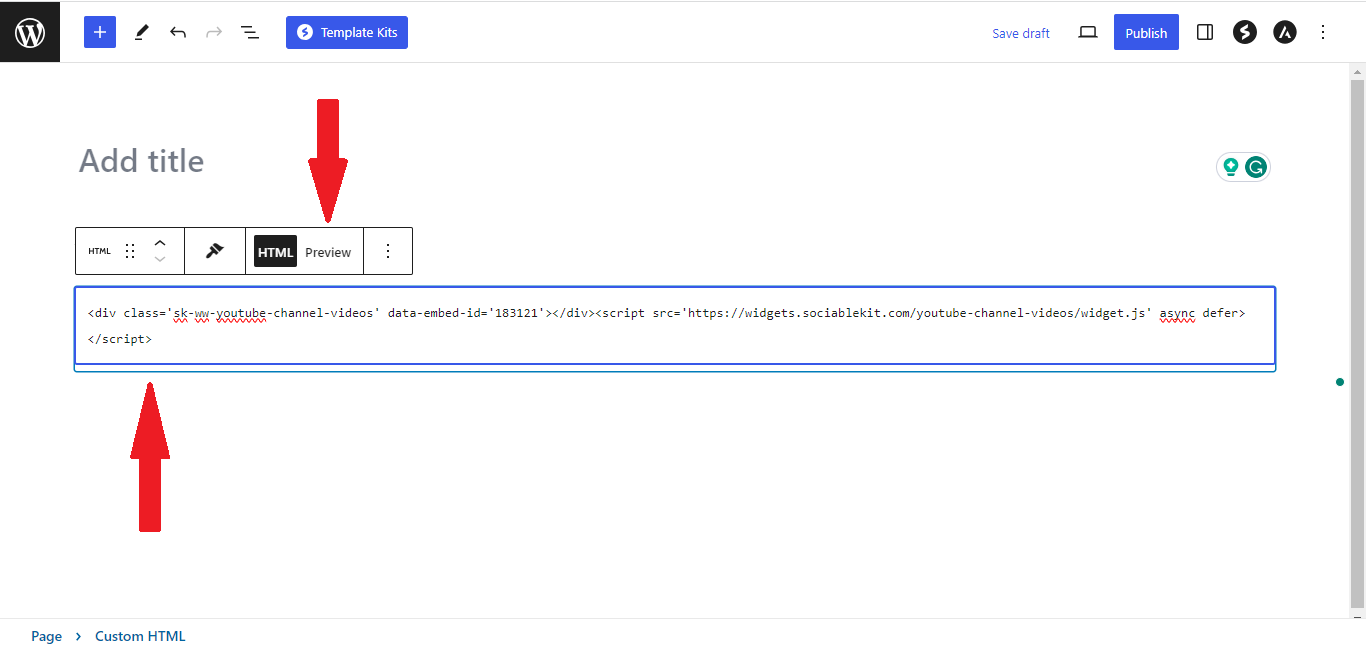
- Paste the code in the text area.

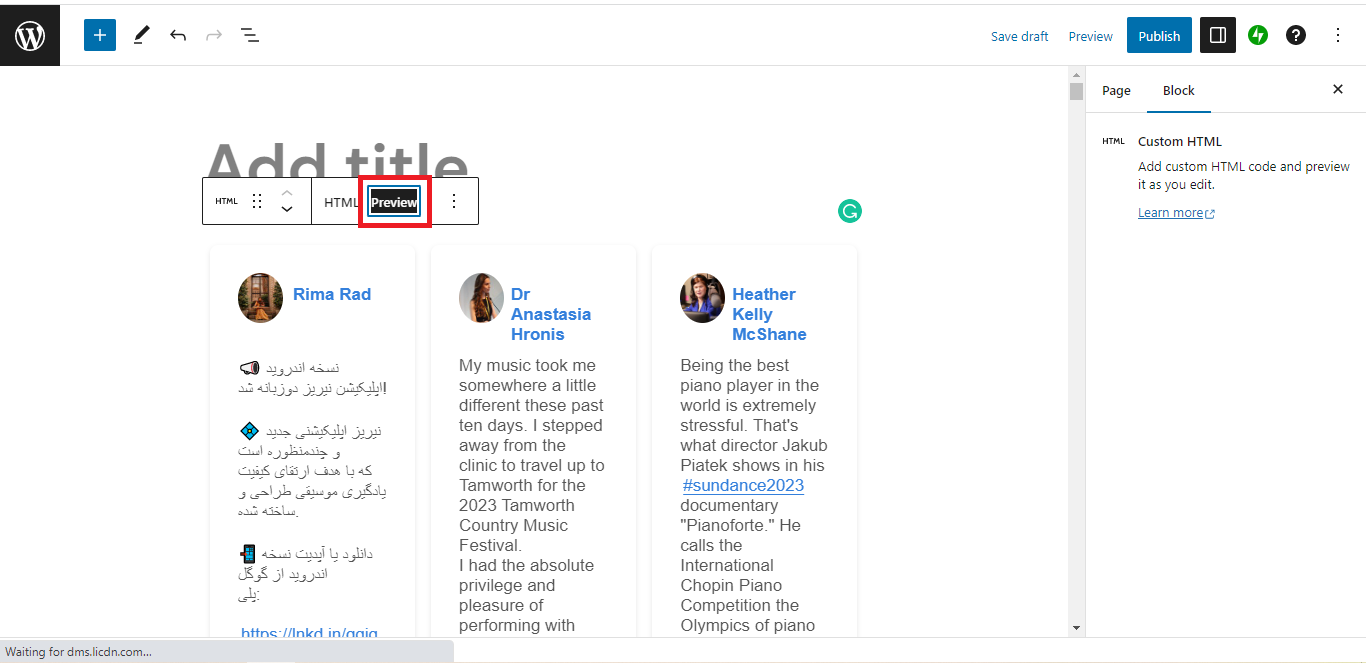
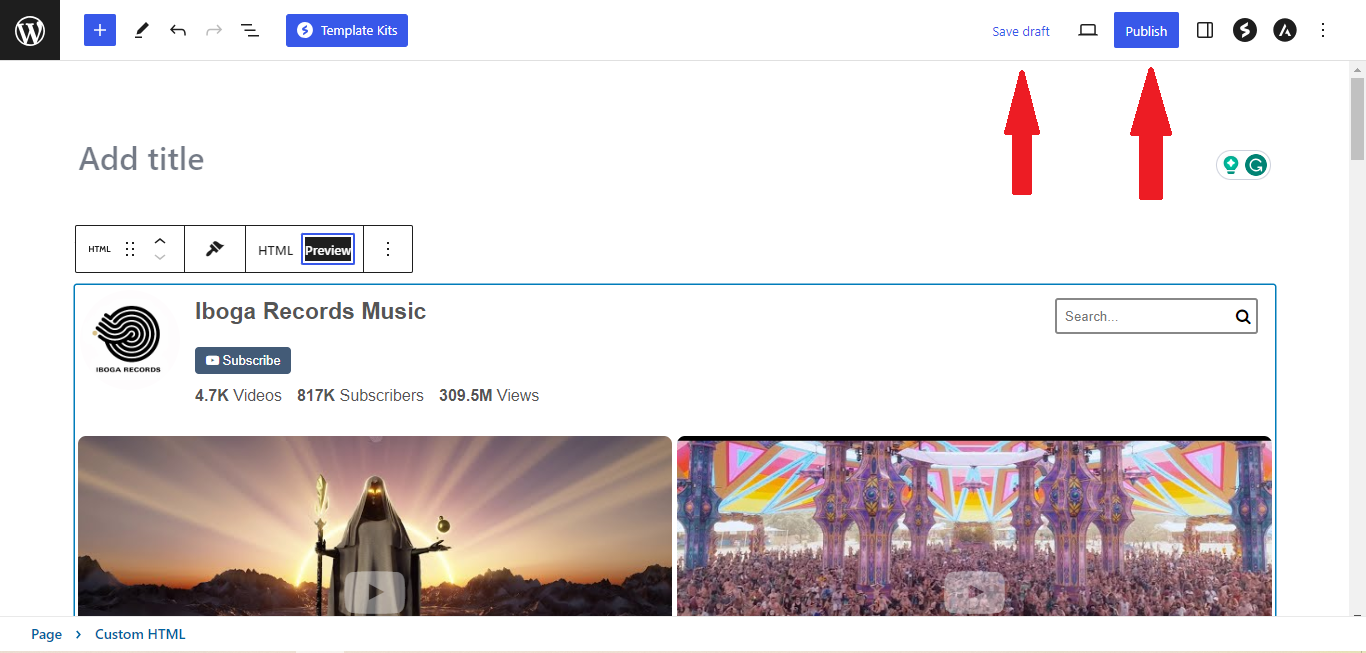
- To preview, click the preview tab.

- Click the Publish or Update button on your WordPress page.

- Click the view page. Done!
To embed Facebook reels on your Weebly website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Log in to Weebly.

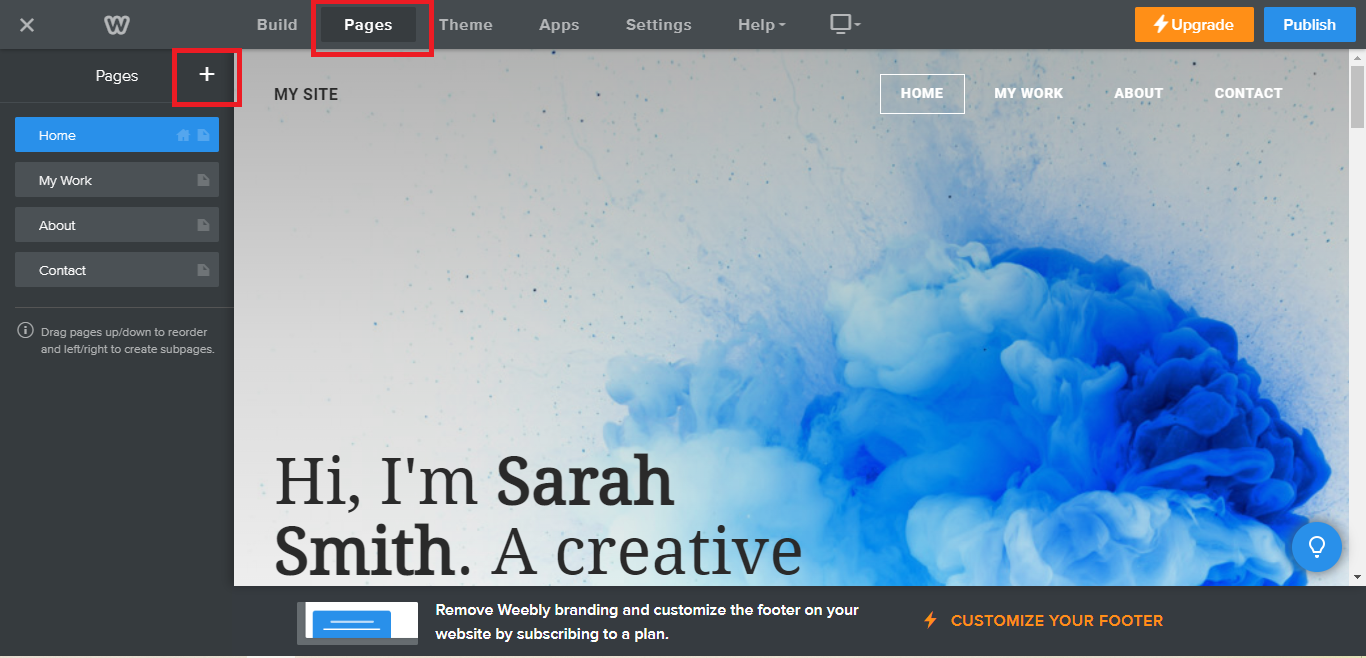
- On your existing website on Weebly, click the "Pages" section on the upper left then click the "+".

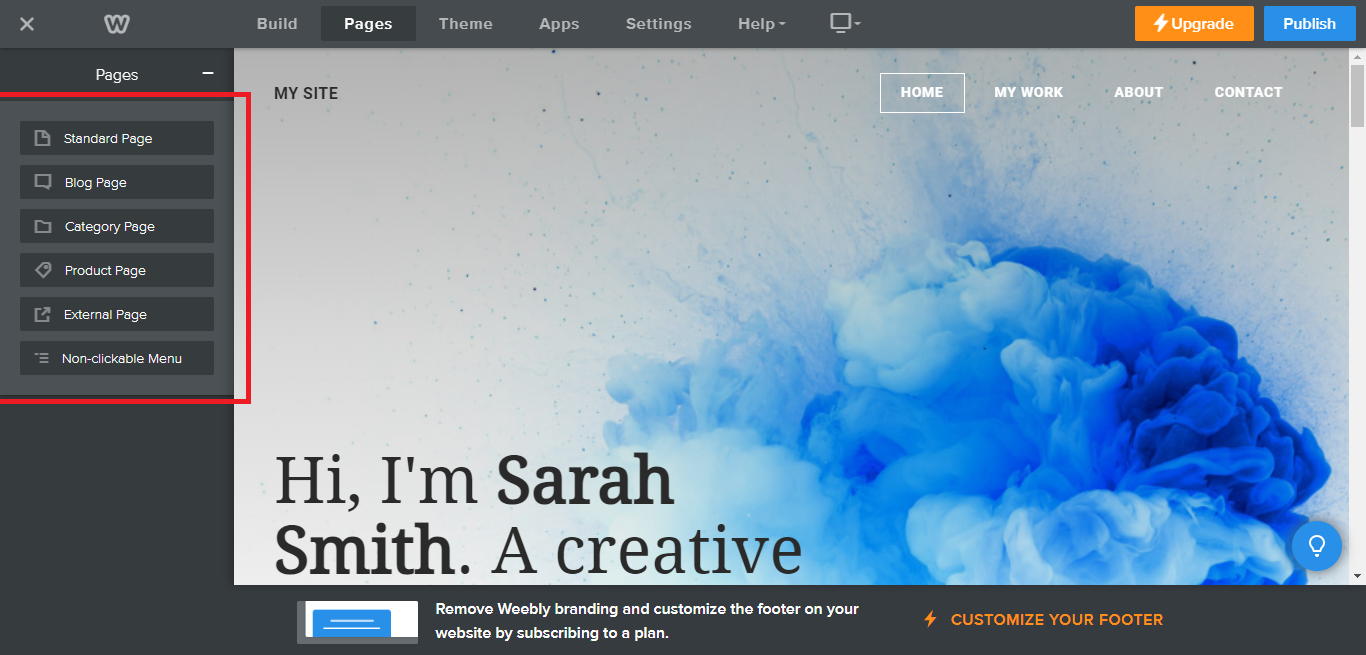
- Select what type of page you want to add.

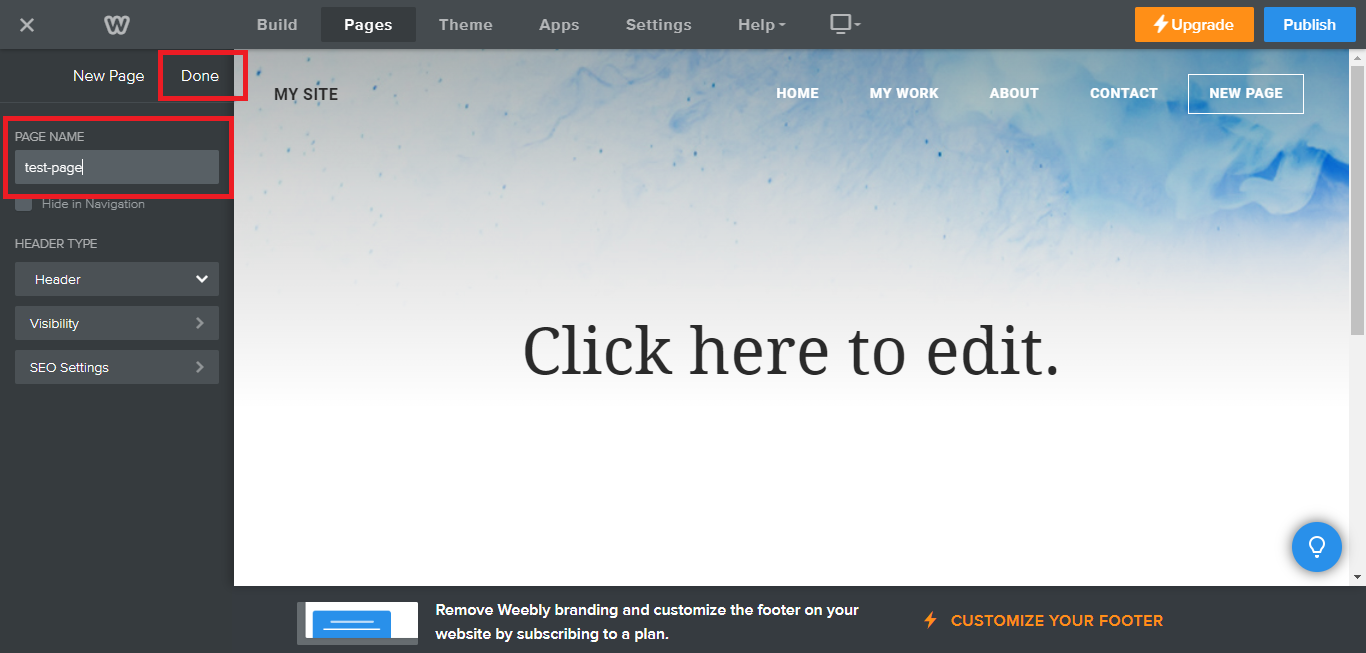
- Add a name to your page and then click "Done".

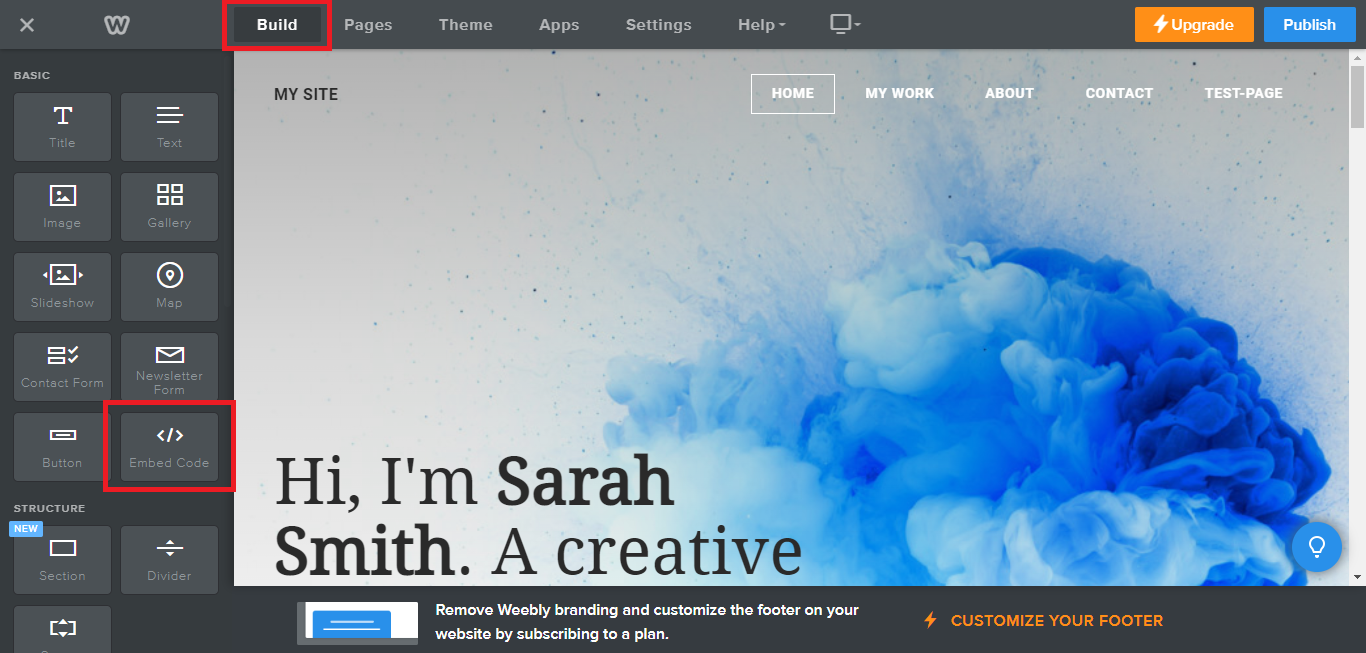
- On the top menu, click "Build" then on the sidebar, drag the "Embed Code" option on your page.

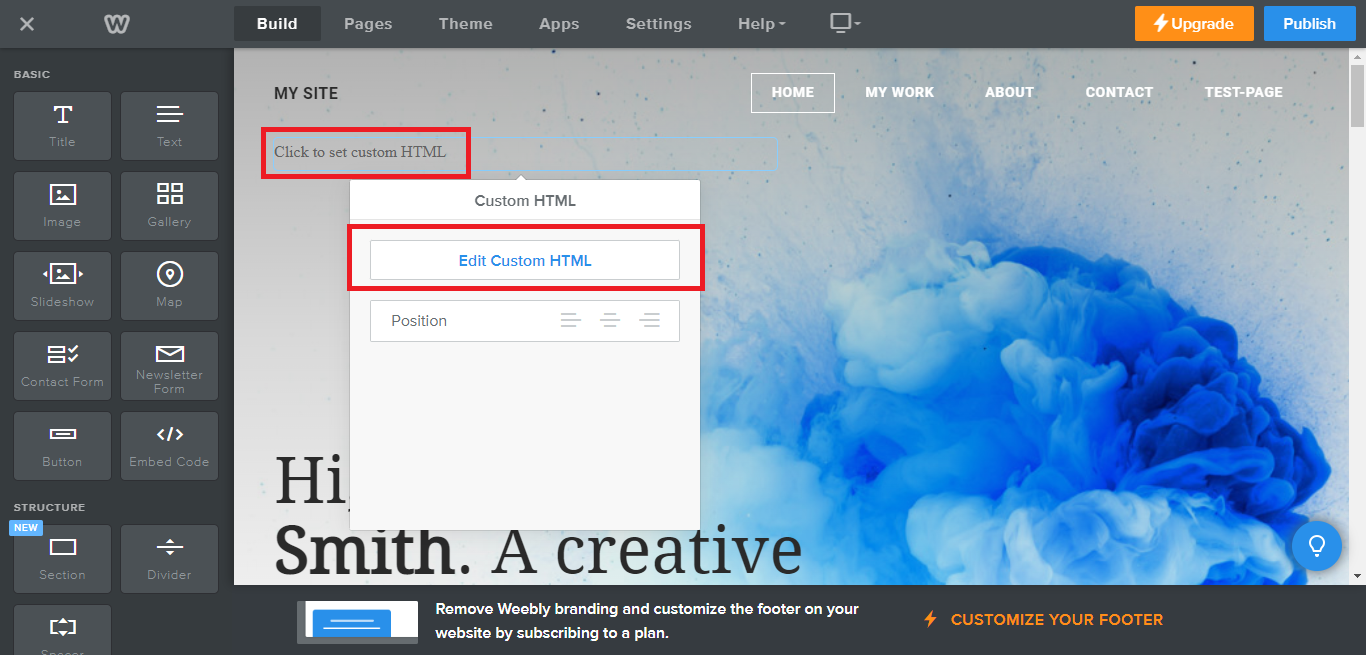
- Click the "Click to set custom HTML" then click "Edit Custom HTML".

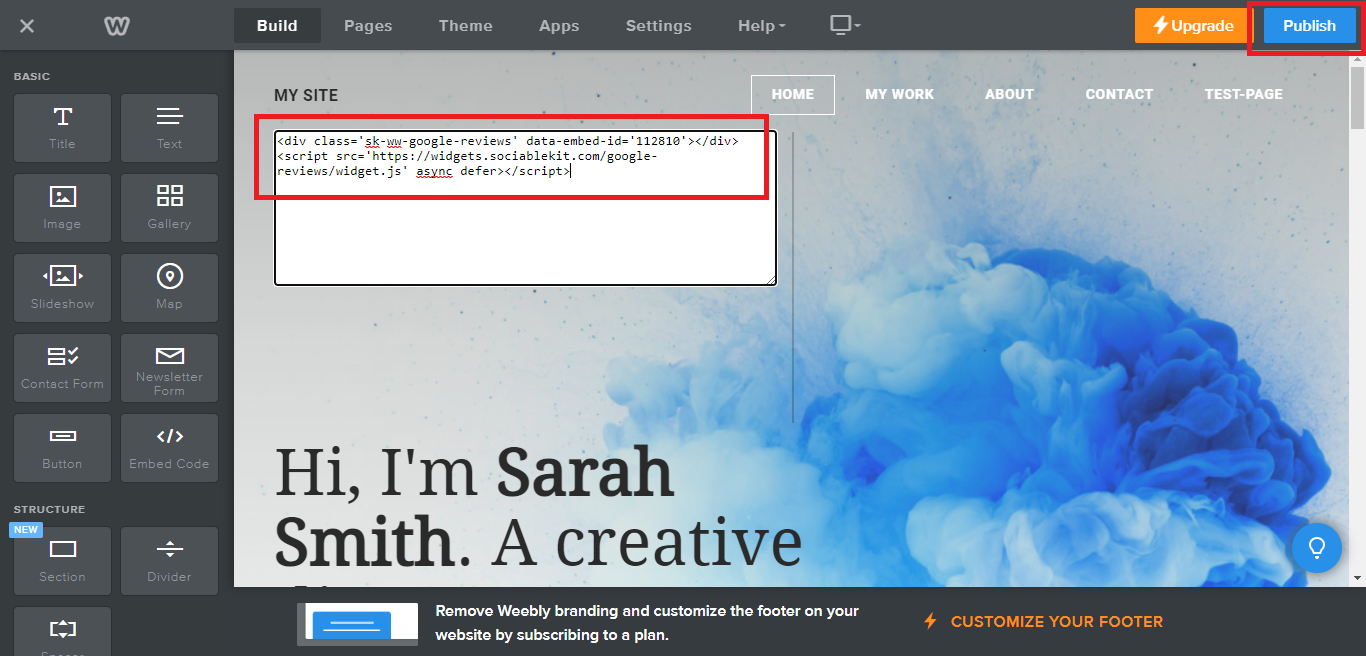
- Paste the code you copied from SociableKIT then in the upper right corner, click the “Publish” button.

- Click the link to your site. Done!
To embed Facebook reels on your Wix website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Wix.

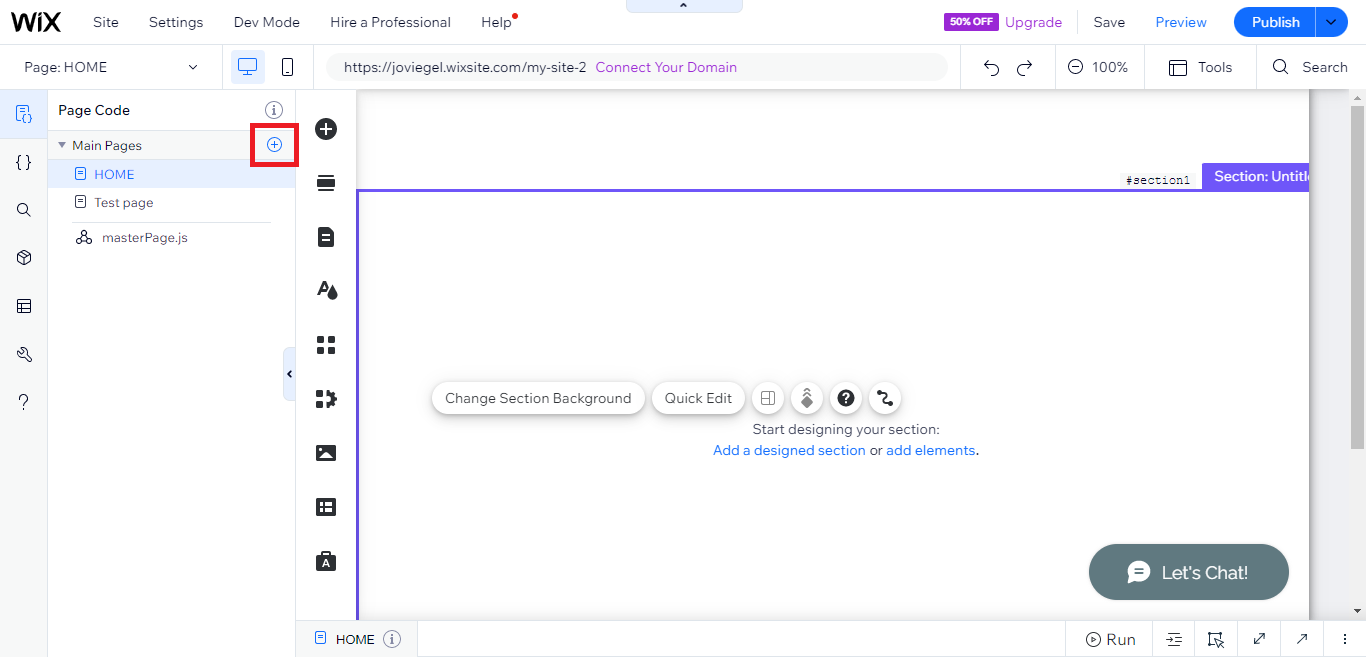
- On your existing website click the "+" button beside the "Main pages" section.

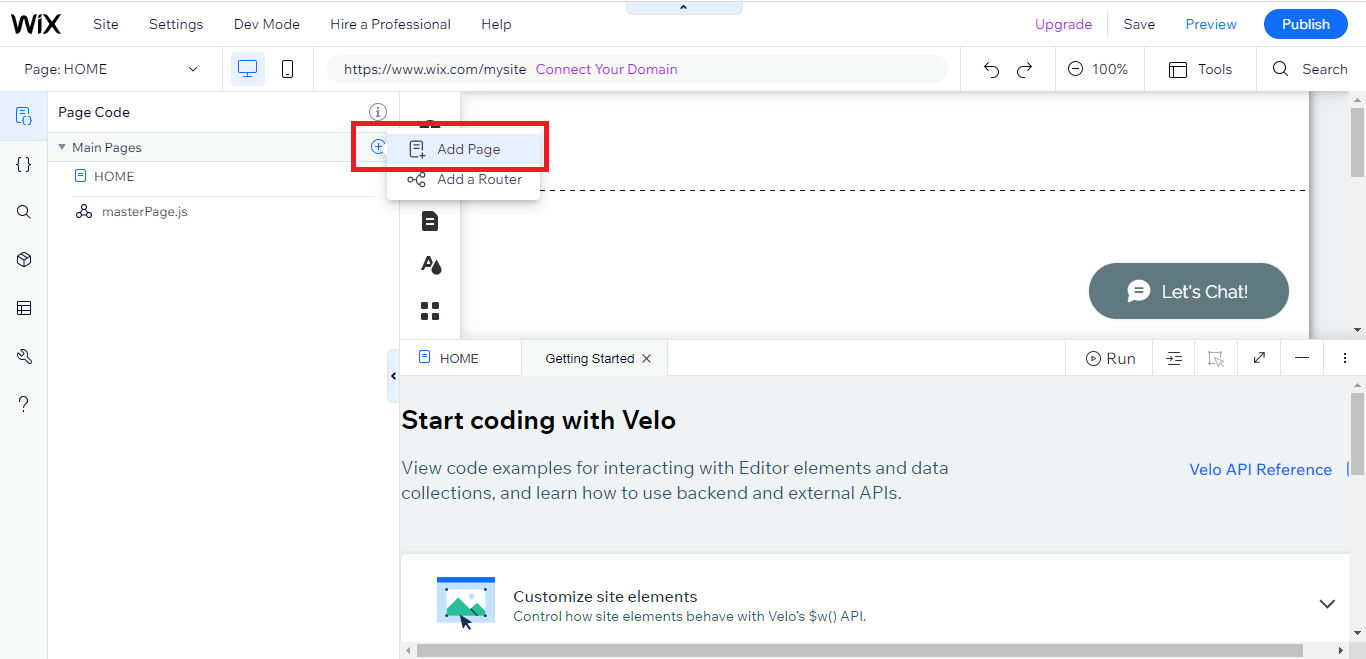
- Then click the "Add page" button.

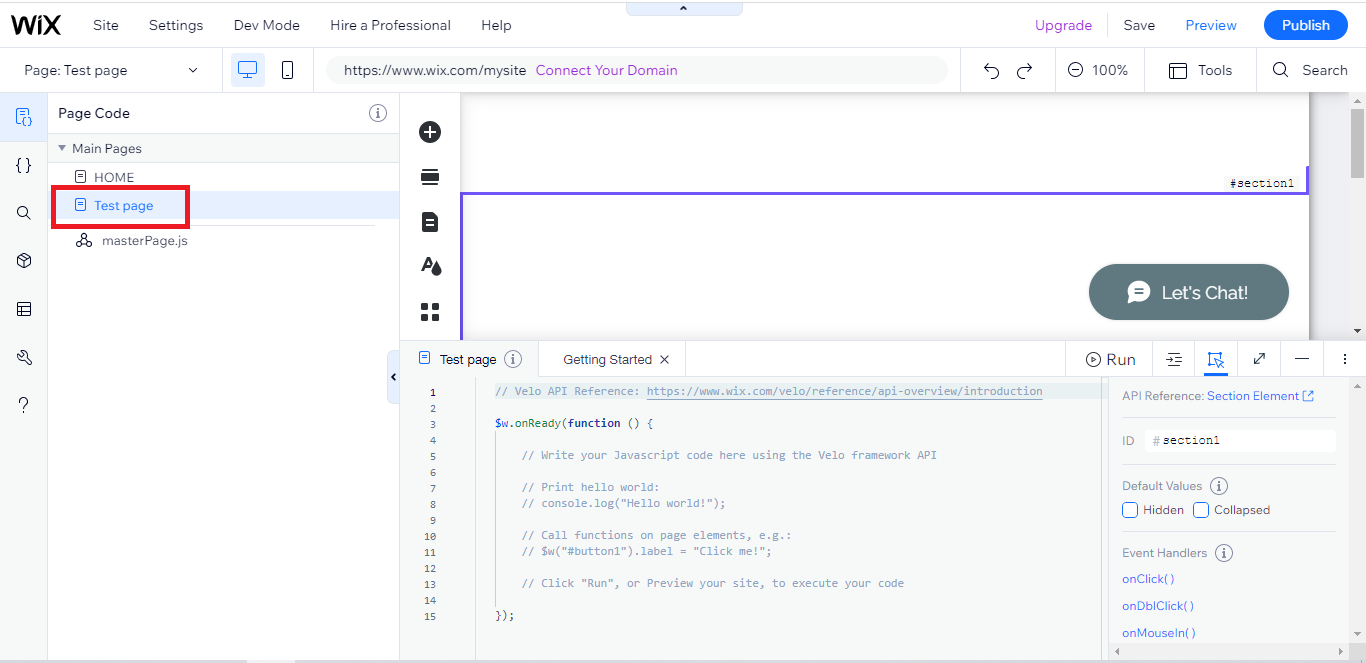
- Name your page then hit enter.

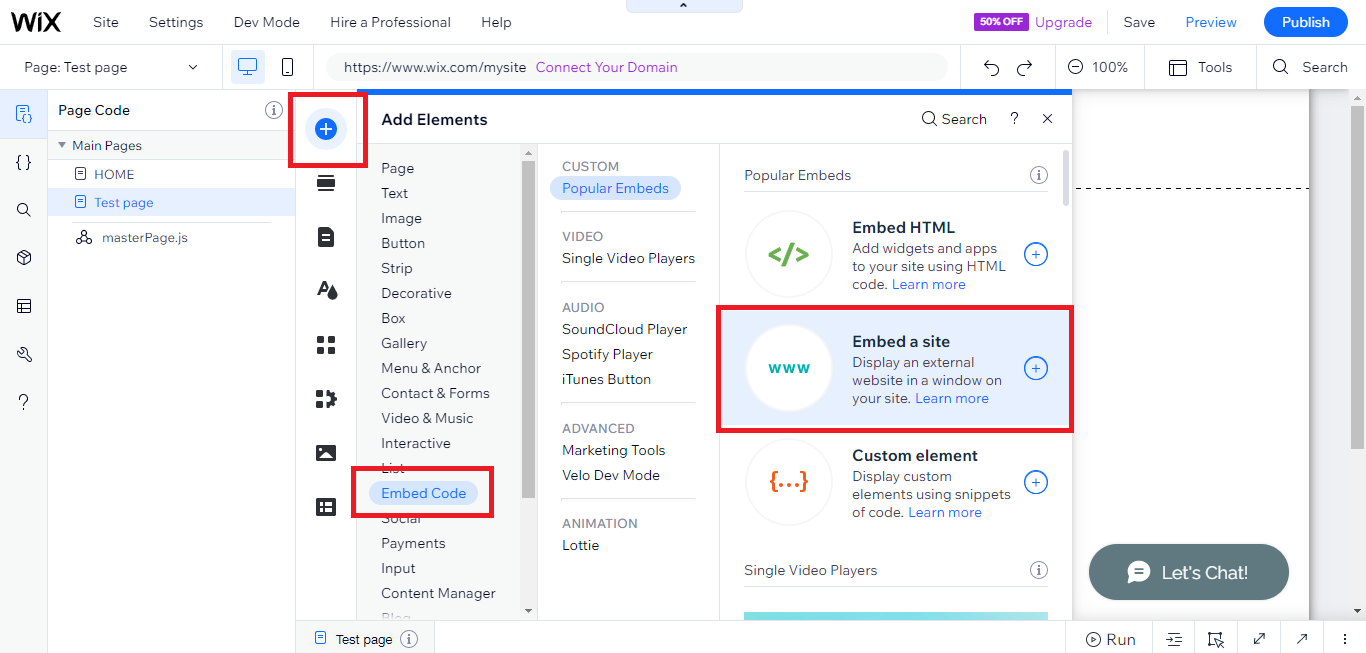
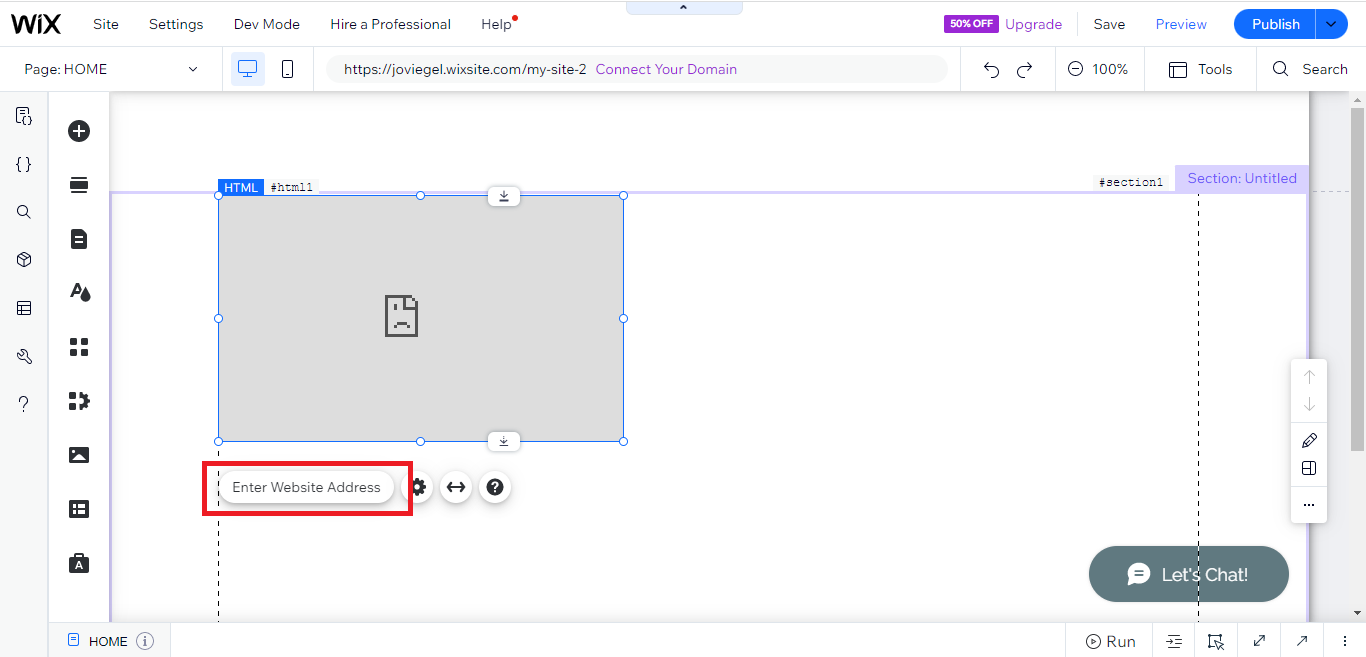
- On the left, click "Add element". Find and click "Embed code". Click and drag "Embed a site" on your page then resize the container.

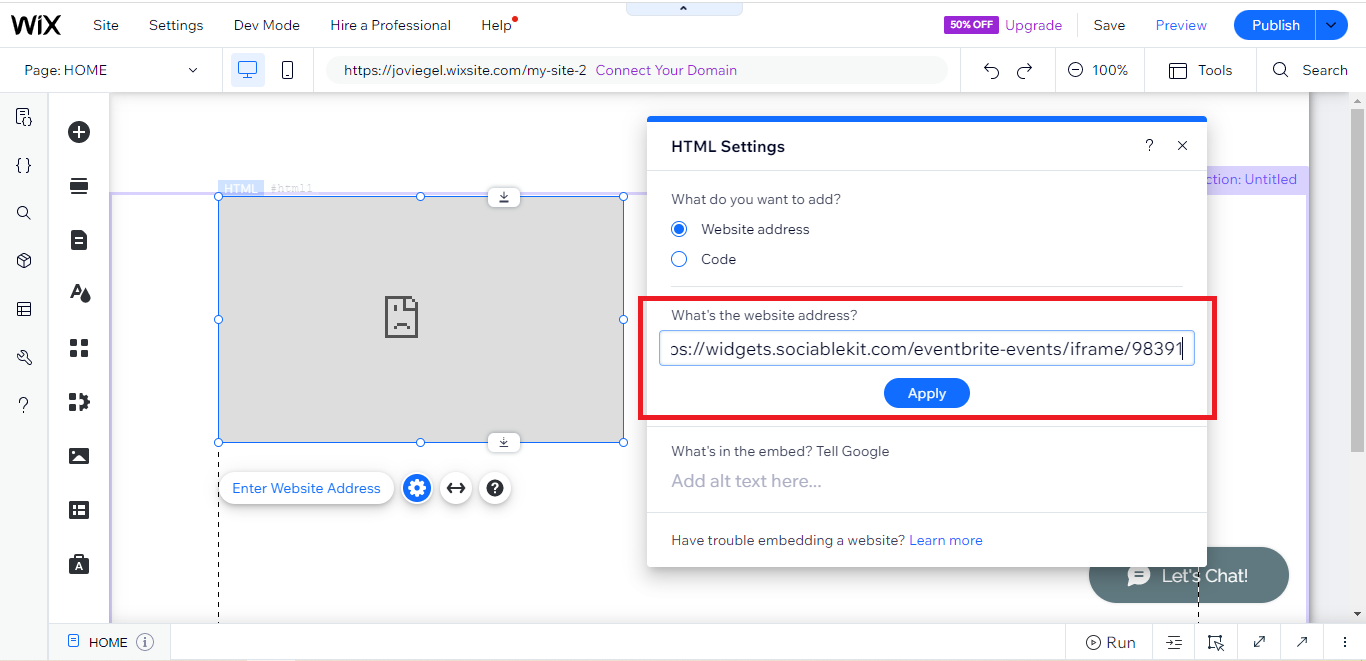
- Click "Change website address".

- Paste the link you copied from SociableKIT then click "Apply".

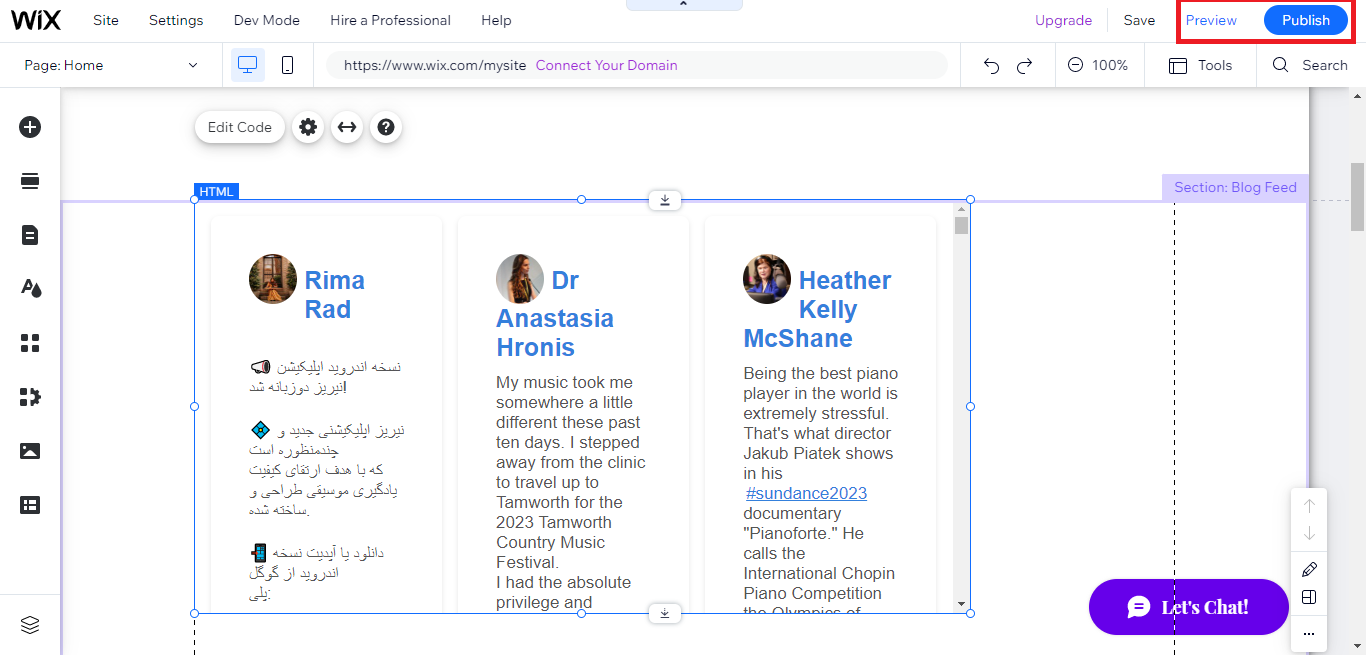
- Click "Publish" on the upper right.

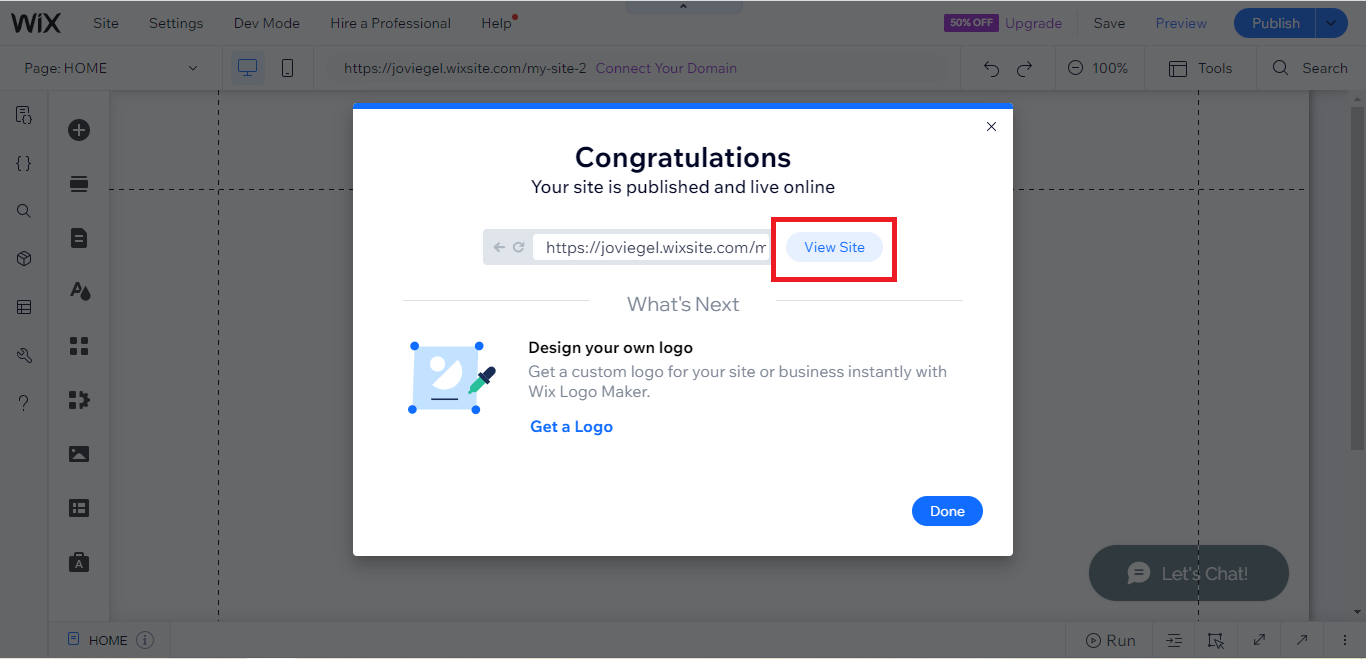
- Click "View site". Done!

To embed Facebook reels on your Webflow website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Webflow.

- On your existing website, click the "Page: ...." in the upper left corner then click the "Create new page" icon.

- Once done add a name for your new page then click "Save".

- On the left, click "Add Element". Drag "Embed" to your page.

- Paste the JavaScript code you copied from SociableKIT.

- On the upper right, click "Publish" > "Publish to Selected Domains".

- View your page. Done!
To embed Facebook reels on your Shopify website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
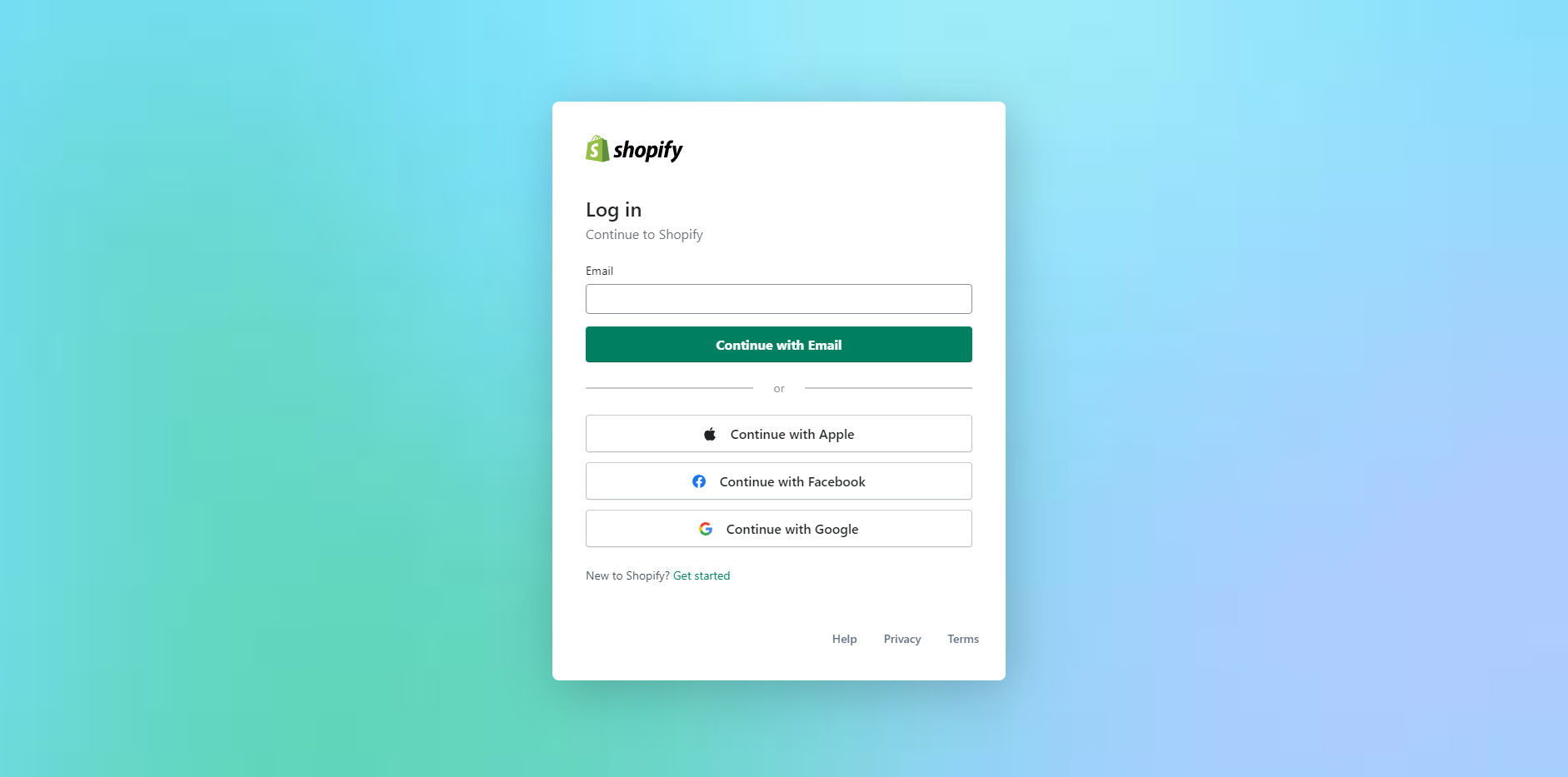
- Login to Shopify.

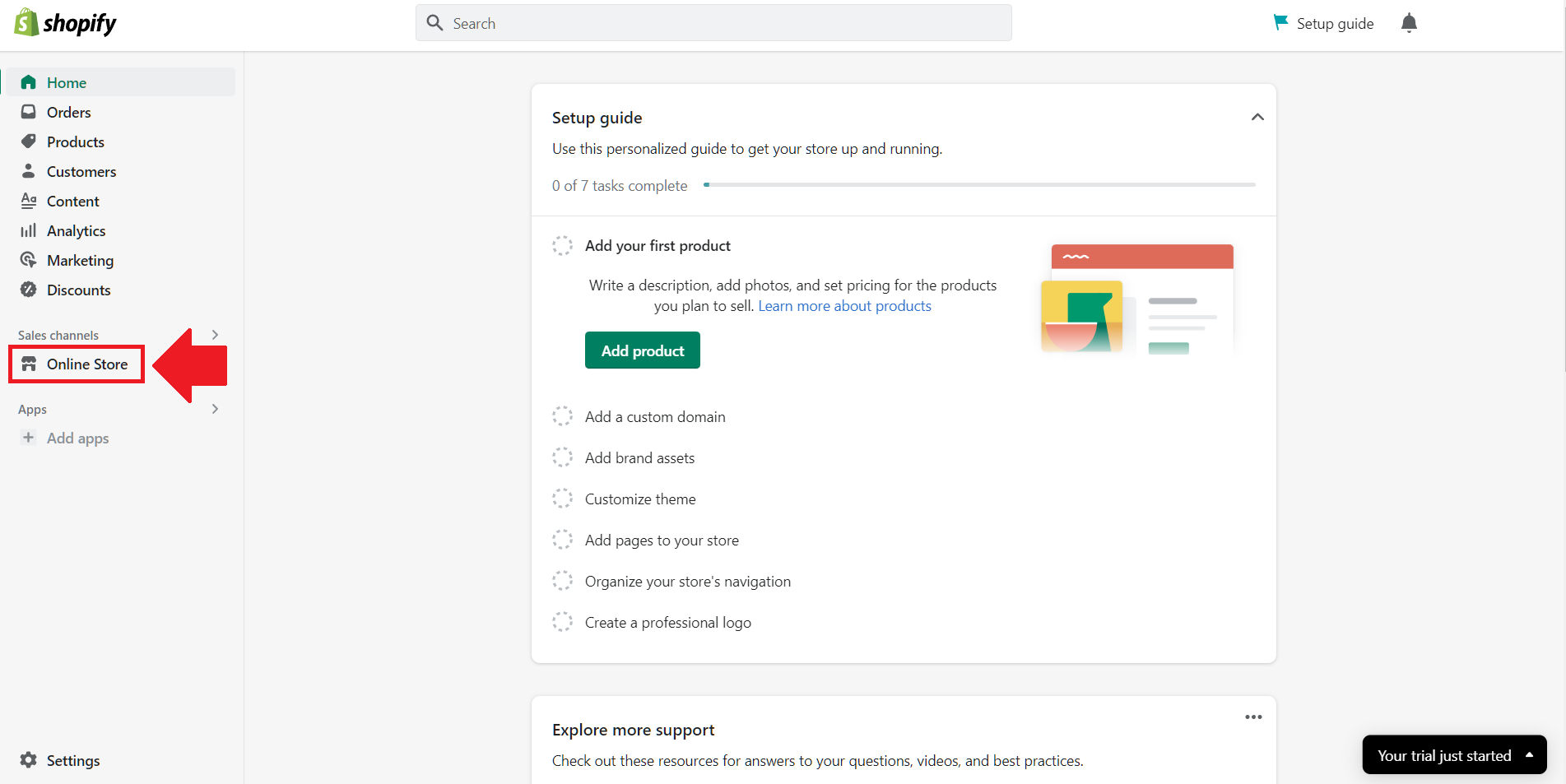
- On the left side, click Online Store.

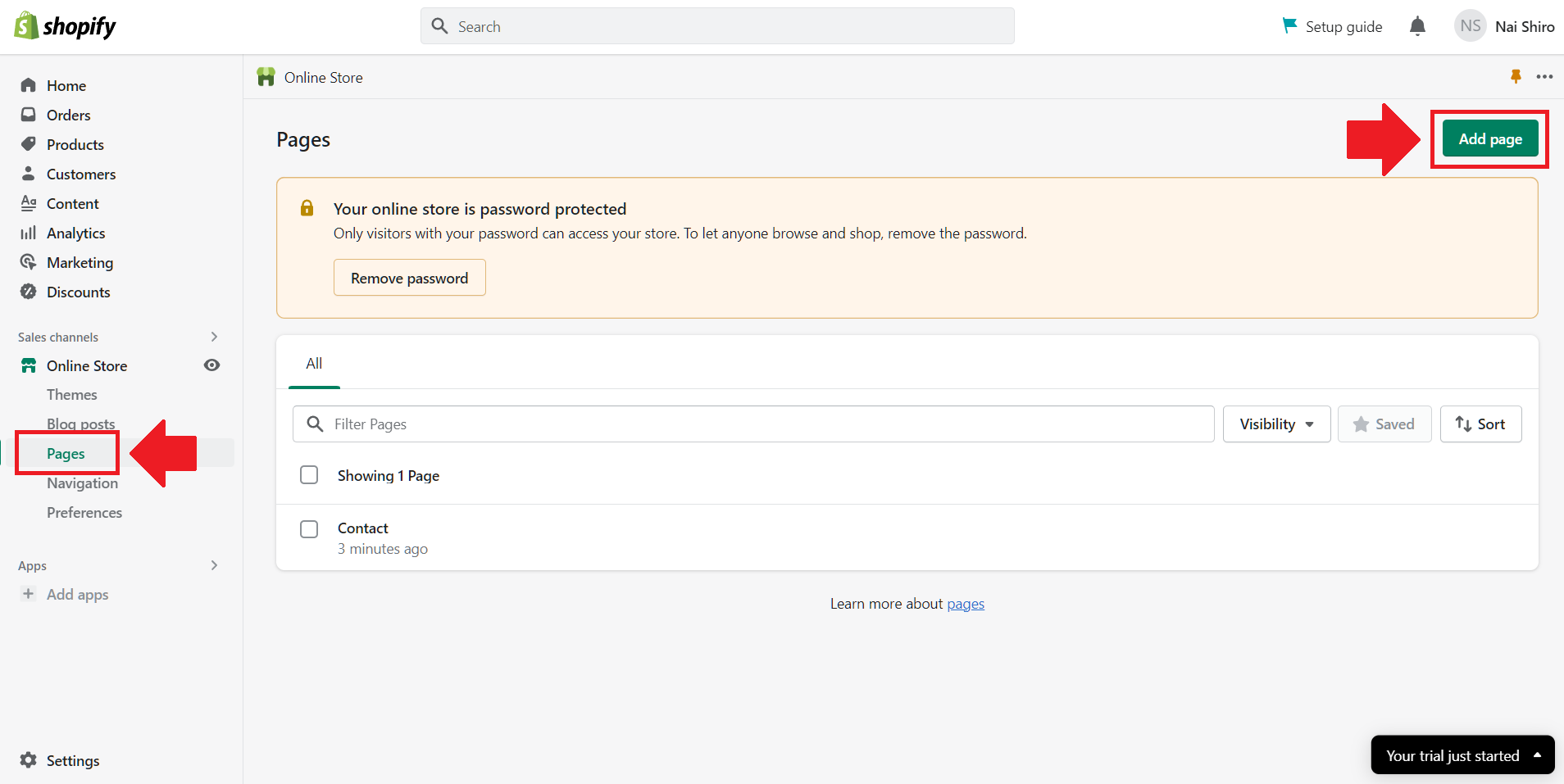
- Click Pages. Add a new page or edit your existing page.

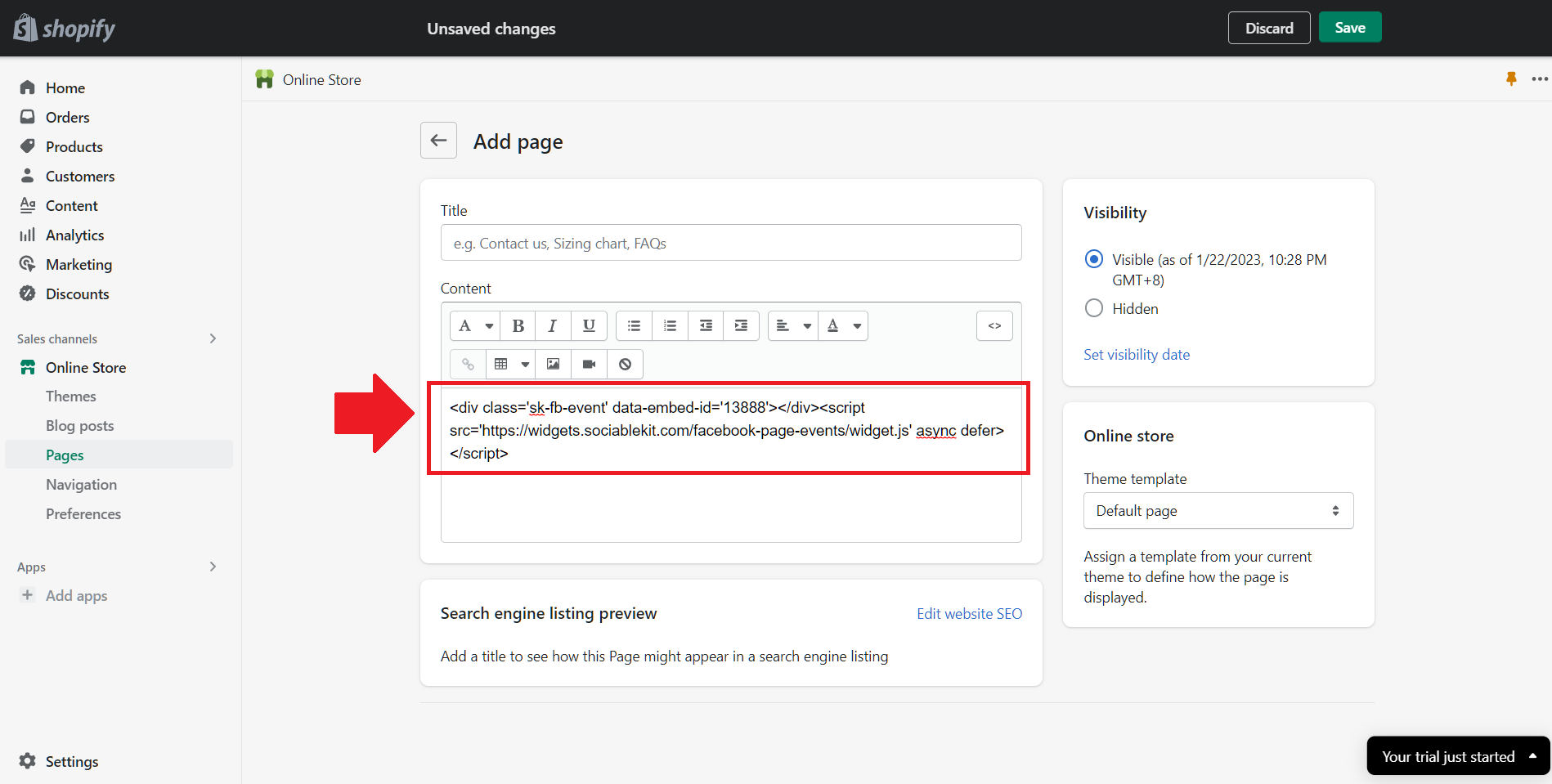
- On the Page details, click Show HTML icon (<>).

- Paste the embed code and click the Save button.

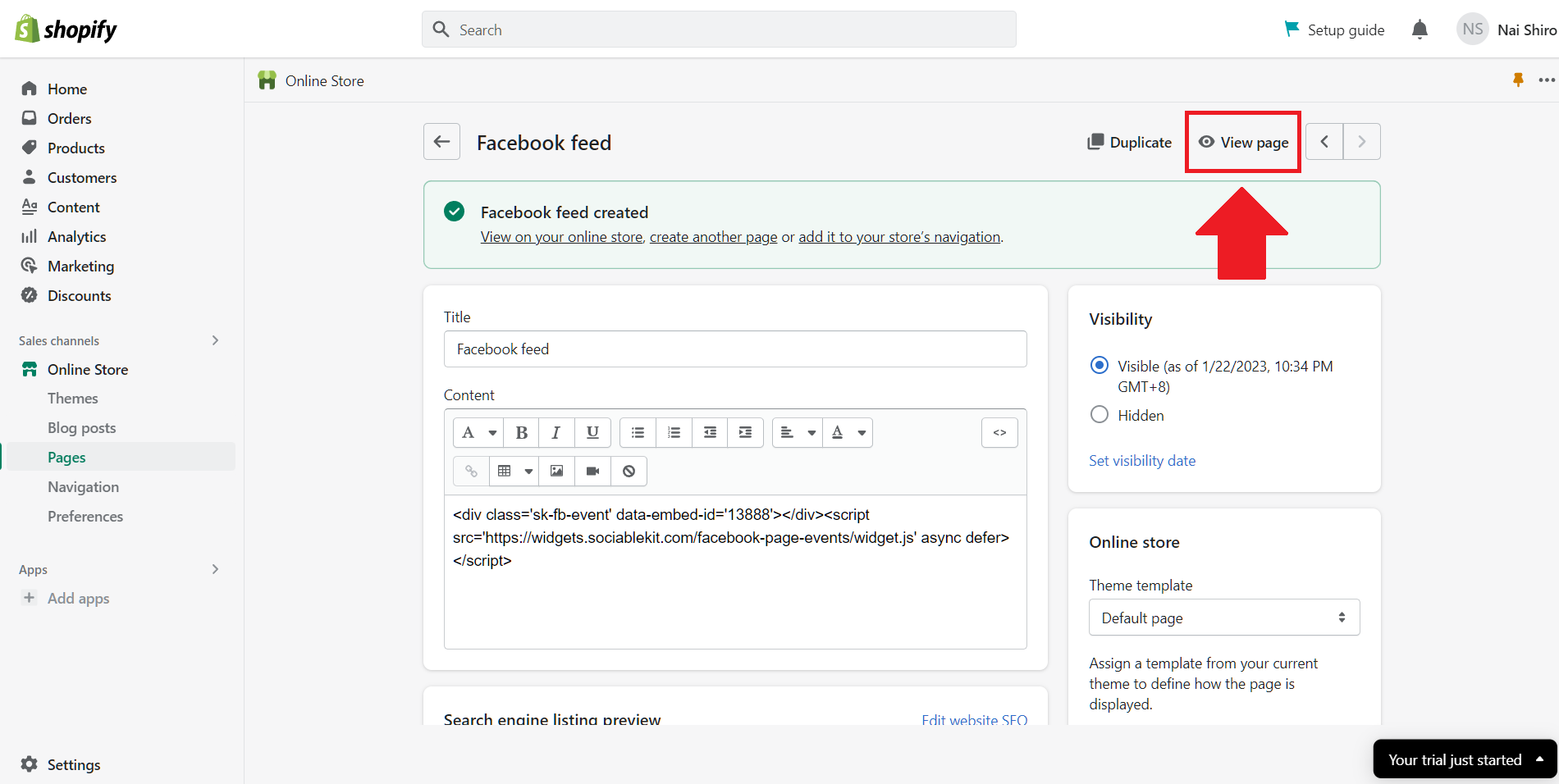
- Click the View page button. Done!

To embed Facebook reels on your HTML website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Open your HTML file.
- You can create a new HTML page or edit your existing HTML page.

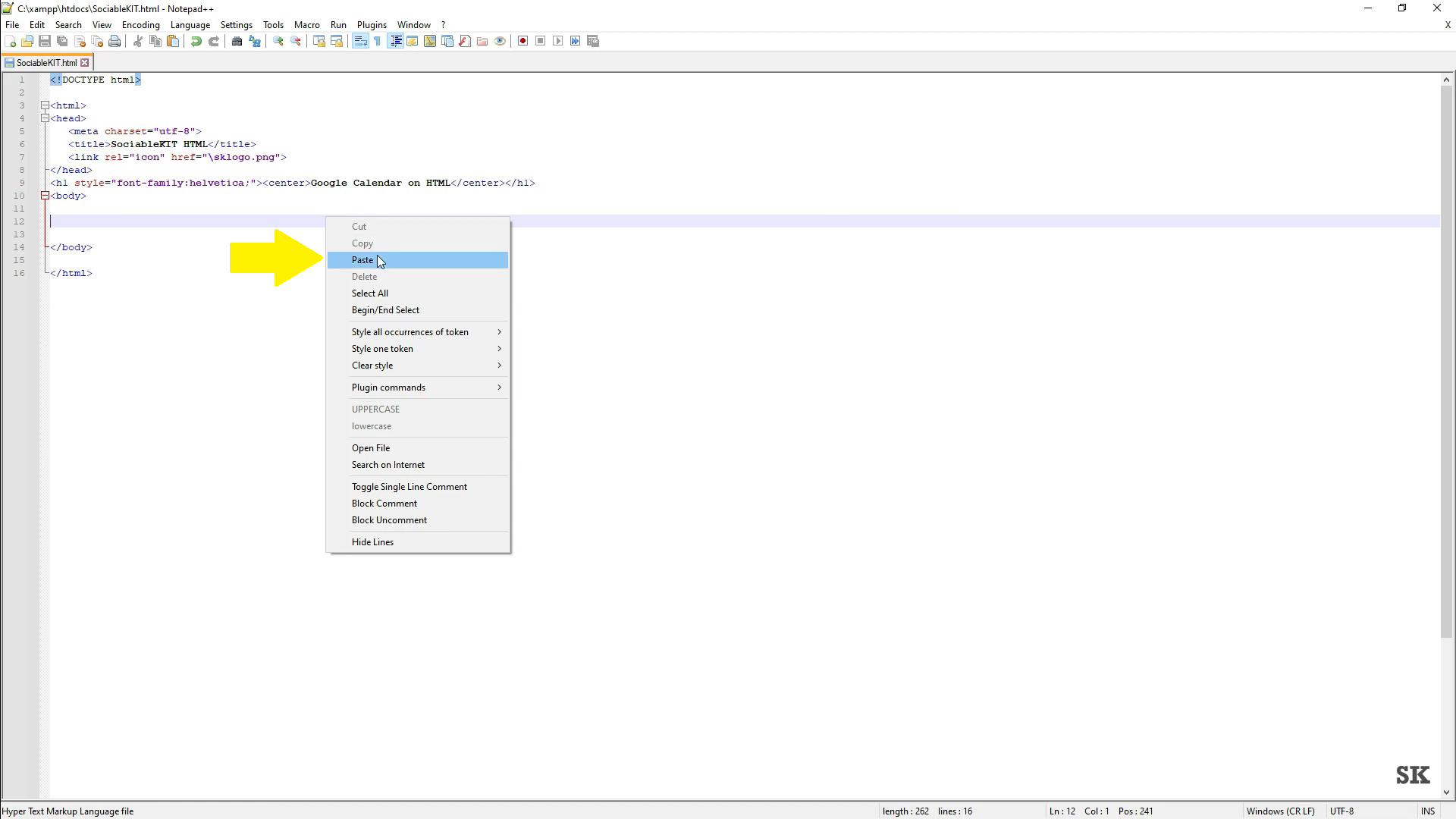
- Paste the Javascript code you copied from SociableKIT. Paste it where you want the widget to appear.

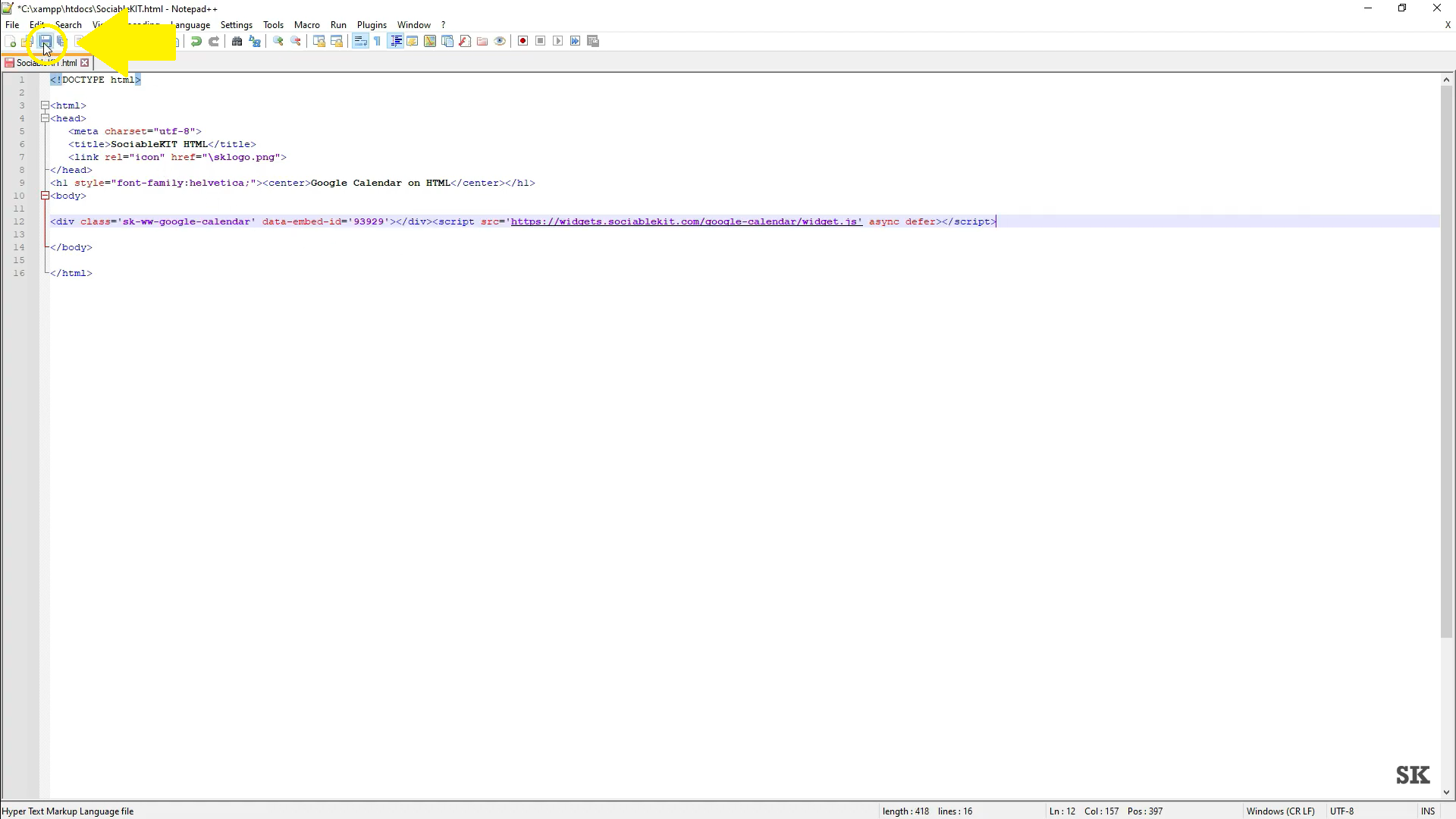
- Save your HTML page.

- You may now upload your HTML page to your web hosting.
To embed Facebook reels on your Google Sites website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
- Login to Google sites. You must have at least a 'Business Starter' plan to create and customize your Google sites.

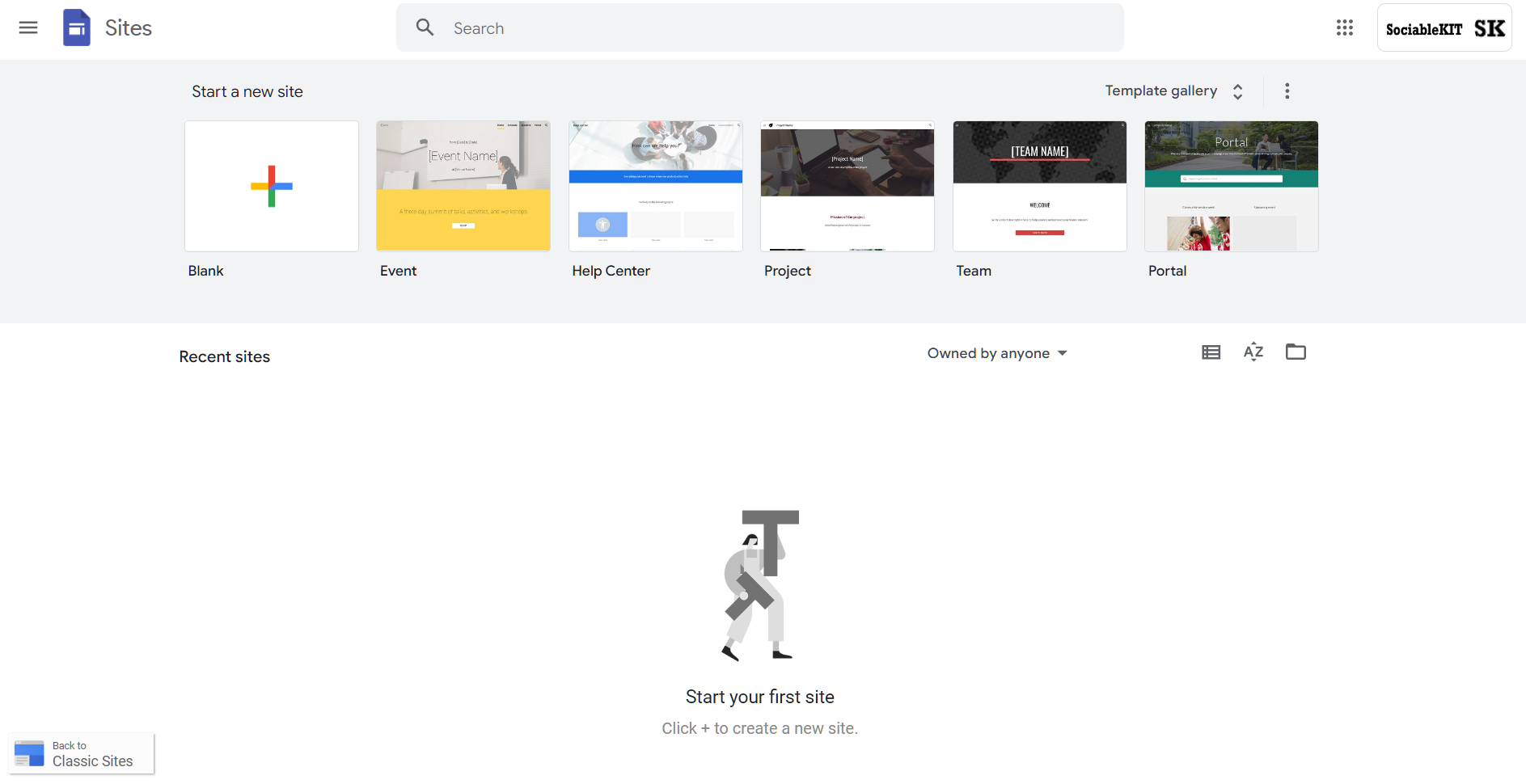
- Create or edit an existing website. Click the + 'Blank' button on the 'Start a new site' section to create or find your existing website under the 'Recent sites' section.

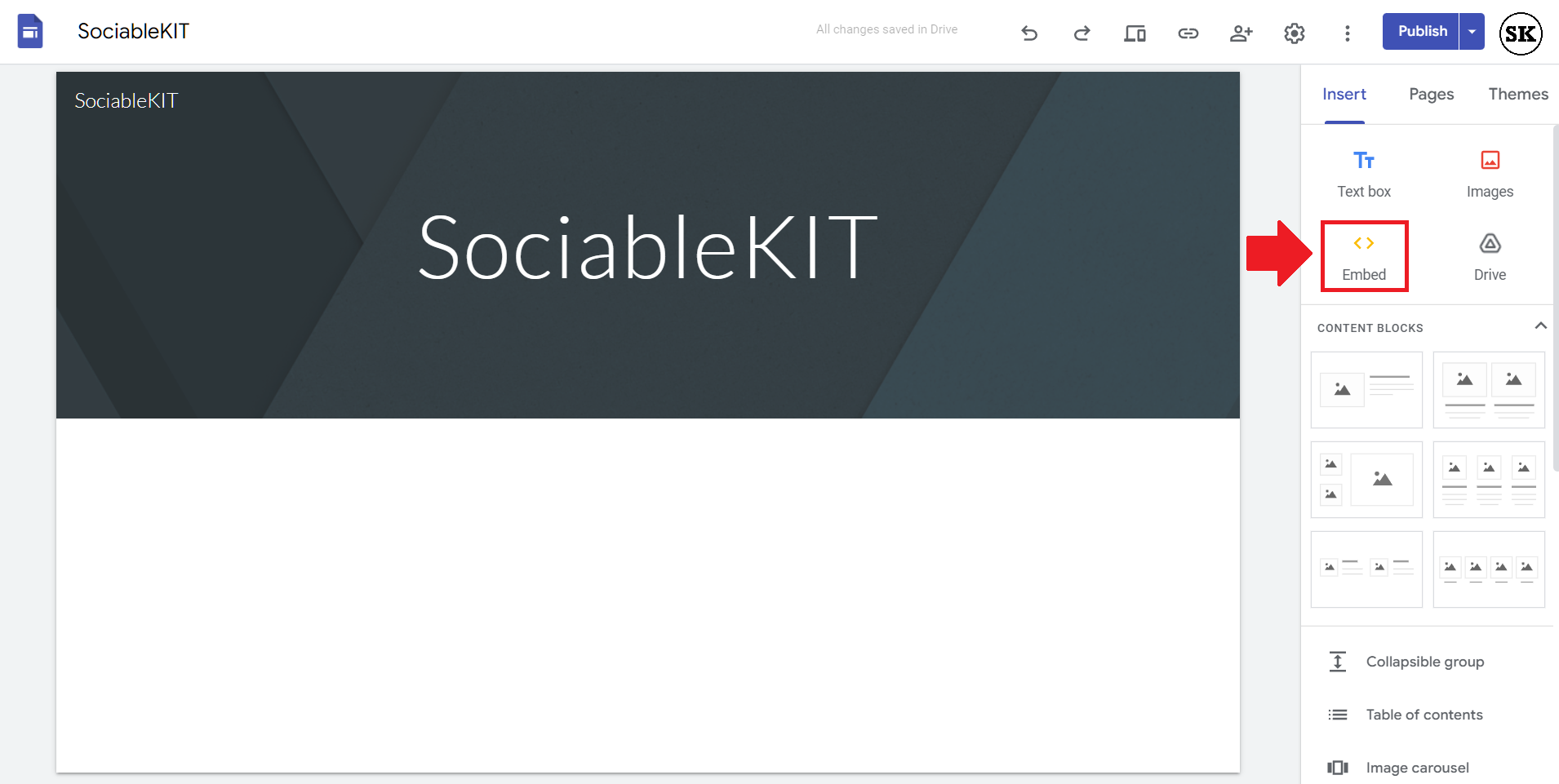
- Create a new blank page or edit your existing page. Identify which page you want the widget to appear. On the right sidebar, you will see an 'Embed' button. Click the 'Embed' button.

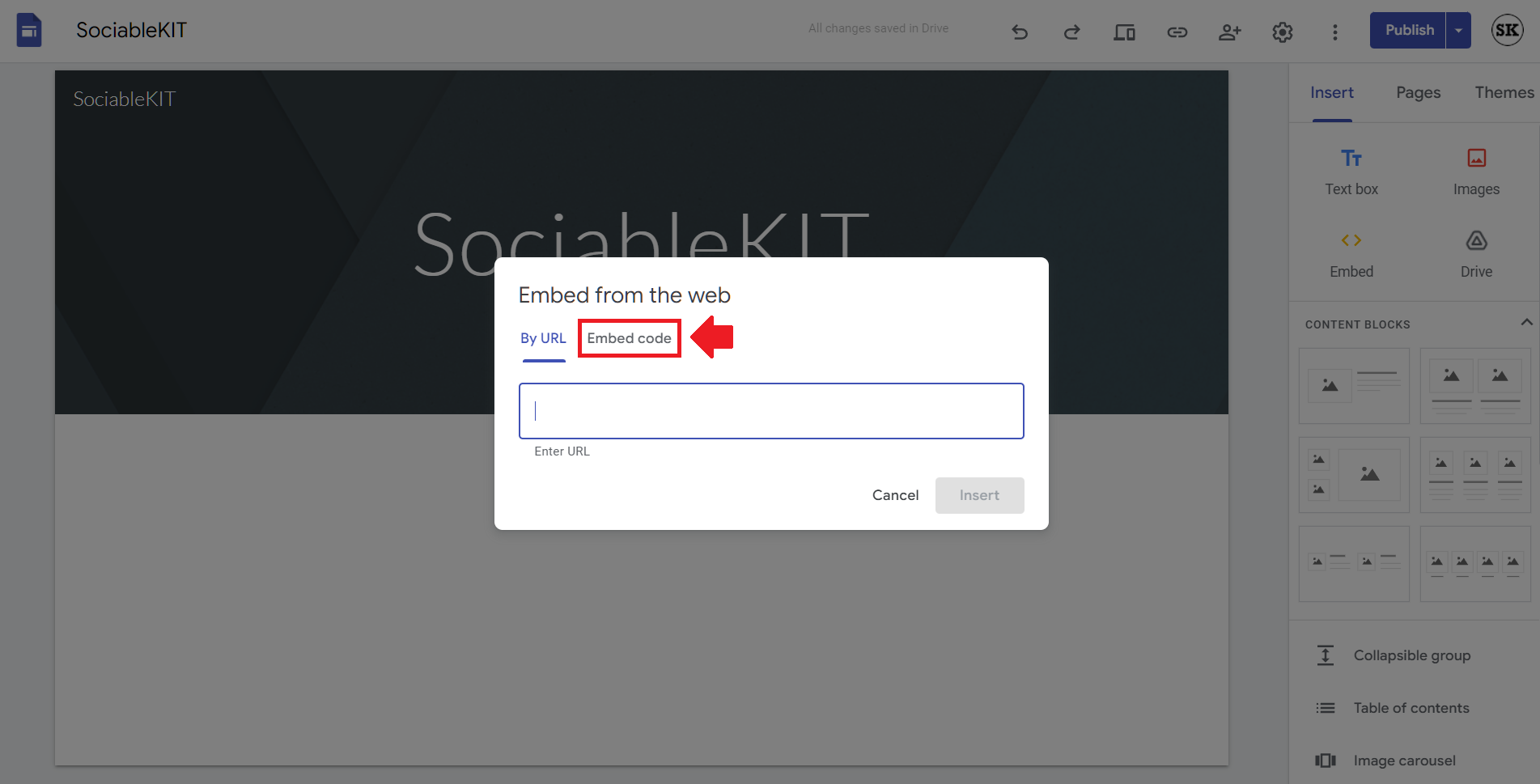
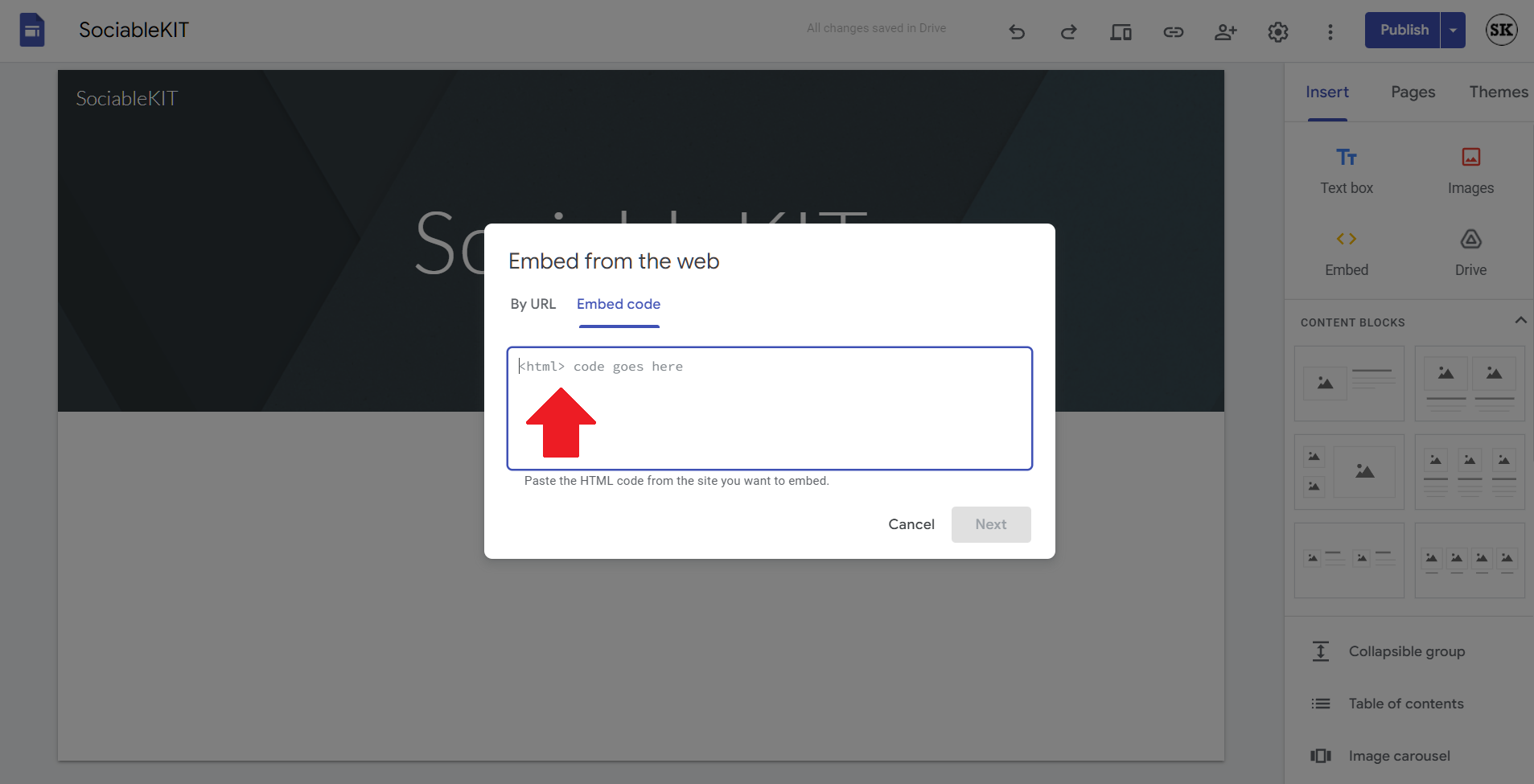
- Add the widget. A popup 'Embed from the web' will open up. Select the 'Embed code' tab on the popup.

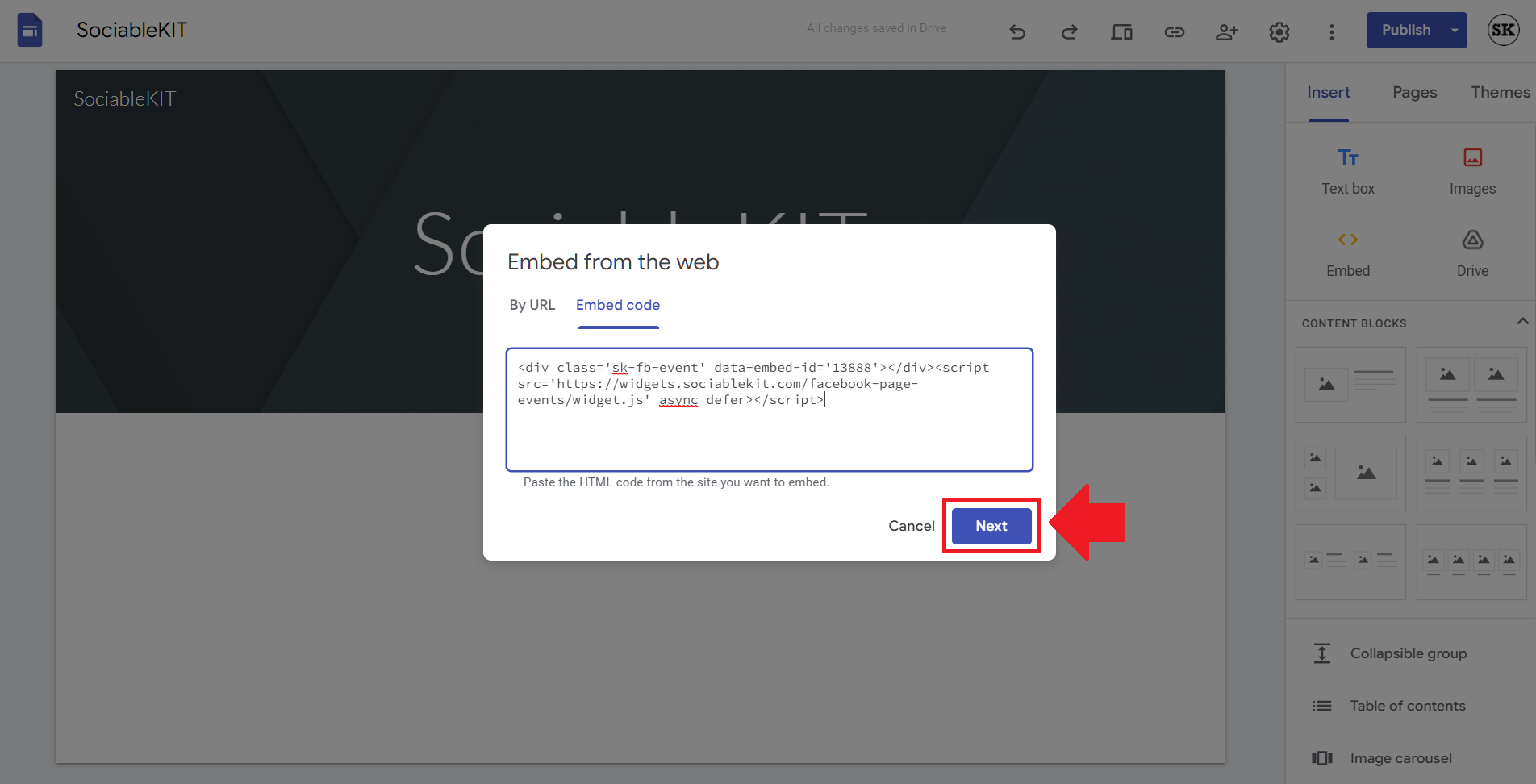
- Paste the embed code from SociableKIT. On the 'Embed code' tab, you will see 'HTML code goes here' text. Paste the embed code from your SociableKIT widget.

- Save the widget. Once you have pasted your embed code, click the 'Next' button.

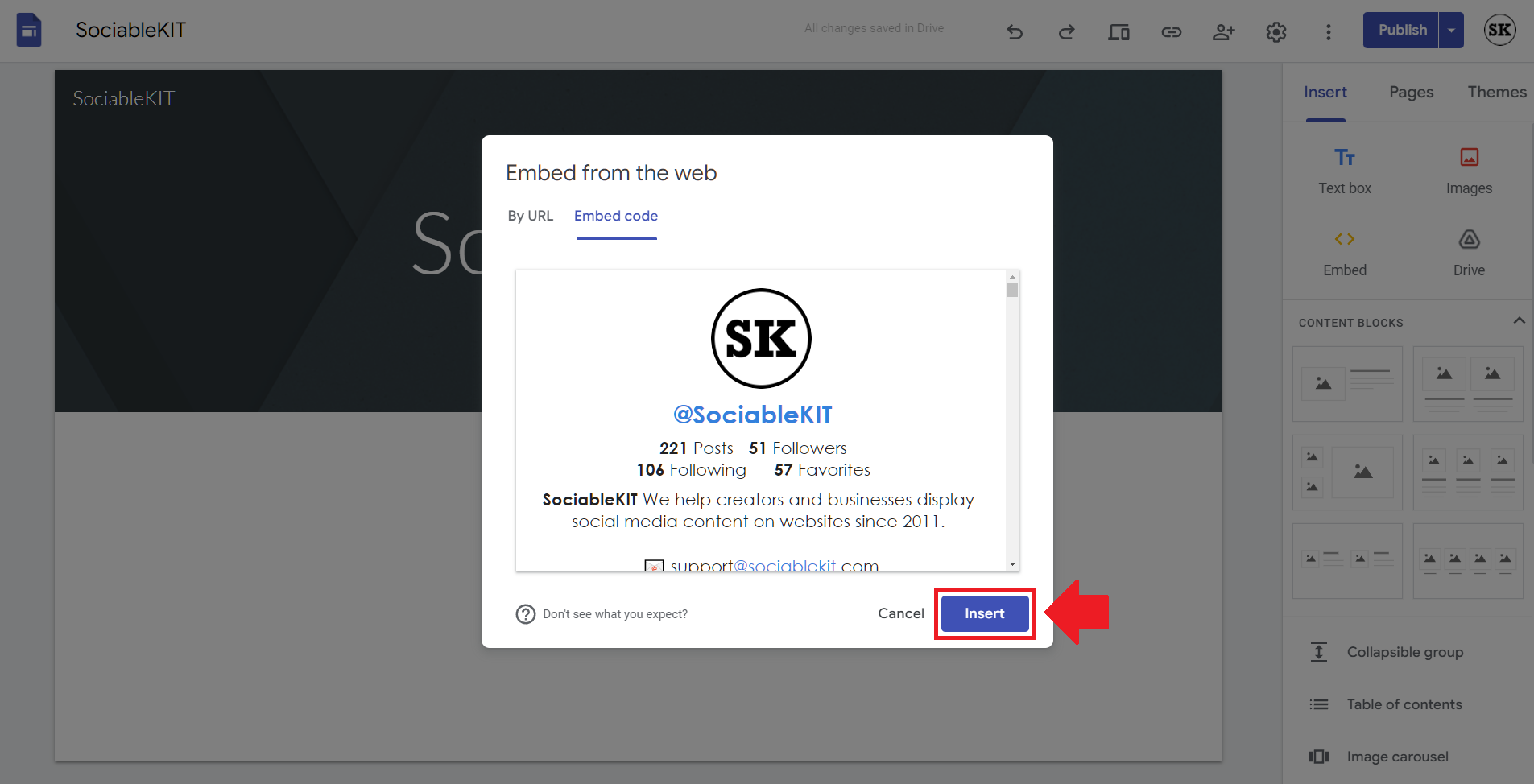
- Preview of your SociableKIT widget. After clicking the Next button, a preview of your embed code will be displayed. Click the 'Insert' button to insert the widget to your Google sites page.

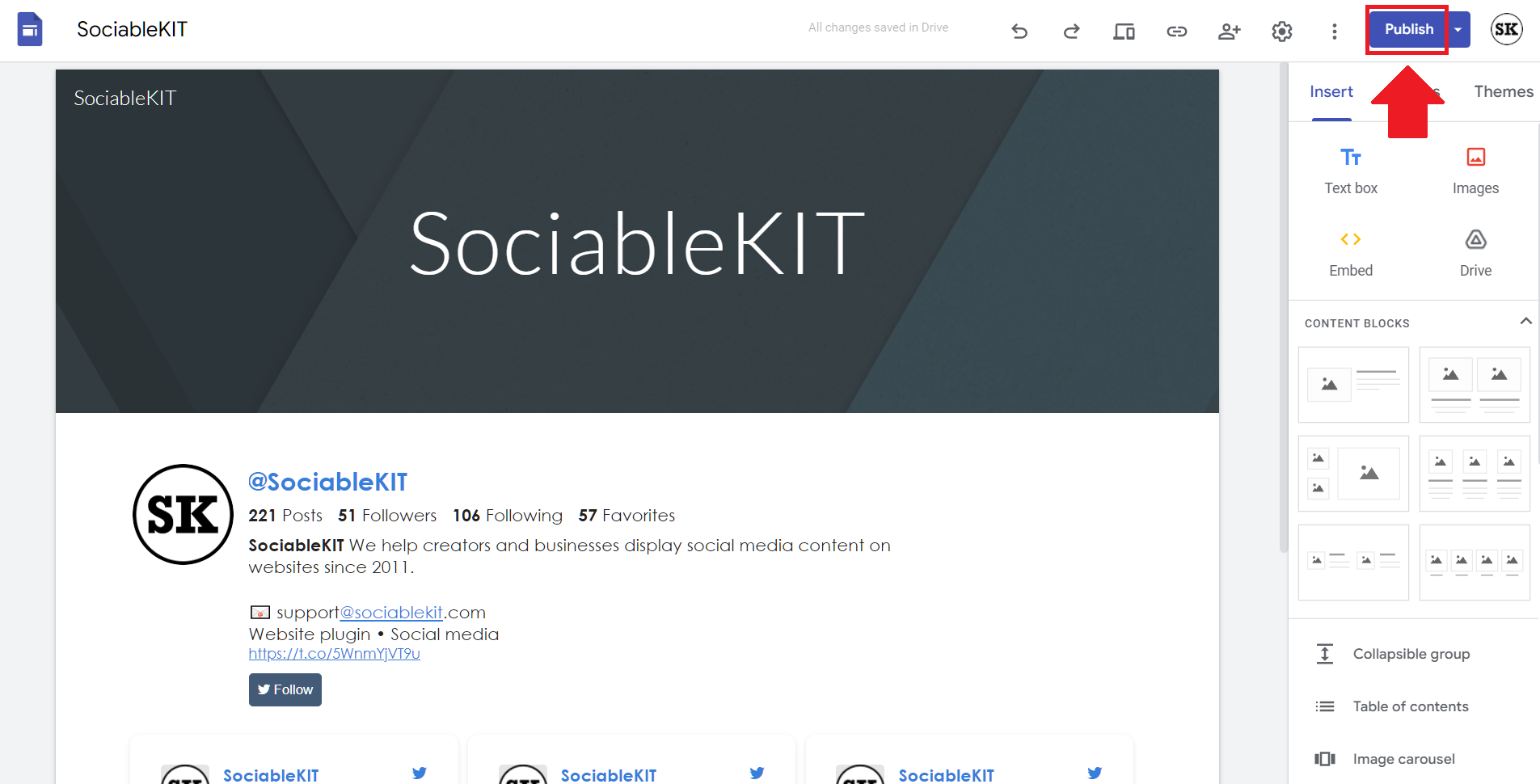
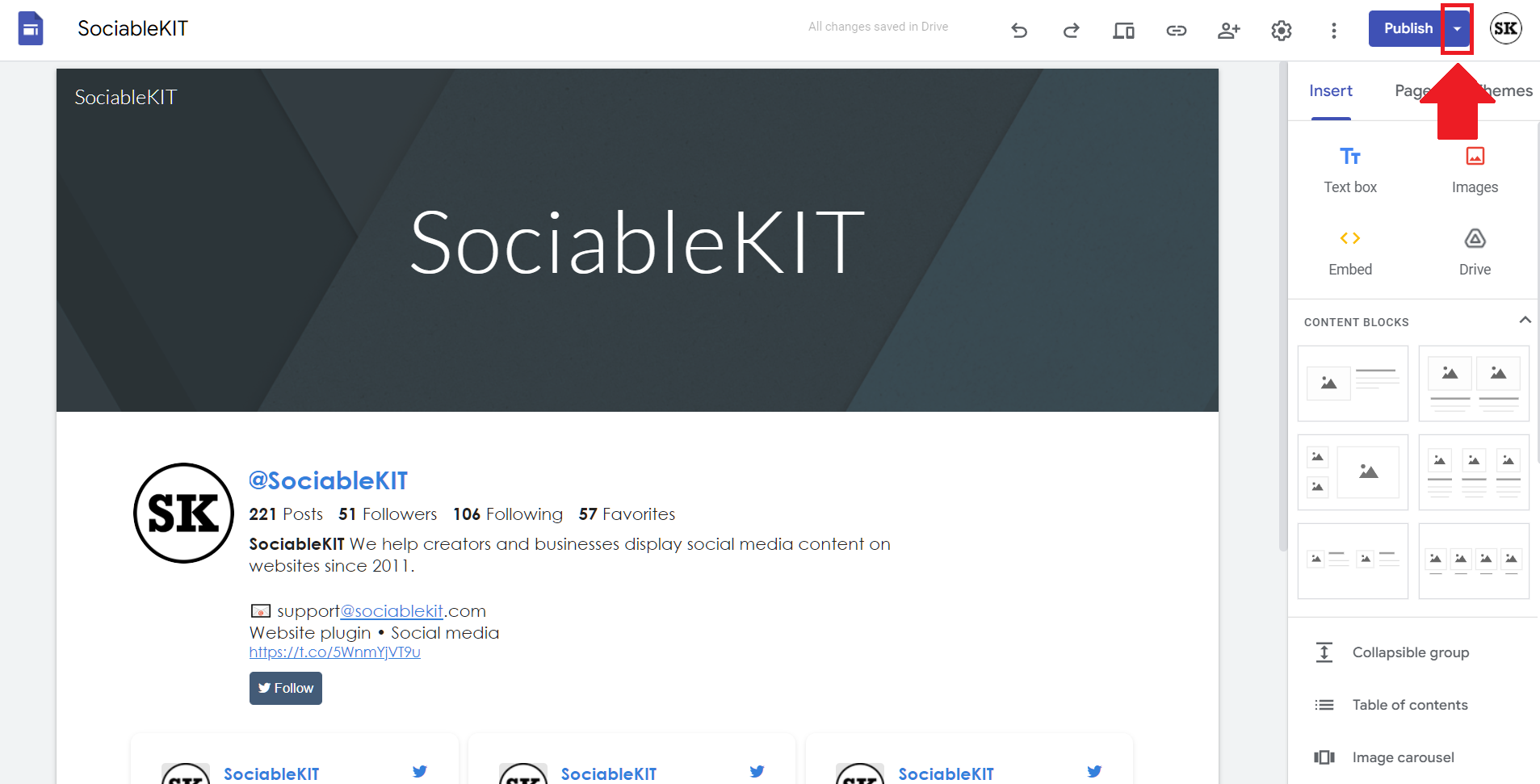
- Edit the widget. Once the widget has been inserted, you will have the option to resize the widget. After resizing the widget to your preferences, click the 'Publish' button on the upper right corner of the page.

- Publish your page. After publishing the site, click the down 'Arrow' button beside the 'Publish' button.

- View your page. A dropdown of buttons will be displayed, click the 'View published site' button. Done!

To embed Facebook reels on your Sharepoint website, follow the steps below.
-
Sign up free to SociableKIT. Sign up for a free account on SociableKIT or login if you already have an account.
-
Create and customize your Facebook reels widget. Create a Facebook reels widget and customize the colors, fonts, and other elements to match your Squarespace website.
-
Copy the Facebook reels widget embed code. Click the 'Embed on website' button on the upper right and copy the embed code.
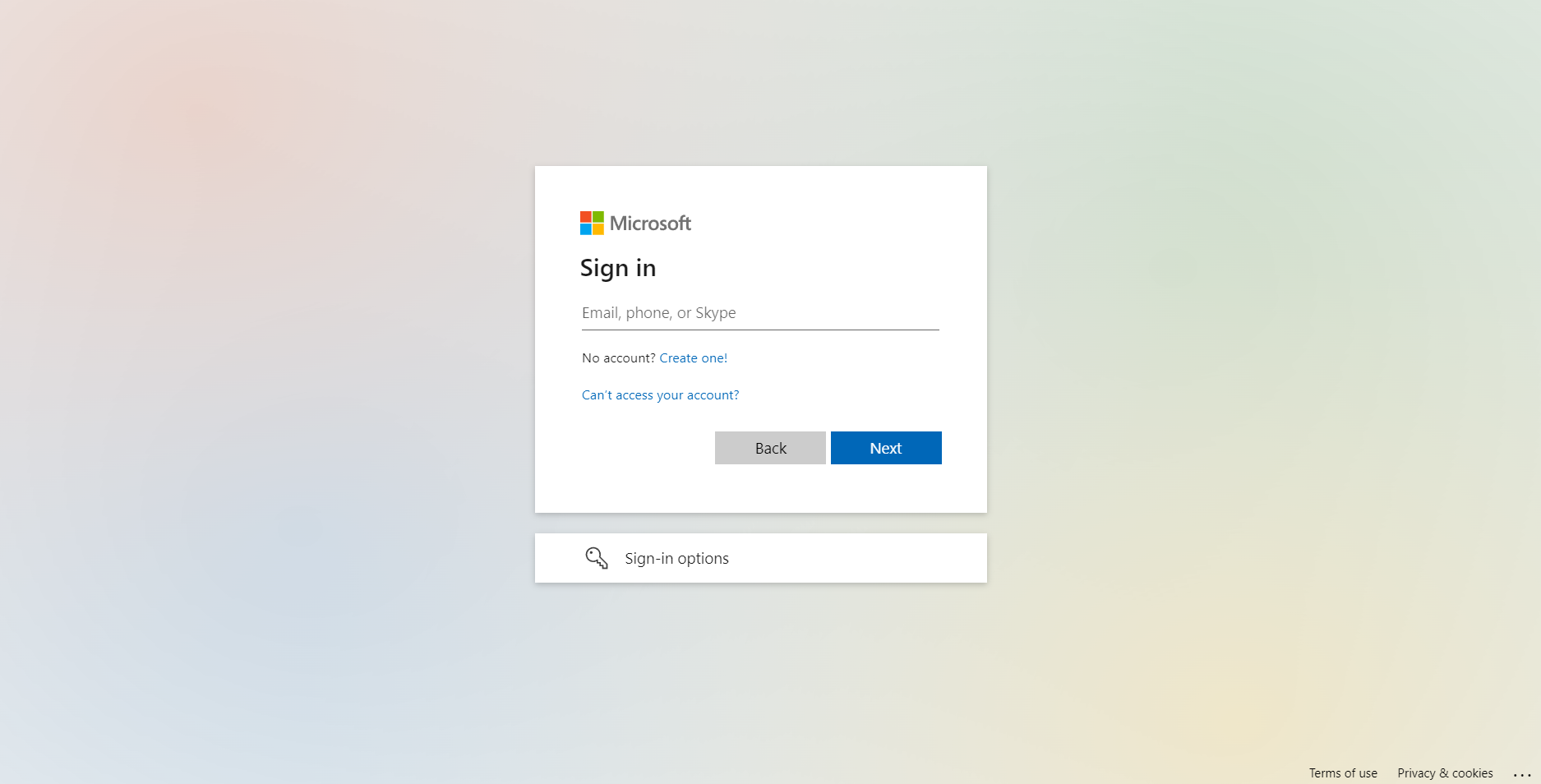
- Go to your Sharepoint site and log in with your credentials.

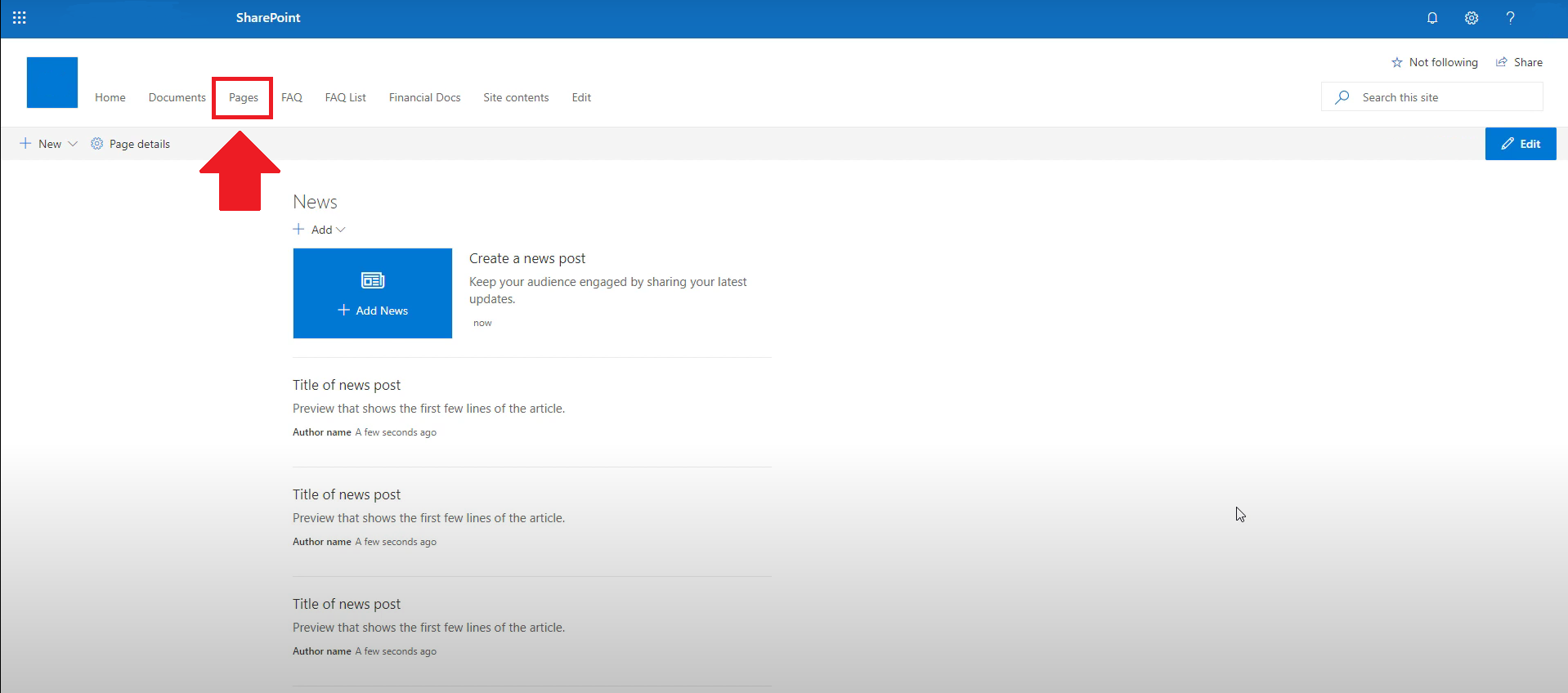
- Locate the page that you want to edit or create a new blank page. If you are creating a new page, click the "New" button and select "Page" from the options.

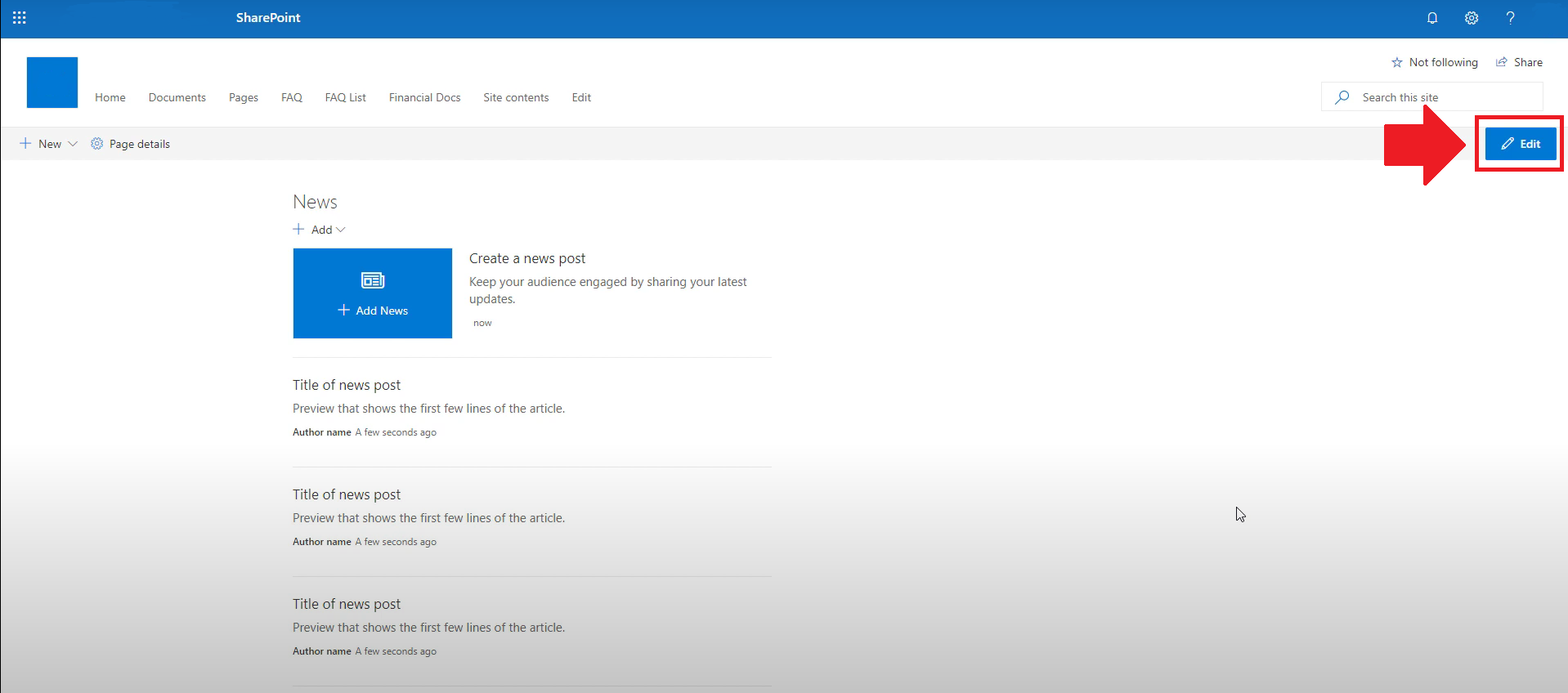
- On the upper right corner of the page, click the "Edit" button. This will enable you to make changes to the page.

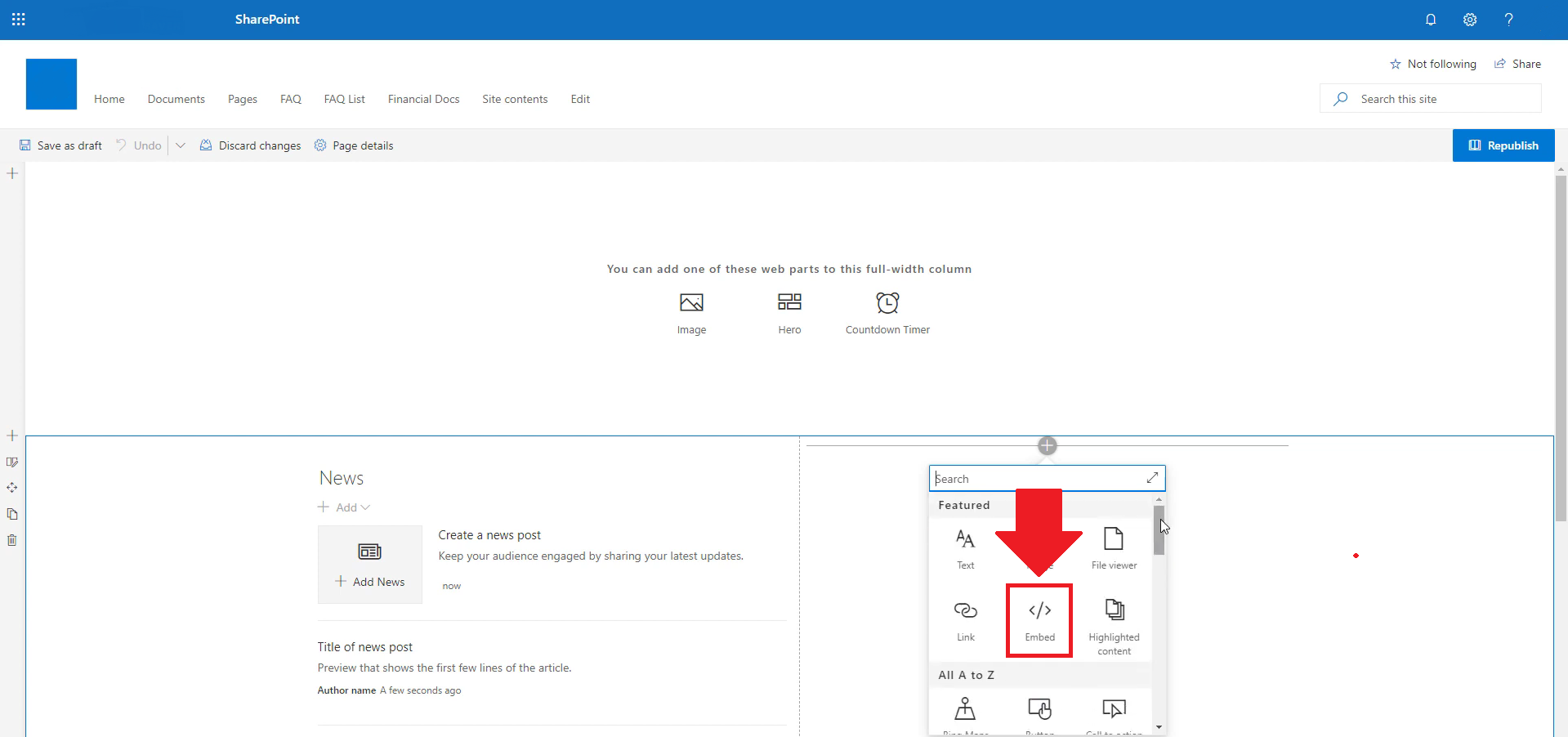
- Hover over the area where you want to add the SociableKIT widget, then click the "+" icon that appears. From the list of options, find the "Embed" or "<>" icon and click on it.

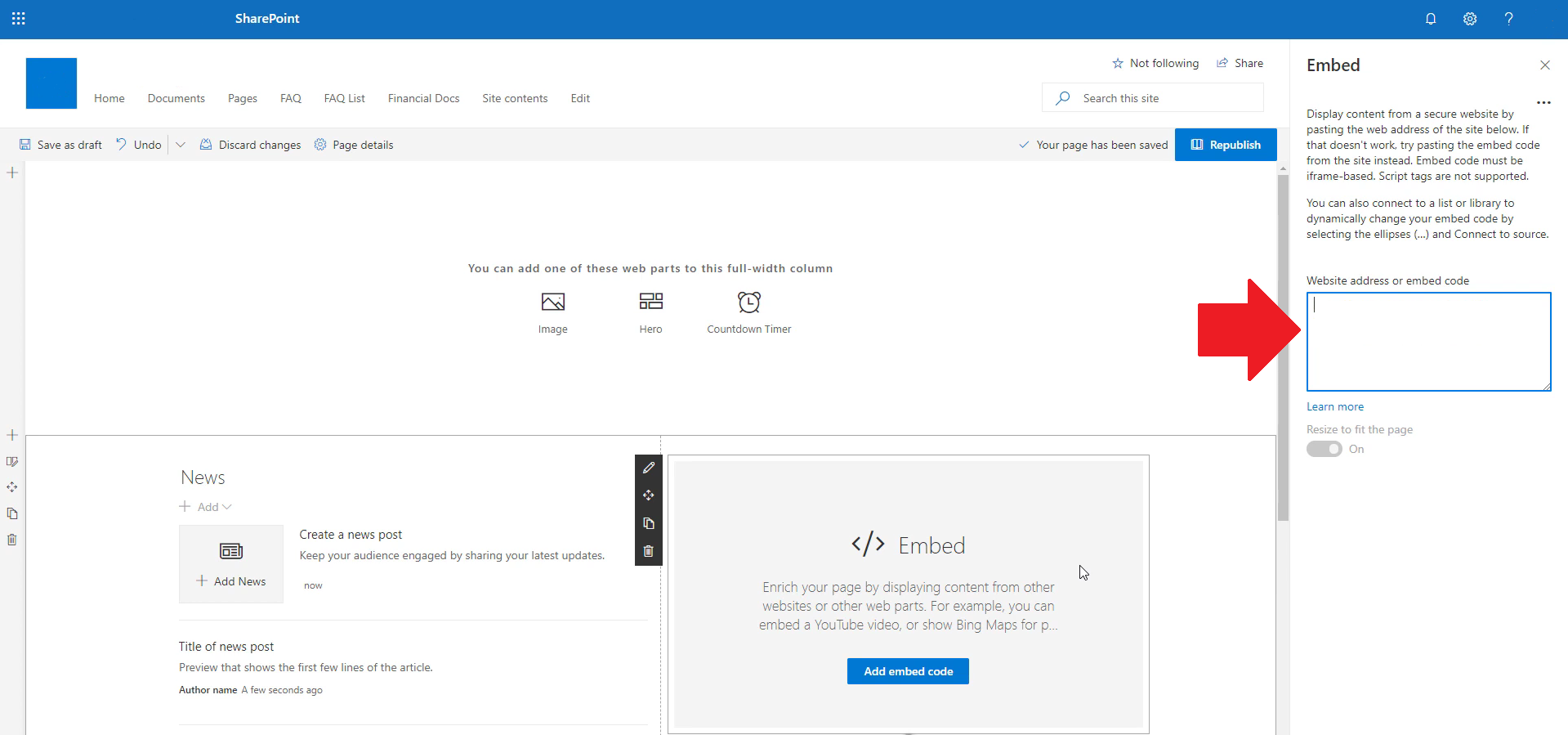
- Paste the embed code provided by SociableKIT into the box.

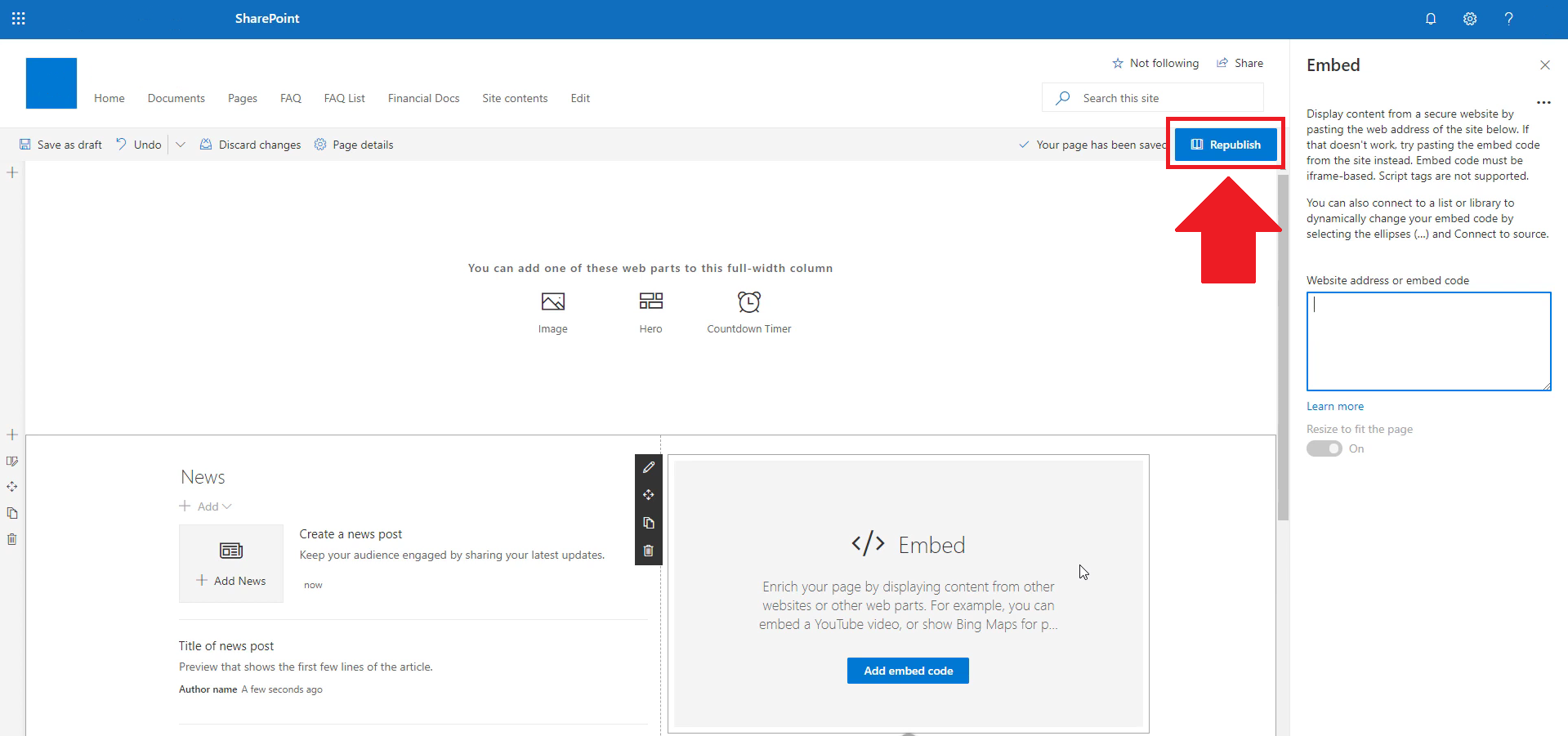
- Click the "Publish" or "Republish" button to save your changes and make them live on the site. If necessary, upload the page to your website. You're done!

- widgets.sociablekit.com
- data.accentapi.com
- sociablekit.com
- images.sociablekit.com
Note: If you receive an error that states Embedding content from this website isn't allowed, you will have to add the following to the list of sites that are allowed on your website and the HTML Field Security list of the site collection where the site is located:
Did not see your website builder? You can find your website builder here: How to embed Facebook reels on any website?.
You may also ask our support team if SociableKIT can integrate with your website builder.
If you want to find out more about embedding social media feed to your website, visit our homepage: Add social media feed to your website for FREE!
And there you have it, friends! Embedding Facebook Reels on your website isn't just about adding content; it's about boosting engagement and connecting with your audience in a whole new way. With our free website widgets, you can effortlessly integrate Facebook Reels, transforming your website into an interactive hub of entertainment. Don't miss out on this opportunity to elevate your website's appeal. Try our widgets today and watch your website shine with the vibrancy of Facebook Reels!
365 Days of Social Media Content Ideas: Your Complete Guide to Engaging Posts
This comprehensive resource is filled with engaging and interactive post ideas to keep your social media feeds vibrant all year round.
No more stress about what to post next or how to engage your followers – we've got you covered!
Start your journey towards an enhanced online presence today! Please enter your name and email below, and this invaluable tool will be on its way to your inbox.
Need Support?
If you need help, feel free to chat with us in the live chat box on the lower right corner of this page. You may also use the chat box located here.
You may also email us at [email protected]
We’re happy to talk about how to add social media feeds to your website!